店招图片设计
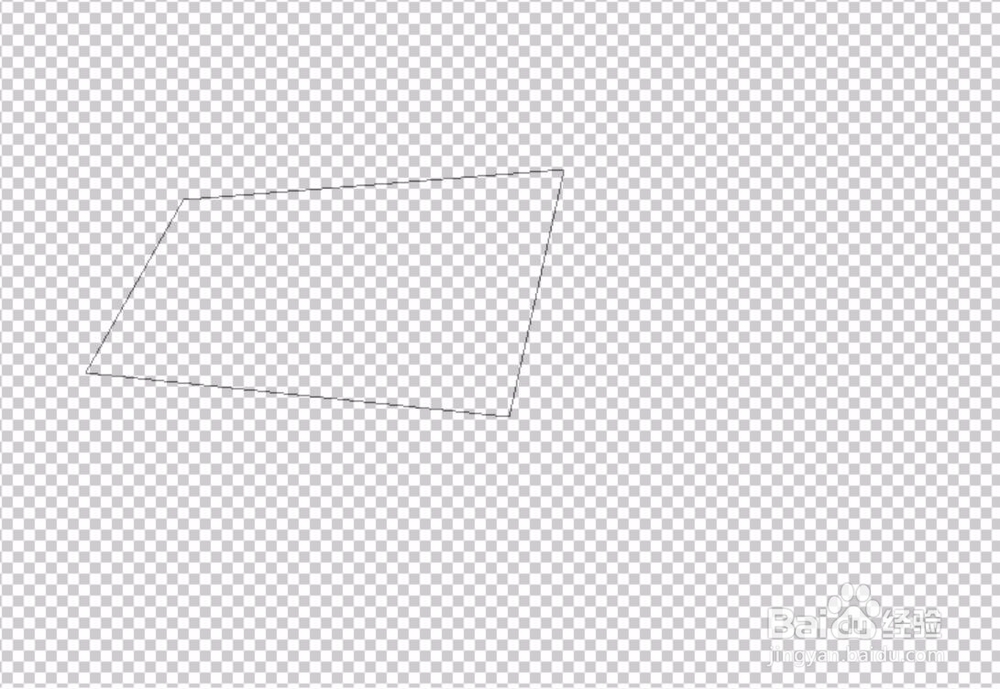
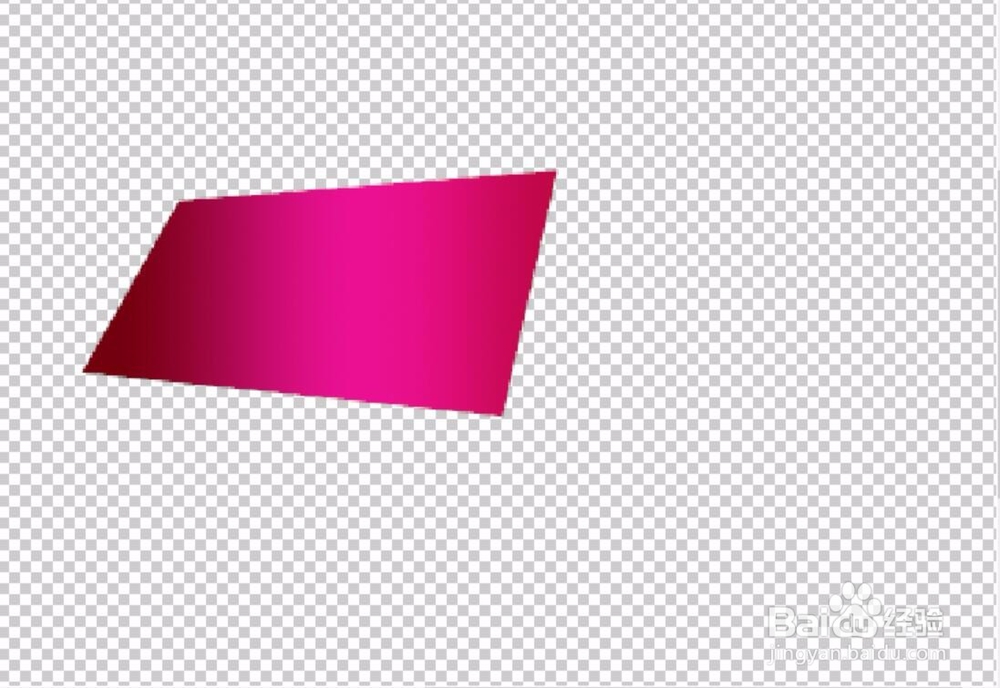
1、我们烂瘀佐栾这里设计一个有着多折叠效果的店招图形,首先,选择钢笔工具画出一个店招的正面,这个正面有着一定的角度,从而是一个斜趋溉湮唤切的正面,我们用钢笔工具勾勒出这个斜切的四边形,再设置一下紫红色的渐变,把路径转换成选区,填充一下。
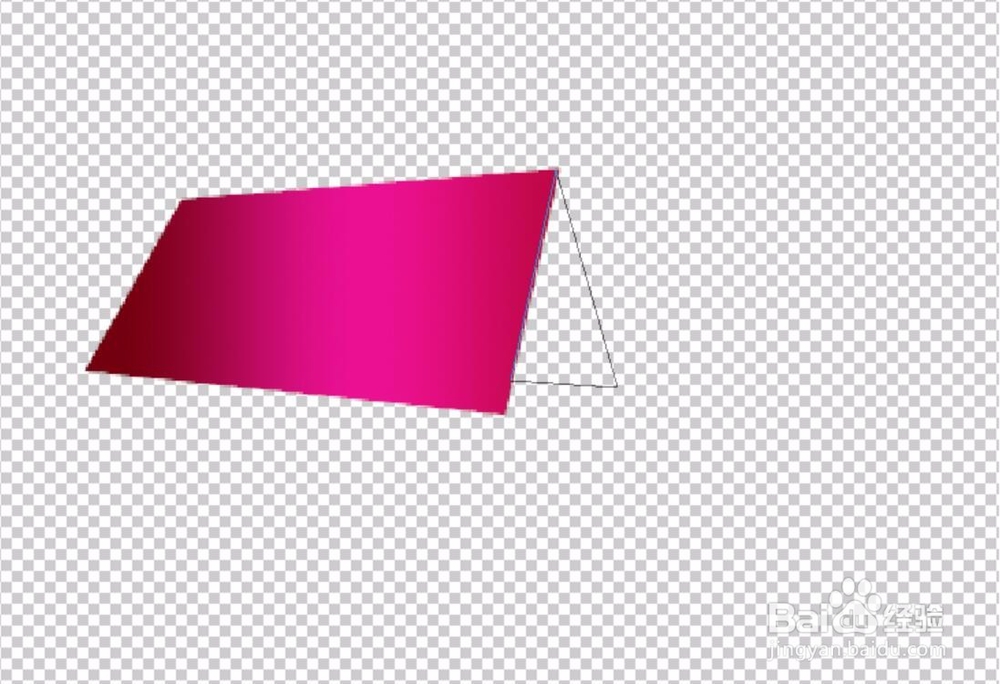
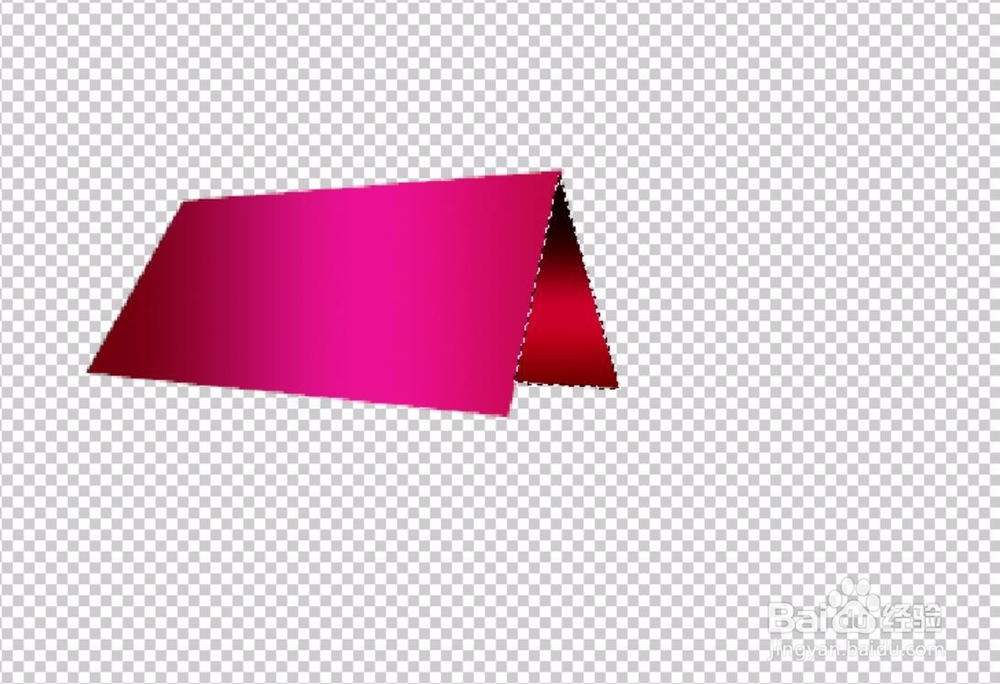
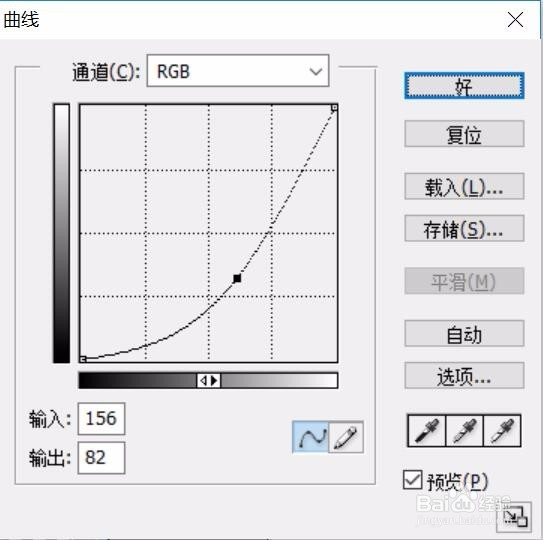
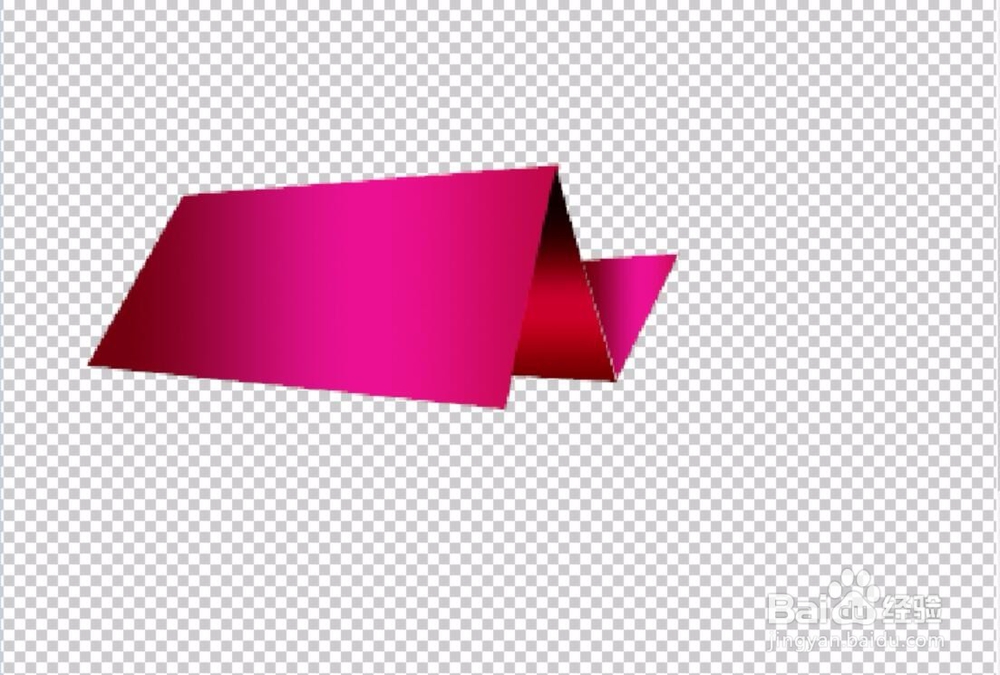
2、新建设一个图层,我们再用钢笔工具把出一个三角形,这个三角形也用紫红色的渐变色来进行填充,使用一下色彩调整工具的曲线调整,我们把这个三角形变暗一些,从而体现出一个斜切面的背面的色调效果。
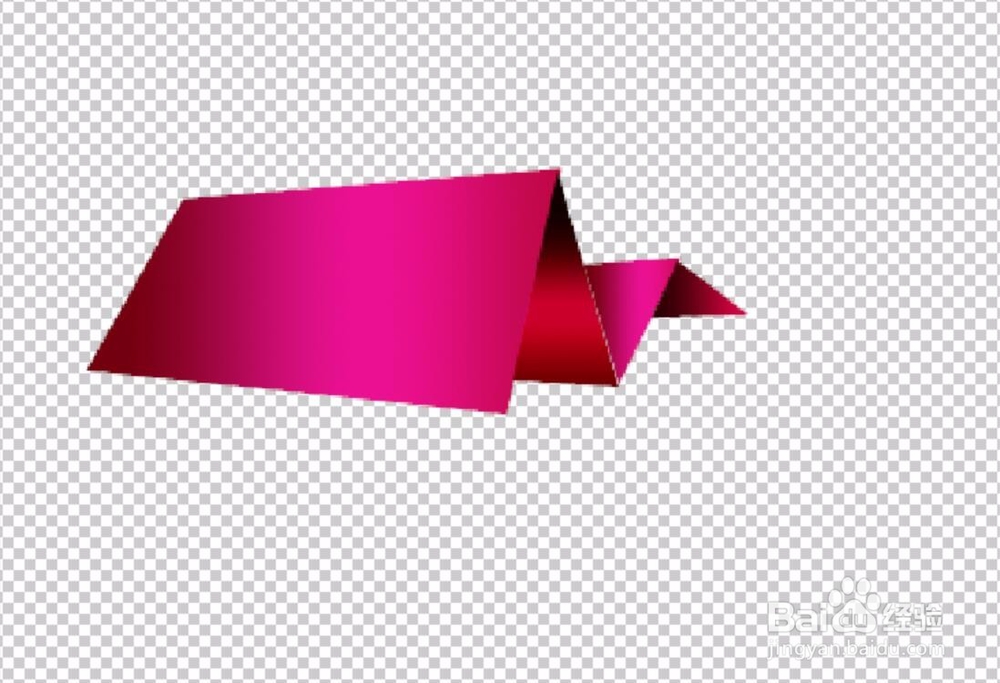
3、接下来,再新建设一个图层,我们绘制出一个更小的折叠面的效果,填充是一样的紫红色。
4、最后,我们继续使用钢笔工具,把最后一个面的形状绘制出来,填充一个较暗的紫红色渐变,方法与之前的一样。
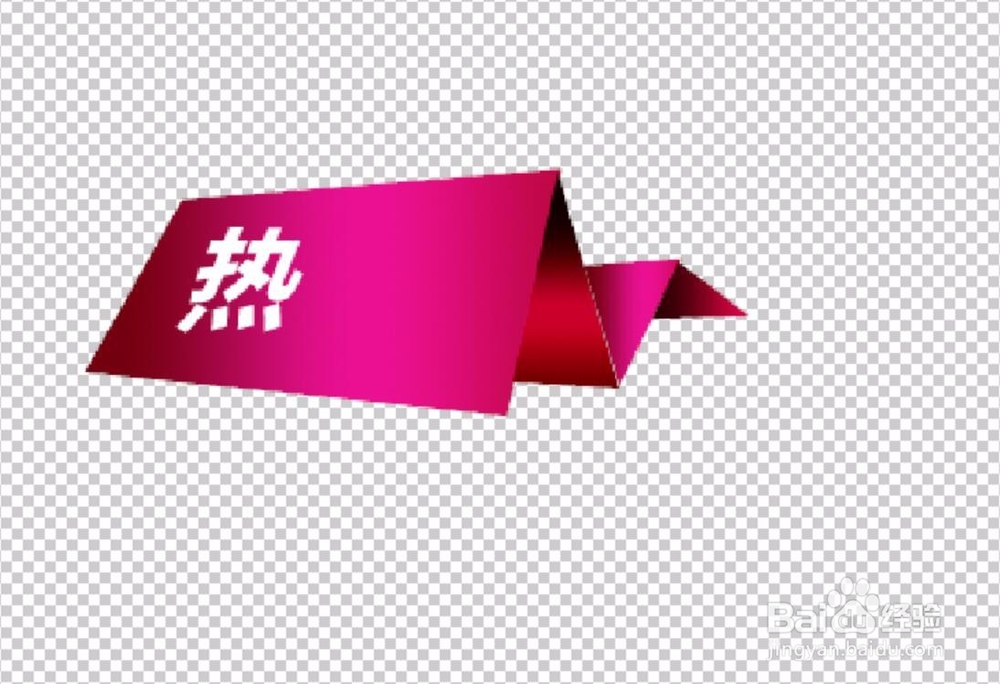
5、有了这个店招的形状之后就是文字部分了,我们选择白色作为前景色,打出需要的一个文字,因为这个正面是斜切的,我们的文字也要愉桴狁焕进行变形,从而达成斜切的文字,与这个正面相匹配。有了一个文字,再复制一下文字,改变文字的内容,从而有了另外的一个文字。
6、给文字做一个阴影效果,这个店招就完成了。合并所有的图层,做一个浮雕效果,从而让你的店招又有了新的风格。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:35
阅读量:49
阅读量:95
阅读量:73
阅读量:60