HTML教程 编号列表(有序列表)
1、新建一个 Ol.html 文件,如图所示:
2、输入HTML5的结构代码,将title标签里面的内容修改成:有序列表,如图所示:
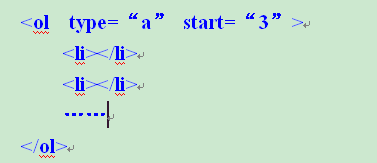
3、有序列表的语法结构,如图所示:
4、常用属性:1)Type:编号类型,其取值范围
5、2)Start:编号的起始数,该值是一个数字,比如
6、输入 ol 和 li 标签,并且定义其编号类型和编号的起始数,如图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:62
阅读量:51
阅读量:55
阅读量:37
阅读量:25