如何使用CSS3样式属性控制元素边框显示图片边框
1、第一步,在已打开的HBuilderX编辑根据中,新建一个HTML5模板并在body标签中插入div标签元素,如下图所示:
2、第二步,给div标签元素设置ID属性,再利用这个ID属性值,设置div的样式,如下图所示:
3、第三步,保存代码并直接在浏览器中预览效果,可以发现元素边框有图片显示,如下图所示:
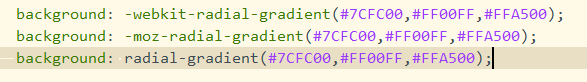
4、第四步,再在元素选择器中,添加背景渐变属性,设置径向渐变,如下图所示:
5、第五步,再次保存代码并预览效果,可以发现元素以径向渐变形式展示,如下图所示:
6、第六步,再给元素添加border-radius属性,设置椭圆角属性,并保存预览,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:69
阅读量:83
阅读量:21
阅读量:37
阅读量:49