图片滑动浏览插件PhotoSwipe使用攻略
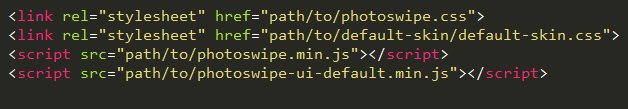
1、使用该该图片画廊插件需要引入photoswipe.css和默认主题文件default-skin.css,以及相应的js文件photoswipe.min.js和photoswipe-ui-default.min.js文件。
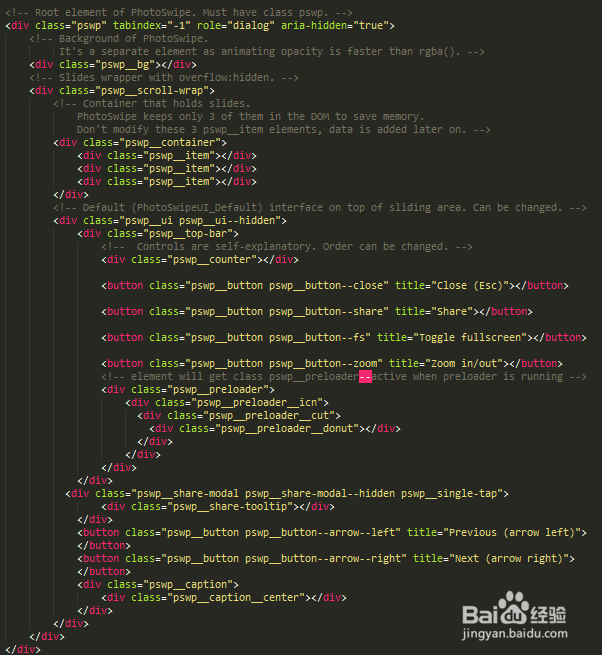
2、该图片画廊最懋鲕壶迎基本HTML结构如下:<!-- Root element of PhotoSwipe. Must h锾攒揉敫ave class pswp. --><div class="pswp" tabindex="-1" role="dialog" aria-hidden="true"> <!-- Background of PhotoSwipe. It's a separate element as animating opacity is faster than rgba(). --> <div class="pswp__bg"></div> <!-- Slides wrapper with overflow:hidden. --> <div class="pswp__scroll-wrap"> <!-- Container that holds slides. PhotoSwipe keeps only 3 of them in the DOM to save memory. Don't modify these 3 pswp__item elements, data is added later on. --> <div class="pswp__container"> <div class="pswp__item"></div> <div class="pswp__item"></div> <div class="pswp__item"></div> </div> <!-- Default (PhotoSwipeUI_Default) interface on top of sliding area. Can be changed. --> <div class="pswp__ui pswp__ui--hidden"> <div class="pswp__top-bar"> <!-- Controls are self-explanatory. Order can be changed. --> <div class="pswp__counter"></div> <button class="pswp__button pswp__button--close" title="Close (Esc)"></button> <button class="pswp__button pswp__button--share" title="Share"></button> <button class="pswp__button pswp__button--fs" title="Toggle fullscreen"></button> <button class="pswp__button pswp__button--zoom" title="Zoom in/out"></button> <!-- element will get class pswp__preloader--active when preloader is running --> <div class="pswp__preloader"> <div class="pswp__preloader__icn"> <div class="pswp__preloader__cut"> <div class="pswp__preloader__donut"></div> </div> </div> </div> </div> <div class="pswp__share-modal pswp__share-modal--hidden pswp__single-tap"> <div class="pswp__share-tooltip"></div> </div> <button class="pswp__button pswp__button--arrow--left" title="Previous (arrow left)"> </button> <button class="pswp__button pswp__button--arrow--right" title="Next (arrow right)"> </button> <div class="pswp__caption"> <div class="pswp__caption__center"></div> </div> </div> </div></div> 注意:代码中的pswp__bg、pswp__scroll-wrap、pswp__container和pswp__item的顺序不可以改变。
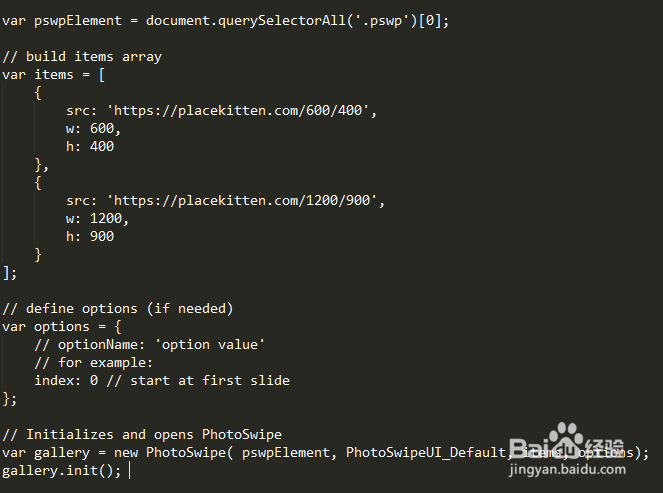
3、要初始化该图片画廊插件,需要实例化PhotoSwipe构造函数,它接收4个参数:.pswp:在上面的HTML中添加的.pswp元素。PhotoSwipe UI class,如果你使用了默认的photoswipe-ui-default.js,那么class将是PhotoSwipeUI_Default,也可以设置为false。slides对象数组。可选参数。
4、可选参数如下图所示:
5、HTML完整代码如下所示:<!doctype html><html><head><meta charset="炽扃仄呦UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>PhotoSwipe.js|支持移动手机的纯js图片画廊插件</title><link rel="stylesheet" type="text/css" href="css/normalize.css" /><link rel="stylesheet" type="text/css" href="css/default.css"><link rel="stylesheet" href="dist/photoswipe.css"><link rel="stylesheet" href="dist/default-skin/default-skin.css"><link rel="stylesheet" href="css/site.css"><!-- Core JS file --><script src="dist/photoswipe.min.js"></script><!-- UI JS file --><script src="dist/photoswipe-ui-default.min.js"></script><style type="text/css"></style><!--[if IE]><script src="http://libs.useso.com/js/html5shiv/3.7/html5shiv.min.js"></script><![endif]--></head><body><article><header><h1>PhotoSwipe.js|支持移动手机的纯js图片画廊插件 </h1></header><div><div id="demo-test-gallery"><a href="img/15008518202_c265dfa55f_h.jpg" data-size="1600x1600" data-med="https://farm4.staticflickr.com/3894/15008518202_b016d7d289_b.jpg" data-med-size="1024x1024" data-author="Folkert Gorter"> <img src="img/15008518202_b016d7d289_m.jpg" alt="" /> <figure>This is dummy caption.</figure> </a> <a href="img/15008465772_d50c8f0531_h.jpg" data-size="1600x1067" data-med="https://farm4.staticflickr.com/3920/15008465772_383e697089_b.jpg" data-med-size="1024x683" data-author="Thomas Lefebvre"> <img src="img/15008465772_383e697089_m.jpg" alt="" /> <figure>It's a dummy caption. He who searches for meaning here will be sorely disappointed.</figure> </a> <a href="img/14985868676_b51baa4071_h.jpg" data-size="1600x1067" data-med="https://farm6.staticflickr.com/5584/14985868676_4b802b932a_b.jpg" data-med-size="1024x683" data-author="Michael Hull"> <img src="img/14985868676_4b802b932a_m.jpg" alt="" /> <figure>Dummy caption. It's Greek to you. Unless, of course, you're Greek, in which case, it really makes no sense.</figure> </a> <a href="img/14985871946_24f47d4b53_h.jpg" data-size="1600x1067" data-med="https://farm4.staticflickr.com/3902/14985871946_86abb8c56f_b.jpg" data-med-size="1024x683" data-author="Ales Krivec"> <img src="img/14985871946_86abb8c56f_m.jpg" alt="" /> <figure>This is dummy caption. It is not meant to be read.</figure> </a> <a href="img/15008867125_b61960af01_h.jpg" data-size="1600x1068" data-med="https://farm6.staticflickr.com/5591/15008867125_68a8ed88cc_b.jpg" data-med-size="1024x683" data-author="Samuel Rohl"> <img src="img/15008867125_68a8ed88cc_m.jpg" alt="" /> <figure>This is dummy caption. It has been placed here solely to demonstrate the look and feel of finished, typeset text.</figure> </a></div></div><!-- Root element of PhotoSwipe. Must have class pswp. --><div tabindex="-1" role="dialog" aria-hidden="true"> <!-- Background of PhotoSwipe. It's a separate element, as animating opacity is faster than rgba(). --> <div></div> <!-- Slides wrapper with overflow:hidden. --> <div> <!-- Container that holds slides. PhotoSwipe keeps only 3 slides in DOM to save memory. --> <!-- don't modify these 3 pswp__item elements, data is added later on. --> <div> <div></div> <div></div> <div></div> </div> <!-- Default (PhotoSwipeUI_Default) interface on top of sliding area. Can be changed. --> <div class="pswp__ui pswp__ui--hidden"> <div> <!-- Controls are self-explanatory. Order can be changed. --> <div></div> <button class="pswp__button pswp__button--close" title="Close (Esc)"></button> <button class="pswp__button pswp__button--share" title="Share"></button> <button class="pswp__button pswp__button--fs" title="Toggle fullscreen"></button> <button class="pswp__button pswp__button--zoom" title="Zoom in/out"></button> <!-- Preloader demo http://codepen.io/dimsemenov/pen/yyBWoR --> <!-- element will get class pswp__preloader--active when preloader is running --> <div> <div> <div> <div></div> </div> </div> </div> </div> <div class="pswp__share-modal pswp__share-modal--hidden pswp__single-tap"> <div></div> </div> <button class="pswp__button pswp__button--arrow--left" title="Previous (arrow left)"> </button> <button class="pswp__button pswp__button--arrow--right" title="Next (arrow right)"> </button> <div> <div></div> </div> </div> </div></div></article></body></html>
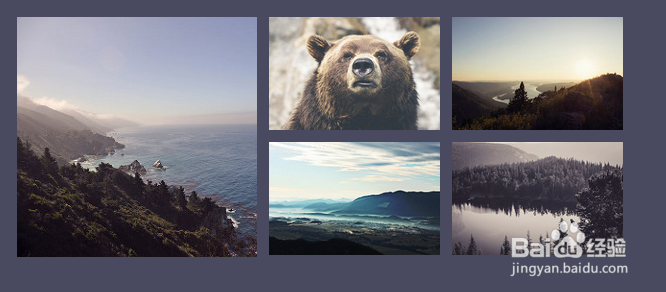
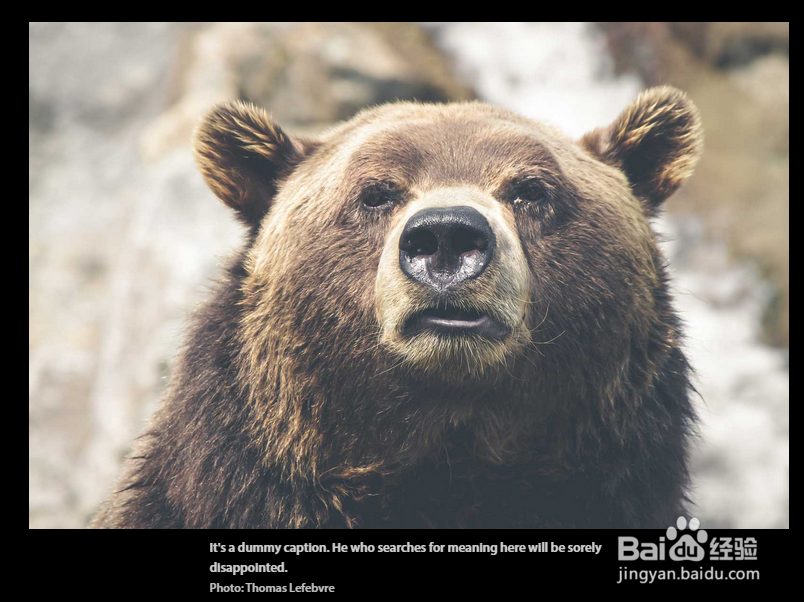
6、本插件运行效果如下图所示:
7、浏览器兼容性如下图所示: