jquery怎么用ajax提交表单
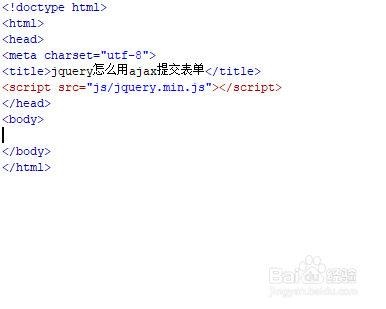
1、新建一个html文件,命名为test.html,用于讲解jquery怎么用ajax提交表单。
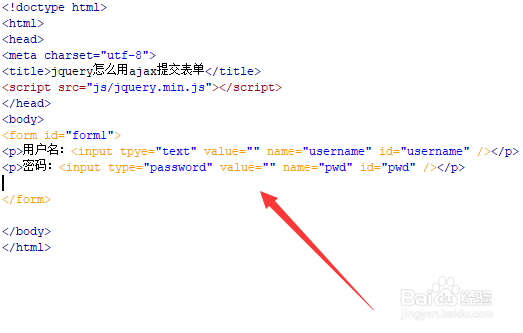
2、在test.html文件内,使用form标签创建一个表单,并使用input创建一个用户名输入框,一个密码输入框。
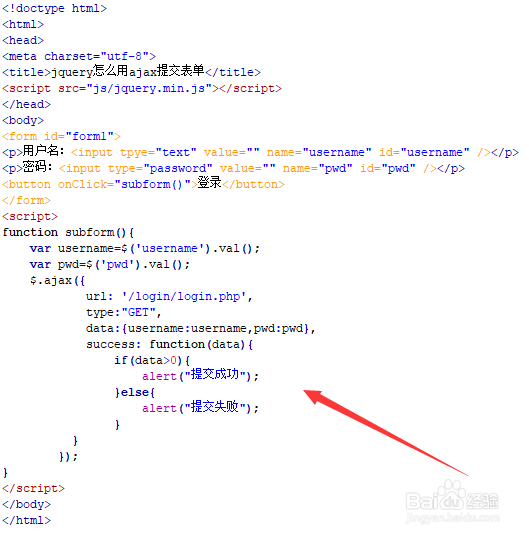
3、在test.html文件内,创建一个button按钮,用于点击提交表单内容,当按钮被点击时,执行subform()函数。
4、在js标签内,创建subform()函数,在函数内,通过id分别获得文本框和密码框对象,通过val()方法获得输入的内容。
5、在js标签内,使用“$.ajax()”来实现ajax提交表单内容。url为提交数据蝮舟湛搁至服务器的链接,typ髫潋啜缅e为传输数据的类型,data为数据的内容,success为服务器接收数据后返回的内容,通过if实现提交成功与否的判断。
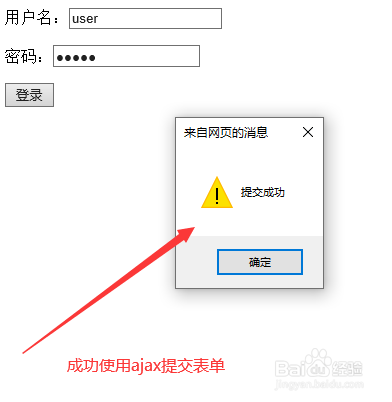
6、在浏览器打开test.html文件,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:86
阅读量:58
阅读量:82
阅读量:72
阅读量:44