移动页面自适应手机屏幕宽度
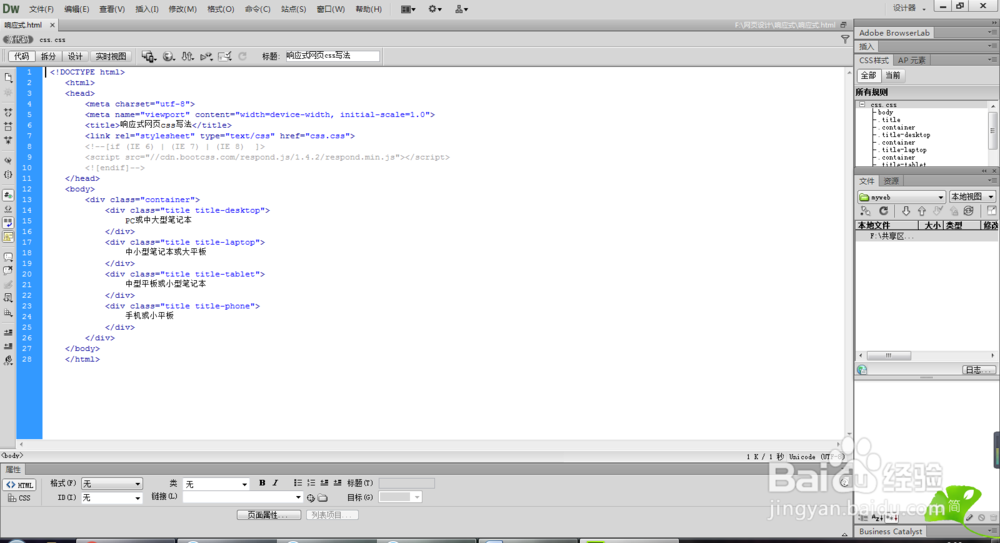
1、1.新建网页文件HTML以及样式文件CSS打开Dreamweaver CS6,新建一个网页文件:响应式html,以及对应的css,并连接到css文件。如图:
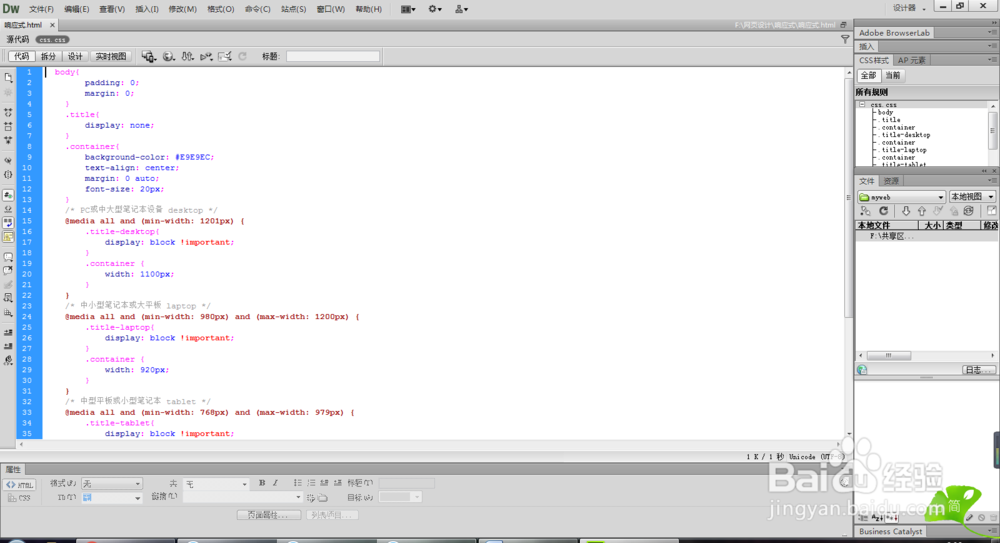
2、2.整体布局在css文件中,第一段样式代码输入 body{ padding: 0; margin: 0; }如图:
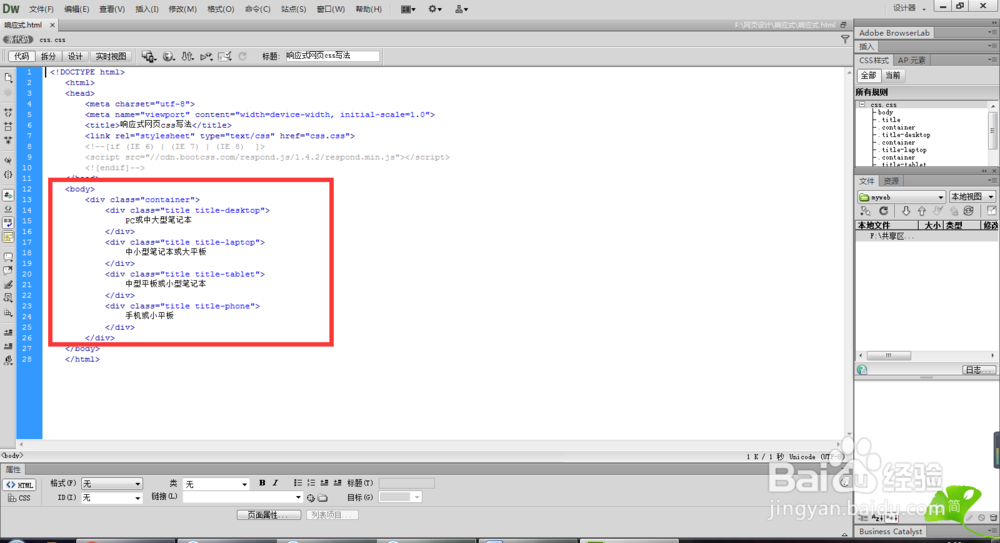
3、3.输入要显示的内容在网页文件内输入如图所示内容和标签div。如图:
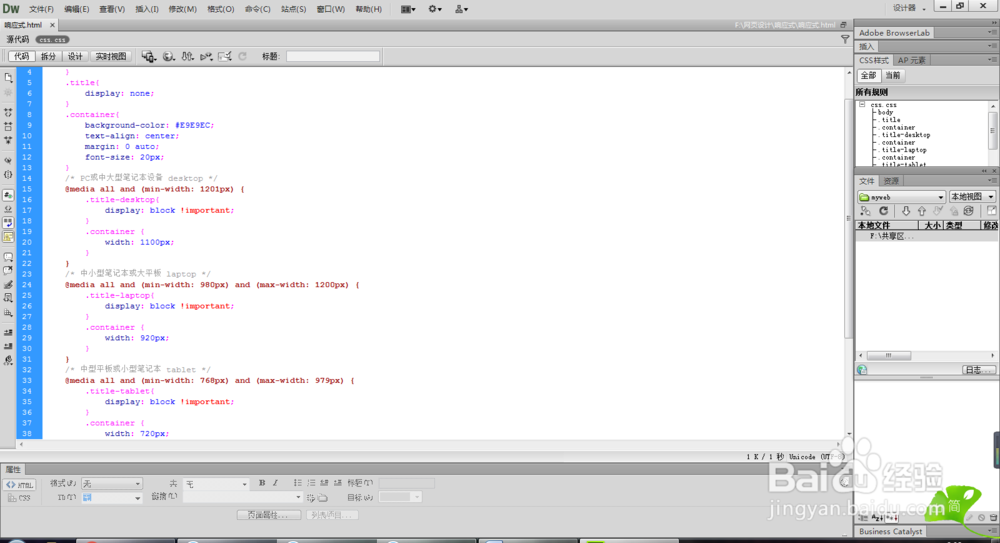
4、4.css霎霈喊纪布局如图,对标签使用不同的宽度控制代码,进行布局控制。 /* PC或中大型笔记本设备 desktop */ @media a造婷用痃ll and (min-width: 1201px) { .title-desktop{ display: block !important; } .container { width: 1100px; } } /* 中小型笔记本或大平板 laptop */ @media all and (min-width: 980px) and (max-width: 1200px) { .title-laptop{ display: block !important; } .container { width: 920px; } } /* 中型平板或小型笔记本 tablet */ @media all and (min-width: 768px) and (max-width: 979px) { .title-tablet{ display: block !important; } .container { width: 720px; } } /* 手机或小平板 phone */ @media all and (max-width: 767px) { .title-phone{ display: block !important; } .container { width: 90%; } }如图:
5、5.浏览网页,测试效果在浏览器打开网页文件,并调整浏览器的宽度,测试效果。如图: