webstorm如何给react-native项目打包
1、第一步,我们要创建一个assets文件在工程目录下,可以通过命令行操作,也可手动。(在项目根目录执行此命令即可)。mkdir -p Android/app/src/main/assets。
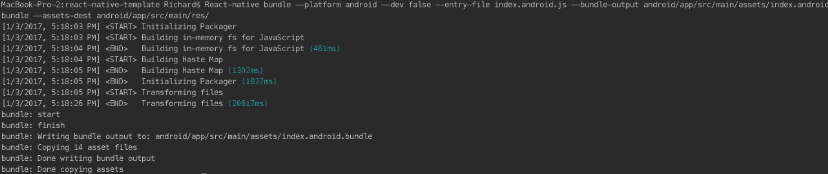
2、第二步,生成Bundle文件。此命令同样在根目录执行,如下图:React-native bundle --platform android 幻腾寂埒--dev false --entry-file index.android.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/。此时,我们已经完全生成了bundle文件了,你可以查看自己工程assets下的文件夹。
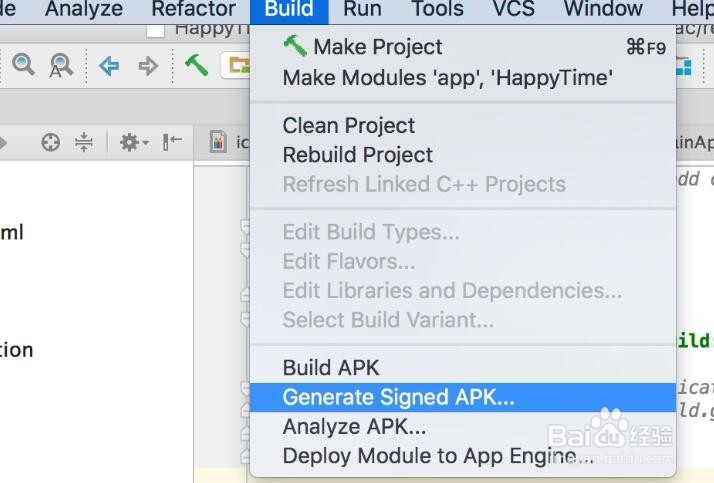
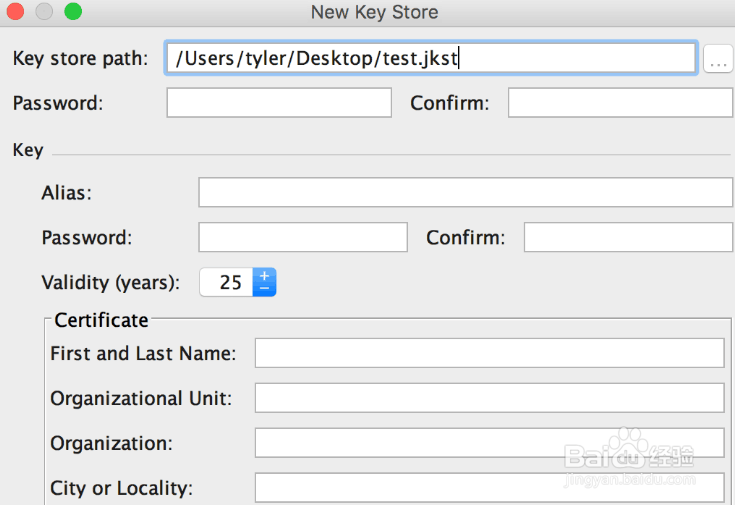
3、然后再一次进行打包,这次选择已经创建的keystore,输入alia和密码,生成apk,进行安装,测试已经正常运行了。命令行发布版本生成秘钥签名$ keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 100001按提示输入信息用户密码等等。设置gradle变量
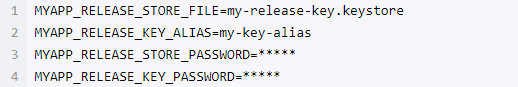
4、把my-release-key.keystore文件放到你工程中的android/app文件夹下。编辑~/.gradle/grad造婷用痃le.properties(没有这个文件你就创建一个),添加如下的代码(注意把其中的**替换为相应密码).MYAPP_RELEASE_STORE_FILE=my-release-key.keystoreMYAPP_RELEASE_KEY_ALIAS=my-key-aliasMYAPP_RELEASE_STORE_PASSWORD=*****MYAPP_RELEASE_KEY_PASSWORD=*****添加签名到项目的gradle配置文件...android { ... defaultConfig { ... } signingConfigs { release { storeFile file(MYAPP_RELEASE_STORE_FILE) storePassword MYAPP_RELEASE_STORE_PASSWORD keyAlias MYAPP_RELEASE_KEY_ALIAS keyPassword MYAPP_RELEASE_KEY_PASSWORD } } buildTypes { release { ... signingConfig signingConfigs.release } } }...
5、生成发行APK包,cd android && ./gradlew assembleRelease.cd android表示进入android目录(如果你已经在android目录中了那就不用输入了)。./gradlew assembleRelease在macOS和Linux系统中表示执行当前目录下的名为gradlew的脚本文件,运行参数为assembleRelease,注意这个./不可省略;而在windows命令行下则需要去掉./。生成导出后的ipa即为最终文件!