怎么用css设置一个图片位置并有边框宽度
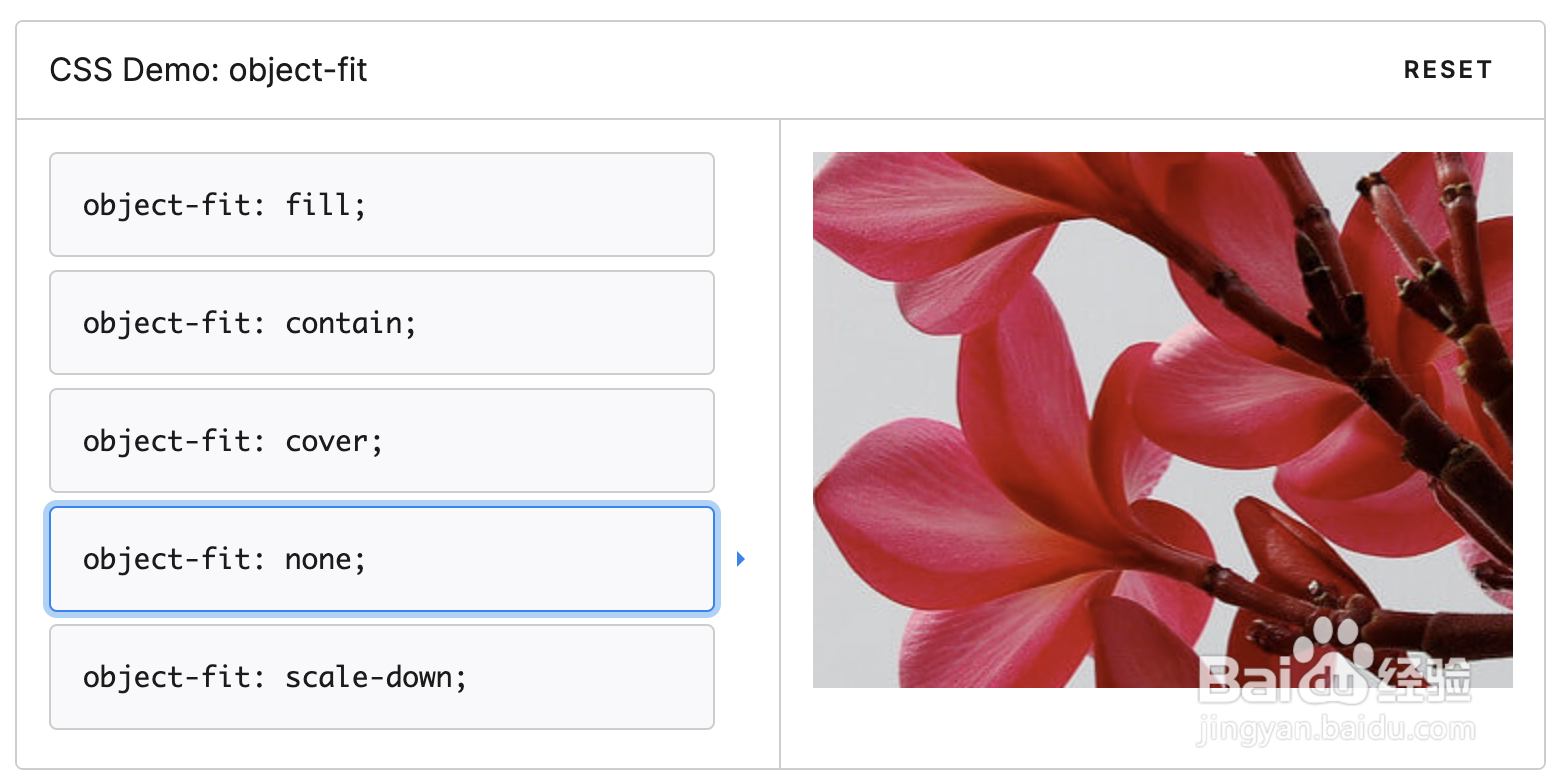
1、图片在<img>标签中的填充位置,可以通过object-fit属性设置。主要有 f坡纠课柩ill | conta足毂忍珩in | cover | none | scale-down 几种效果。none:被替换的内容将保持其原有的尺寸。fill:被替换的内容正好填充元素的内容框。整个对象将完全填充此框。如果对象的宽高比与内容框不相匹配,那么该对象将被拉伸以适应内容框。
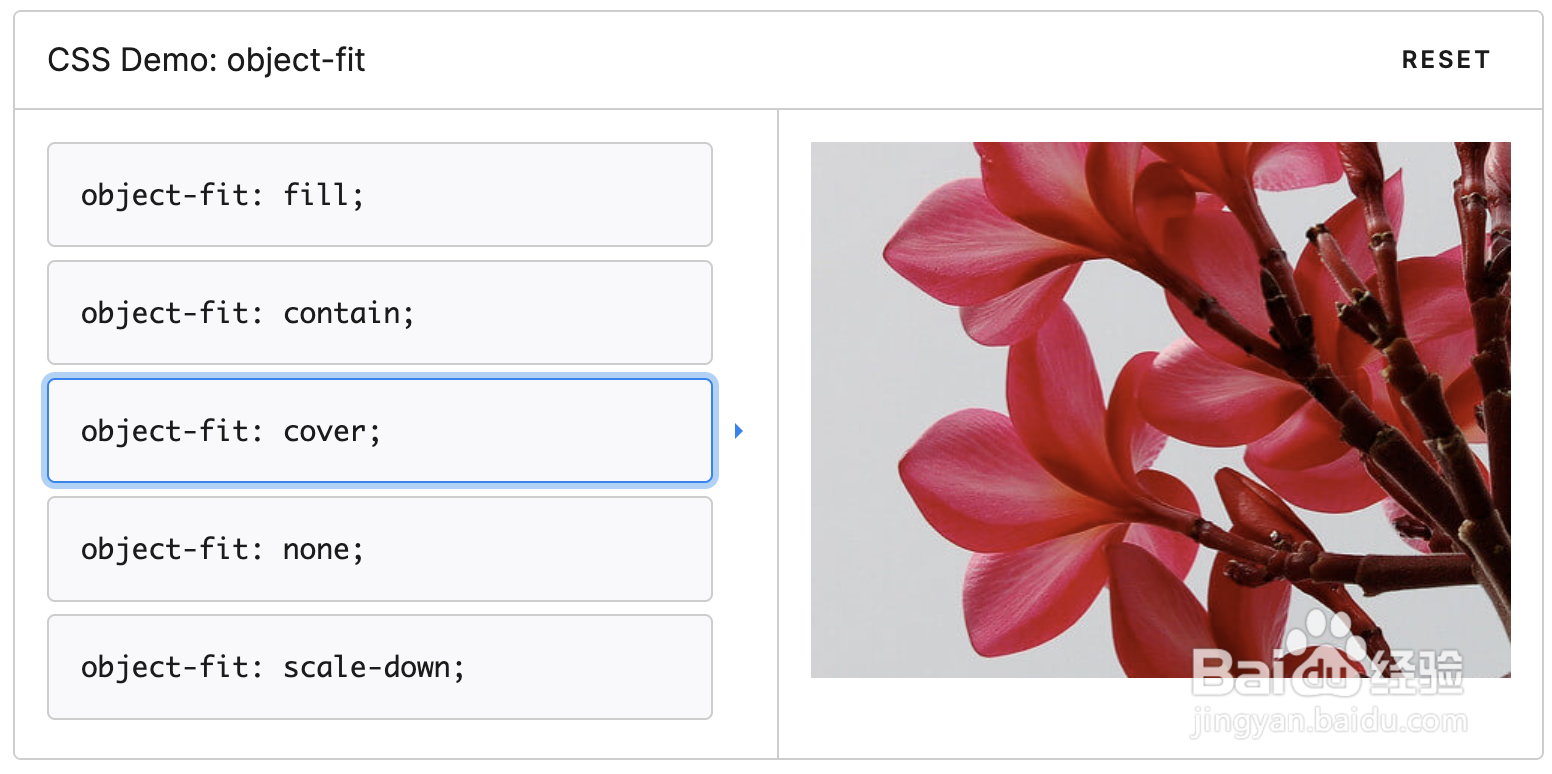
2、cover:被替换的内容在保持其宽高比的同时填充元素的整个内容框。如果对象的宽高比与内容框不相匹配,该对象将被剪裁以适应内容框,一般用作封面。
3、contain:被替换的内容将被缩放,以在填充元素的内容框时保持其宽高比。 整个对象在填充盒子的同时保留其长宽比,因此如果宽高比与框的宽高比不匹配,该对象将被添加“黑边”。
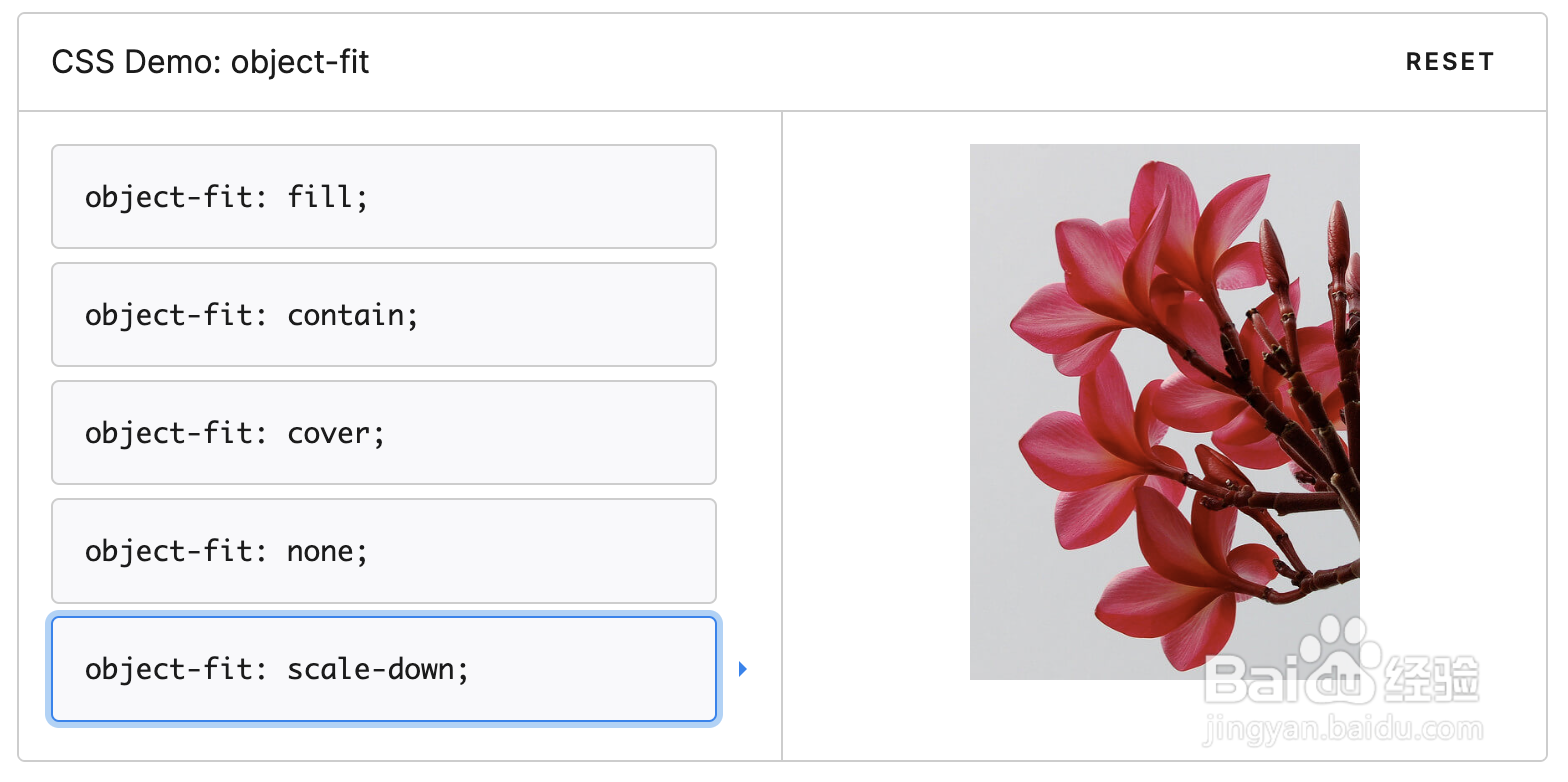
4、scale-down: 内容的尺寸与none或contain中的一个相同,取决于它们两个之间谁得到的对象尺寸会更小一些。
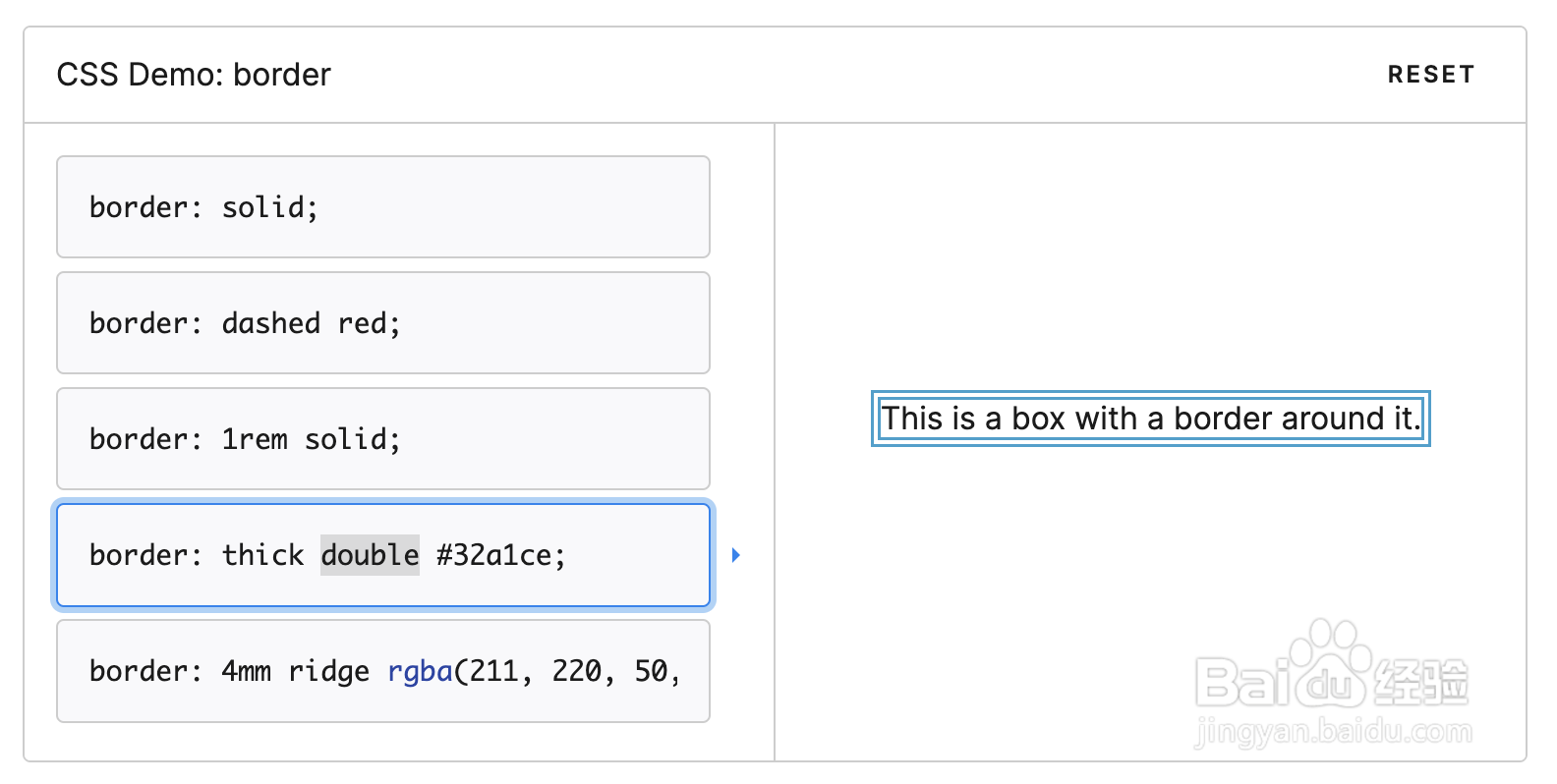
5、添加边框:border: 1px solid #000第一个参数是边框宽度1px第二个参数是边框线条样式,solid(实线),dashed(虚线),dotted(点线),double(双线)
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:42
阅读量:82
阅读量:79
阅读量:34
阅读量:54