javascript中如何使用onmouseup事件
1、创建一个名称为onmouseup的html文件
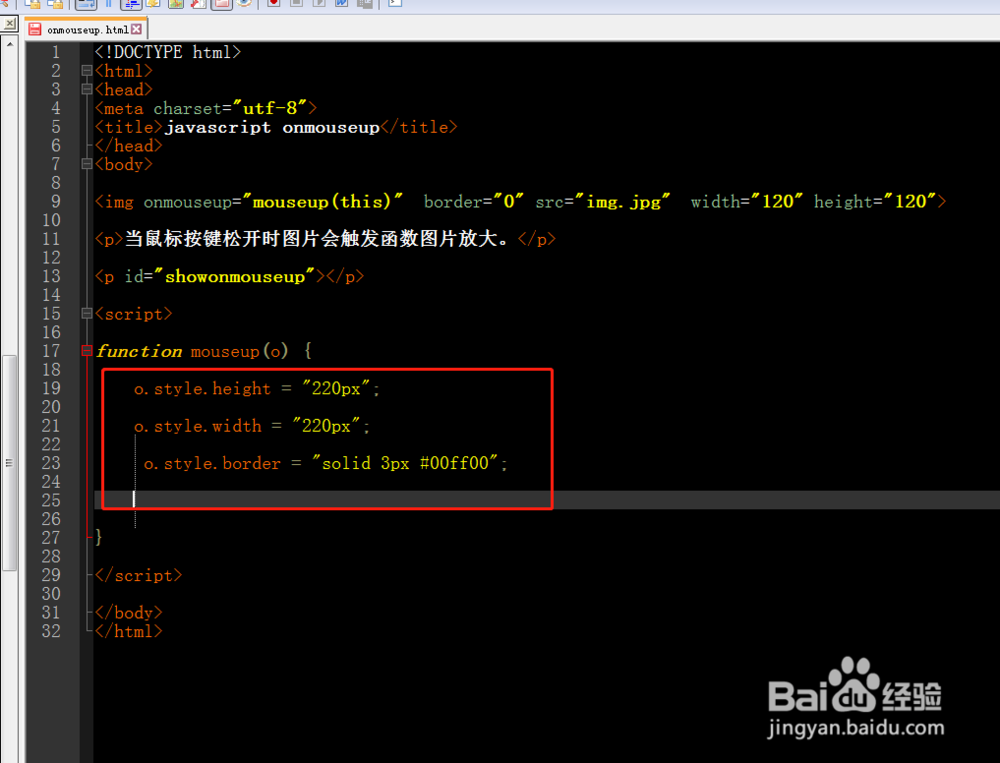
2、在文档中插入一个img,并加入onmouseup事件,触发onmouseup时候调用自定义函数
3、加入两个p标签,作为提示框使用
4、创建自定义函数,并在函数中设置图片的宽度,高度和边框
5、触发事件的时候将提示语赋值到p标签中
6、当鼠标按下松开的时候图片会放大,并对图片边框进行设置,并在p中查看提示语
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:42
阅读量:24
阅读量:75
阅读量:73
阅读量:48