如何用代码实现文字从边缘处慢慢出现
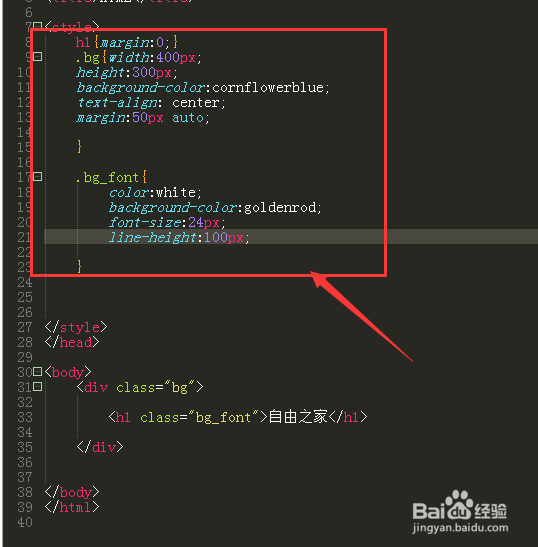
1、如图,在代码工具做出如下简单代码,效果如图所示
2、然后再对边框和文字属性简单设置如下
3、还可以对文字部分添加属性,line-height可以调节文字的行高,对应着文字的背景高低
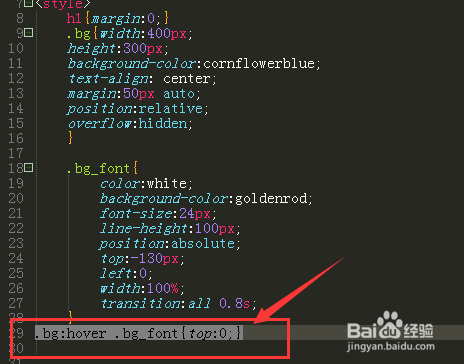
4、在这里后,需要对父级和子集分别添加相对定位和绝对定位,文字部分是绝对定位,对其定位到最上面,对top输入负值,就可以将其移除显示区阄莱决胪域;对父级添加了overflow:hidden后,对超出边框的字就显示隐藏了
5、然后开始对:hover的属性设置,当鼠标经过边框的时候,这个时候文字会慢慢回到边框处,如图
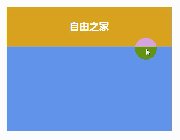
6、最后的效果就是这样了,文字从上面慢慢回到最原来的位置。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。