Vue数组的基本操作:pop
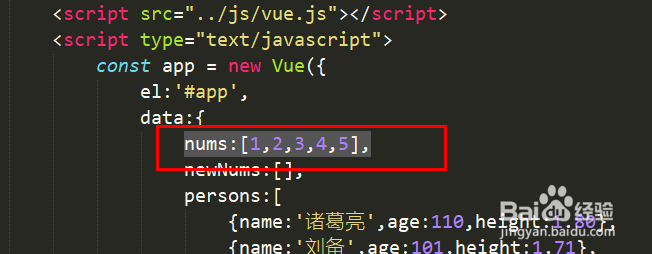
1、在vue中初始化一个数字数组。nums:[1,2,3,4,5],
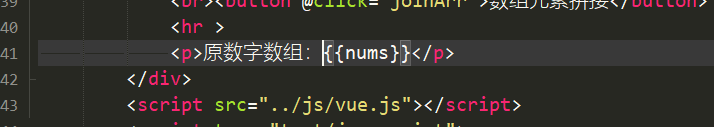
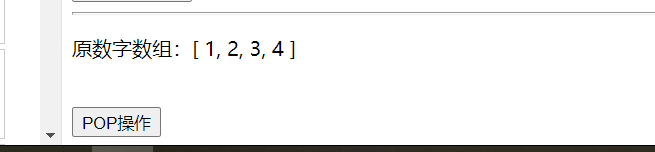
2、在页面中显示原数组信息。<p>原数字数组:{{nums}}</p>
3、添加一个按钮,绑定事件 popArr。<button @click="popArr">POP操作</button>
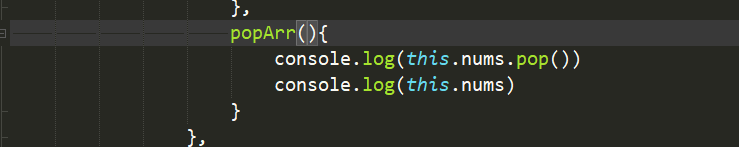
4、在methods方法中添加事件。用来对数组进行pop操作。并将结果打印在控制台。
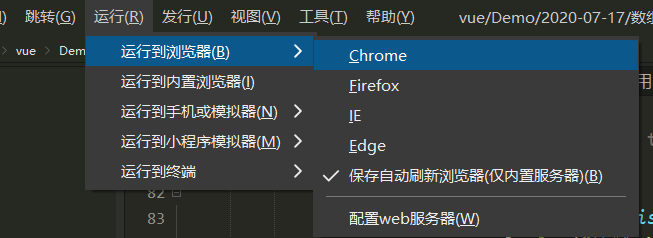
5、点击【运行】-【运行到浏览器】选择自己的浏览器打开。(编辑器:HBuilder)
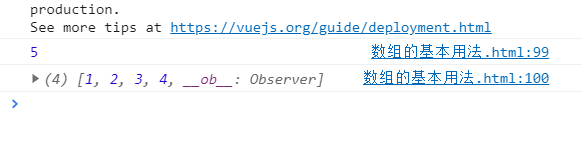
6、f12打开浏览器调试工具,查看控制台输出。点击按钮【pop操作】。可以看到pop删除并返回了原数组的最后一个元素。
7、查看浏览器页面显示的数组,同样也发生了变化,最后一个元素被删除了。
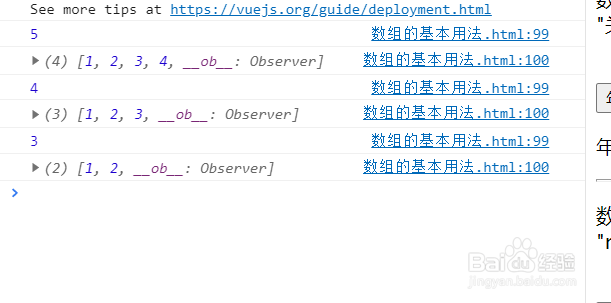
8、多次点击【pop操作】,每次点击都会删除上一次数组的最后一个元素。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:74
阅读量:60
阅读量:55
阅读量:80
阅读量:78