css如何修改li列表项的圆点为数字
1、新建一个html文件,命名为test.html,用于讲解css如何修改li列表项的圆点为数字。
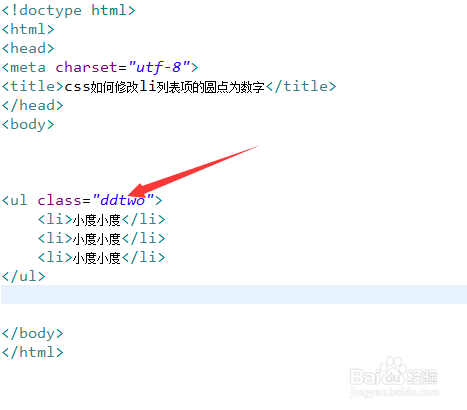
2、在test.html文件内,使用ul、li标签创建一个列表,用于测试。
3、在test.html文件内,设置ul标签的class属性为ddtwo。
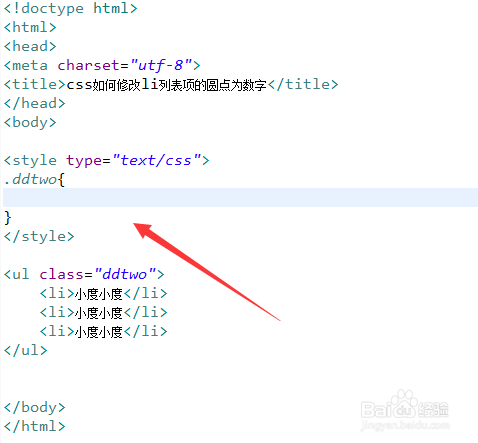
4、在css标签内,通过class设置列表的样式。
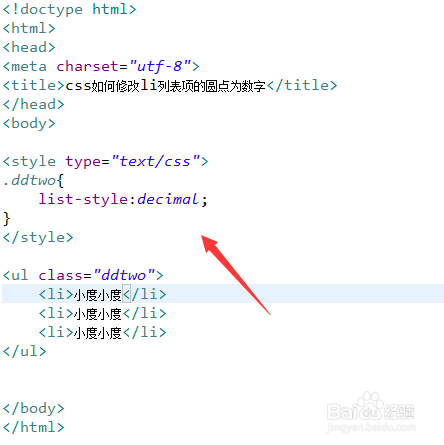
5、在css标签内,将list-style属性设置为decimal,实现将列表项的圆点变为数字。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:90
阅读量:28
阅读量:22
阅读量:93
阅读量:56