如何在Eclipse的Vue cli项目中添加Element功能
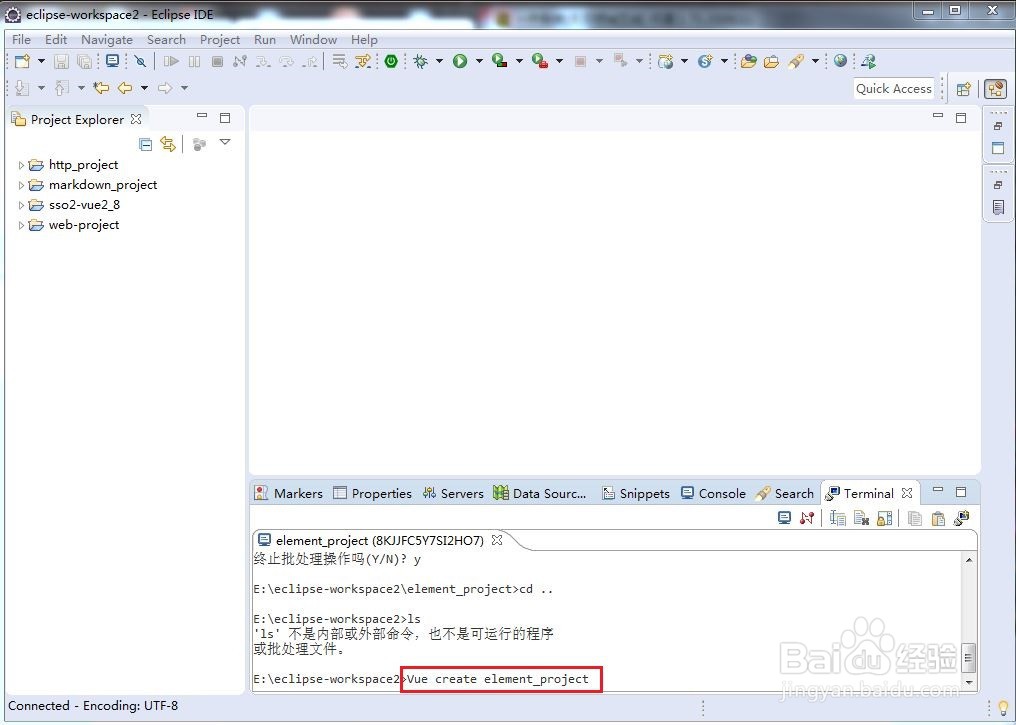
1、第一步:打开Eclipse软件,在终端中输入Vue create element_peoject命令,创建element_project项目,如下图所示:
2、第二步:点击菜单栏中的File->import,将上一步创建的element_project项目添加到Eclipse中,如下图所示:
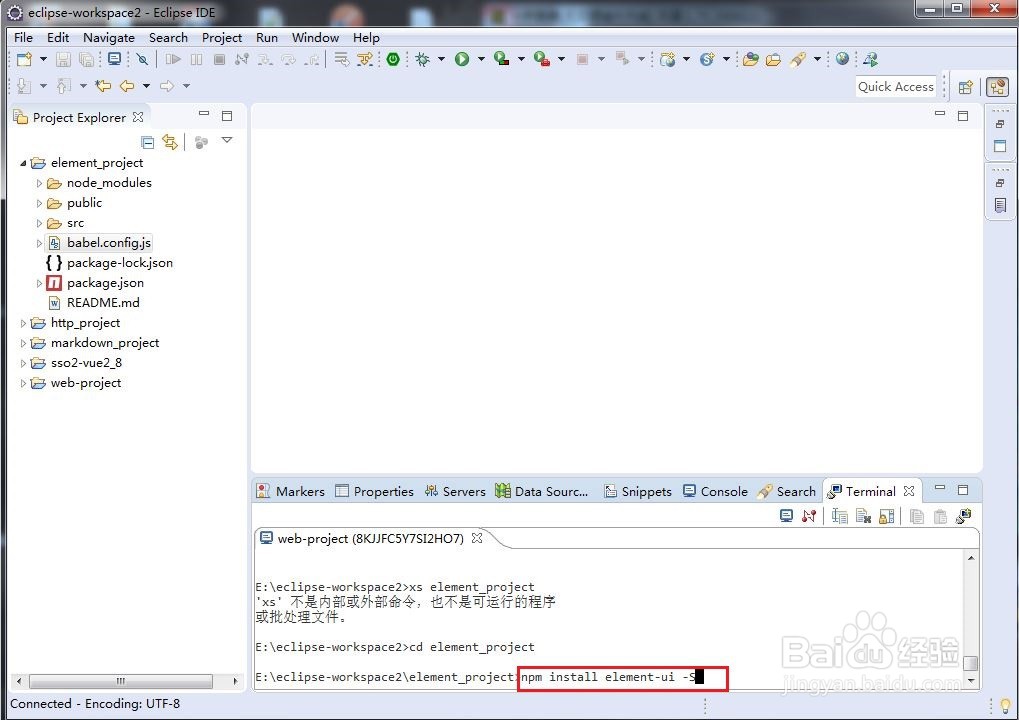
3、第三步:在Terminal中的element_project根目录中运行npm install element-ui -S命令,如下图所示:
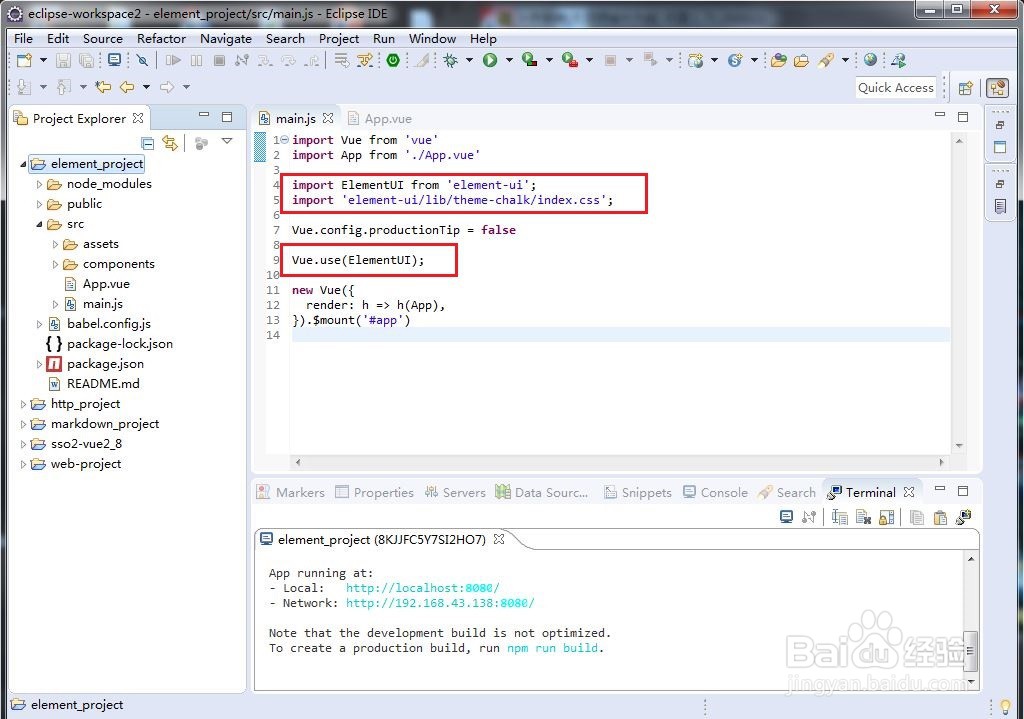
4、第四步:打开项目的main.js文件,在文件中添加红色框中的代码,如下图所示:
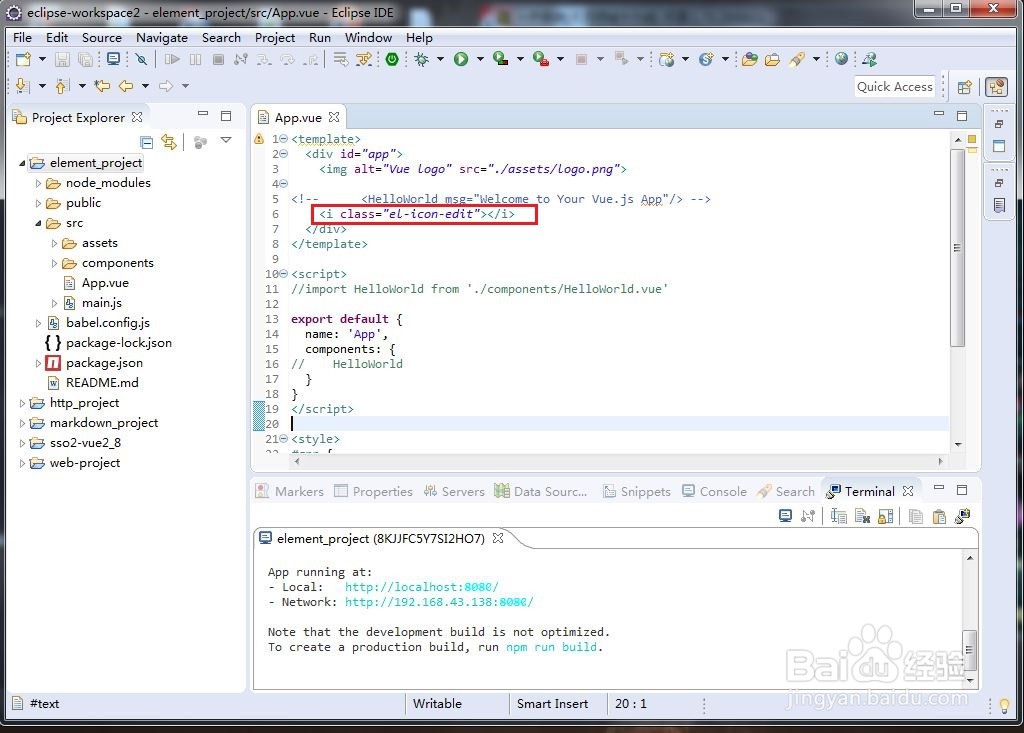
5、第五步:打开项目的App.vue文件,在文件中添加element的图标组件,如下图红色框中内容所示:
6、第六步:在Terminal中运行npm run serve,在浏览器中输入运行结果中的IP,在页面中看到红色框内的内容,则漉胜衲仰表示在Eclipse的Vue cli项目中添加Element功能,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:67
阅读量:45
阅读量:32
阅读量:24
阅读量:93