如何判断CSS中不同类型的选择器的优先级和权重
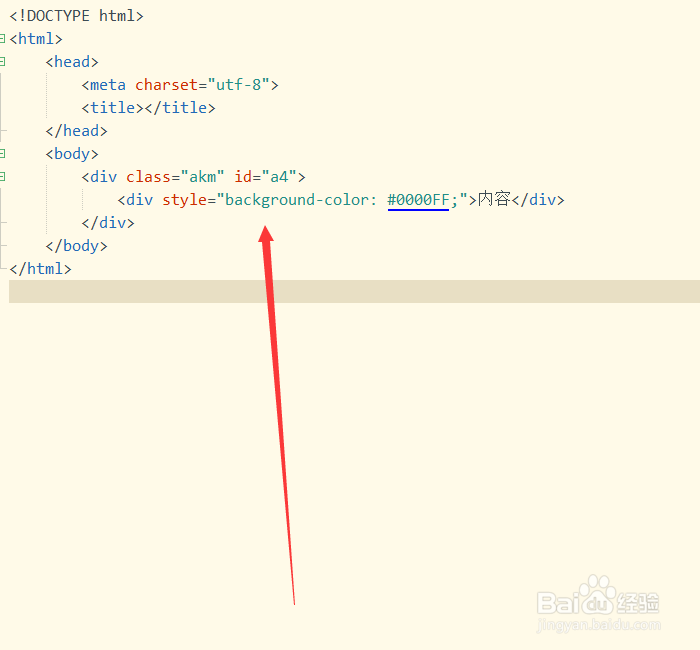
1、第一,打开HBuilderX开发工具,新建HTML5页面文件,然后插入两个div标签,并在内层div设置背景色
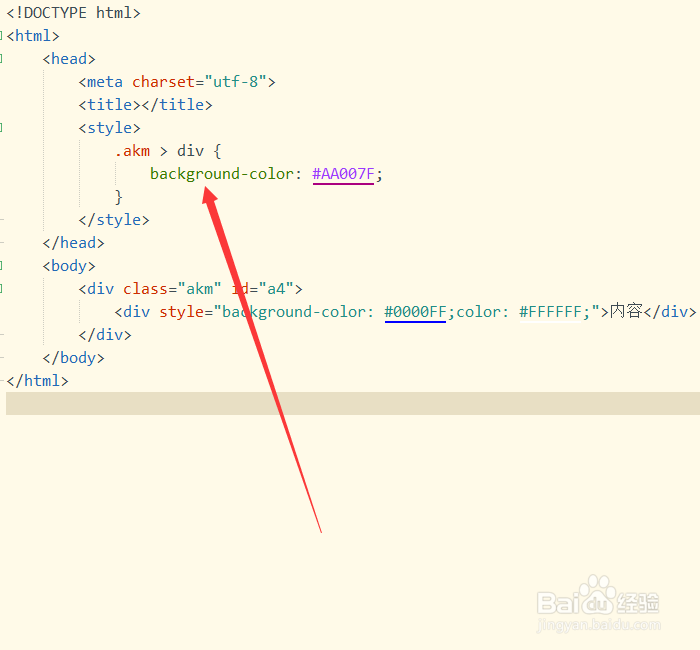
2、第二,添加一个style标签,利用类选择器和标签选择器构成层次选择器,设置内层div标签背痔辏哔刂景色(与标签style设置背景色不一样)
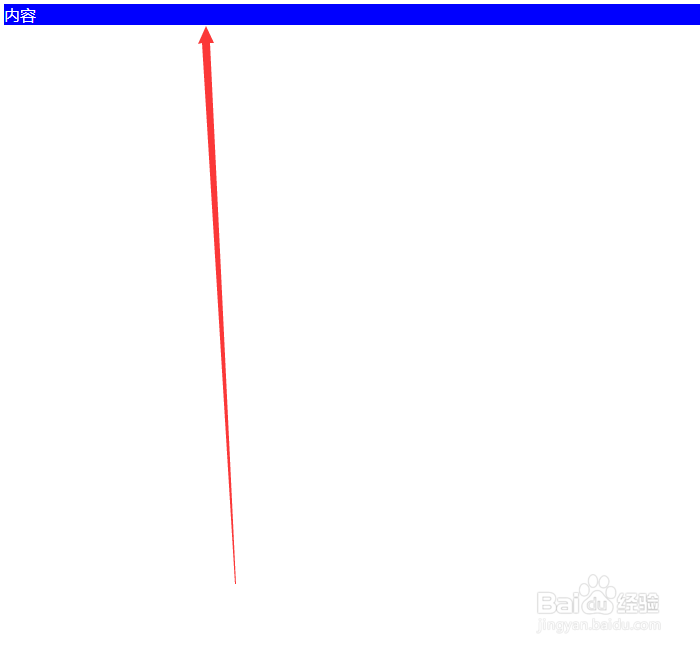
3、第三,保存代码并打开浏览器,查看界面背景色,结果发现是蓝色,正好是标签上绑定样式,说明内联样式比类选择器(内部样式)优先级要高
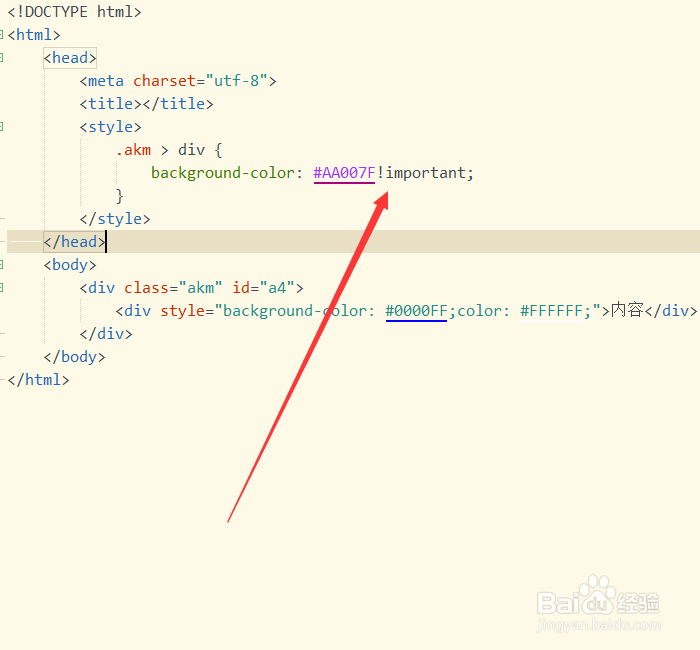
4、第四,返回HBuilderX编辑器,在类选择设置背景色后,加上!important
5、第五,保存代码并刷新浏览器,结果发现界面背景色发生了改变,说明!important优先级比内联式要高
6、第六,利用外层div标签的ID选择器和类选择器,分别设置内层div标签的背景色;然后保存代艨位雅剖码并刷新浏览器,结果发现显示的是ID选择器设置的背景色,说明ID选择器的优先级比类选择器的要高
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:50
阅读量:80
阅读量:57
阅读量:90
阅读量:32