js如何设置网页只能在手机微信浏览器打开
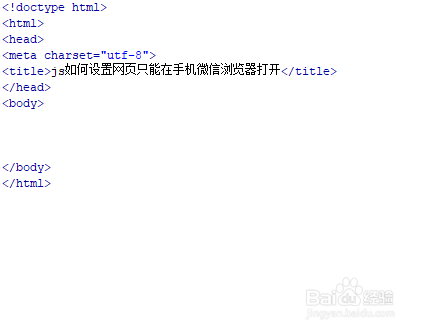
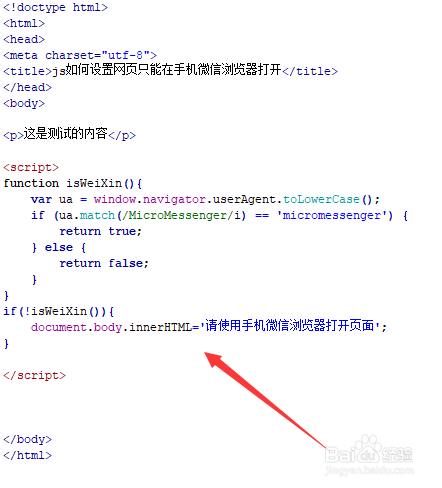
1、新建一个html文件,命名为test.html,用于讲解js如何设置网页只能在手机微信浏览器打开。
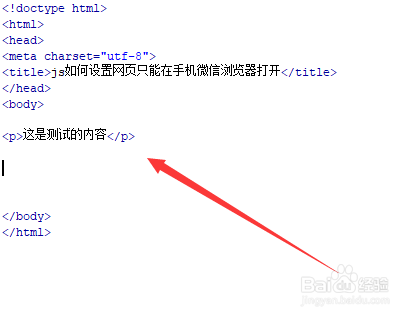
2、在test.html文件内,使用p标签创建一行文字,用于测试。
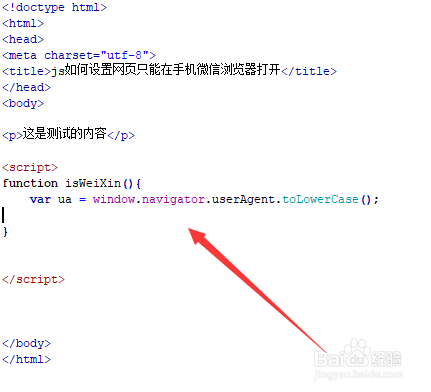
3、在js标签中,创建一个函数isWeiXin,在函数内,通过window对象获得当前浏览器的相关信息,如果是微信浏览器,信息中就会包含“micromessenger”字符串。
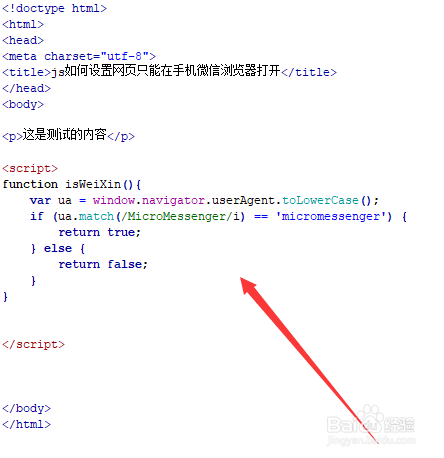
4、在js标签中,通过match()方法,利用正则表达式“/MicroMessenger/i”匹配字符串,如果匹配结果为“micromessenger”,则表明是微信浏览器,函数返回ture,否则,函数返回false。
5、在js标签中,在函数外,调用isWeiXin()函数判断当前是否是微信浏览器,如果不是,则通过innerHTML属性在页面中输出“请使用手机微信浏览器打开页面”提示。
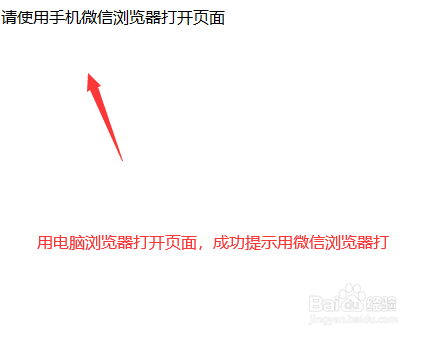
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。