es6新增数组方法
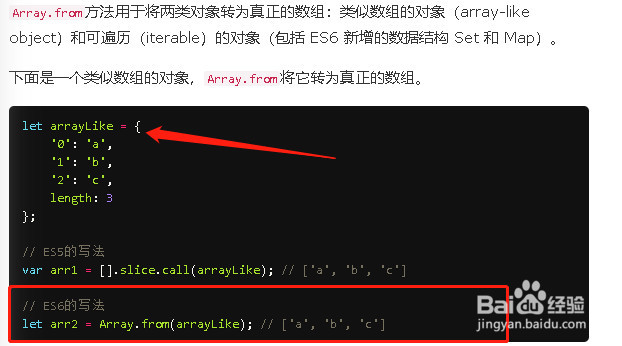
1、新增函数Array.from():这个函数的作用是将类似数组的对象转化为数组,比如DOM对象,
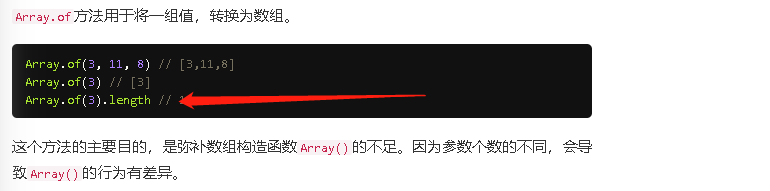
2、新增函数Array.of():与原来array的区别就是不管参数是多少个(大于0个)返回的都是统一的由参数组成的数组
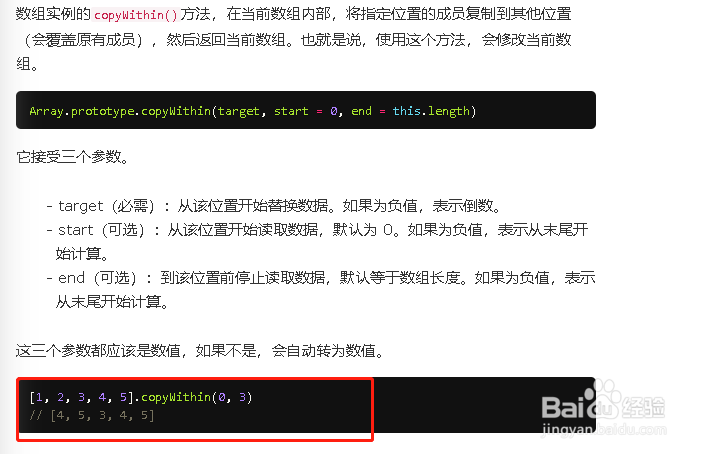
3、copyWithin()实例方法:复制数组自身并改变数组的元素,返回改变后的数组
4、find() 殂翼瑟擀实例方法:找出第一个符合该函数参数条件的数组成员,函数的参数是一个回调函数。是第一个符合,不是所有,也就是一旦找到一个符合的就return如果没有符合的就返回undefind
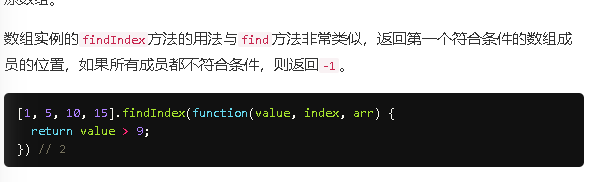
5、findIndex() 实例方法:与前面的find类似,但是返回的不是数组成员而是成员的索引,没有符合的返回-1,与find一样可以发现NaN这是在indexOf上的改进
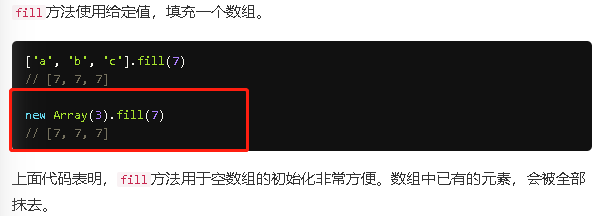
6、fill()实例方法、:作用是给定值,覆盖数组的元素,有三个参数,依次是代替的值,代替的开始位置,和结束位置,
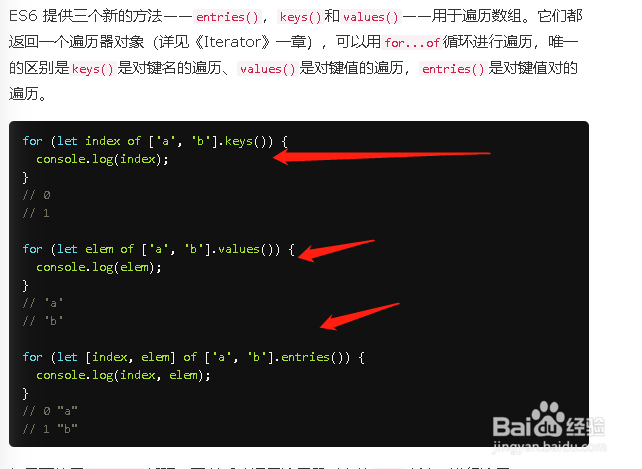
7、entries(),keys() 和 values()实例方法:都是数组的遍历,区别是遍历的对象不同,详情看图中
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。