CSS之类选择器怎么使用多类名
1、首先,写三个块级元素div,分别代表头部、内容和尾部。
2、运行结果如图所示。
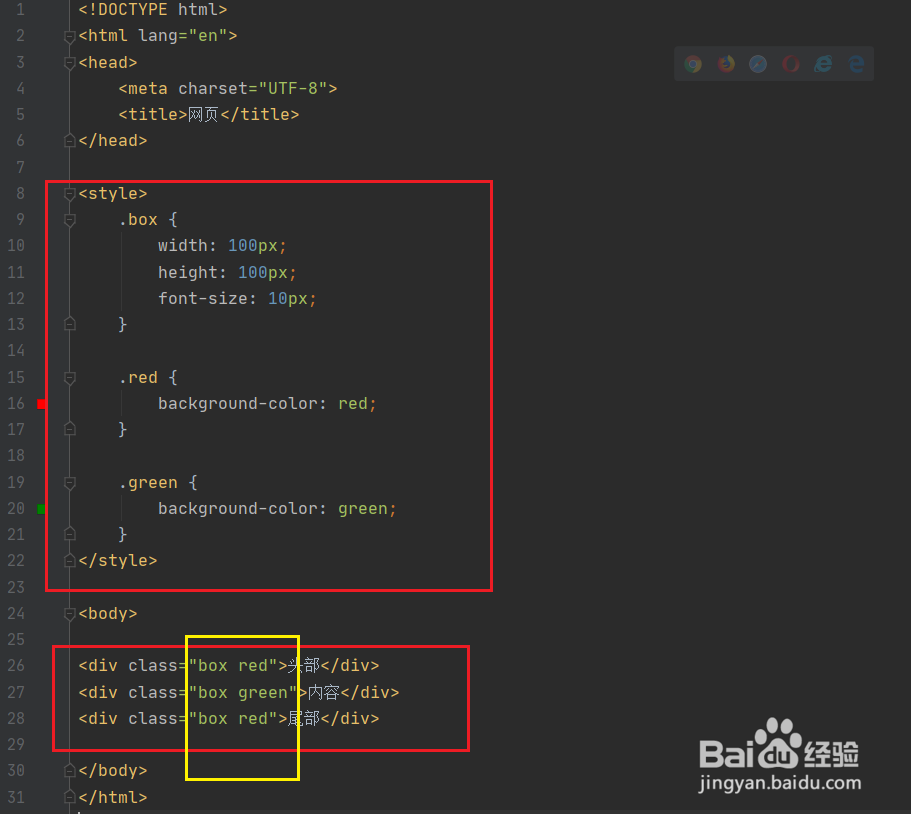
3、然后,写三个样式:box、red和green。类选择器使用多类名的方法很简单,佯镧诱嚣只需在class属性中写上多个样式的类名即可。
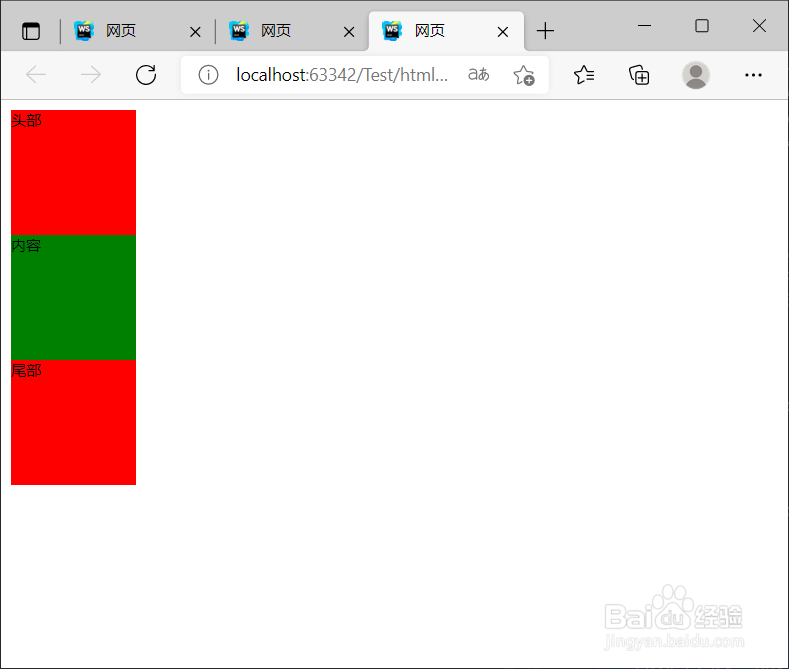
4、运行结果如图所示。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:63
阅读量:47
阅读量:29
阅读量:62
阅读量:69