css怎样设置字体类型大小和颜色
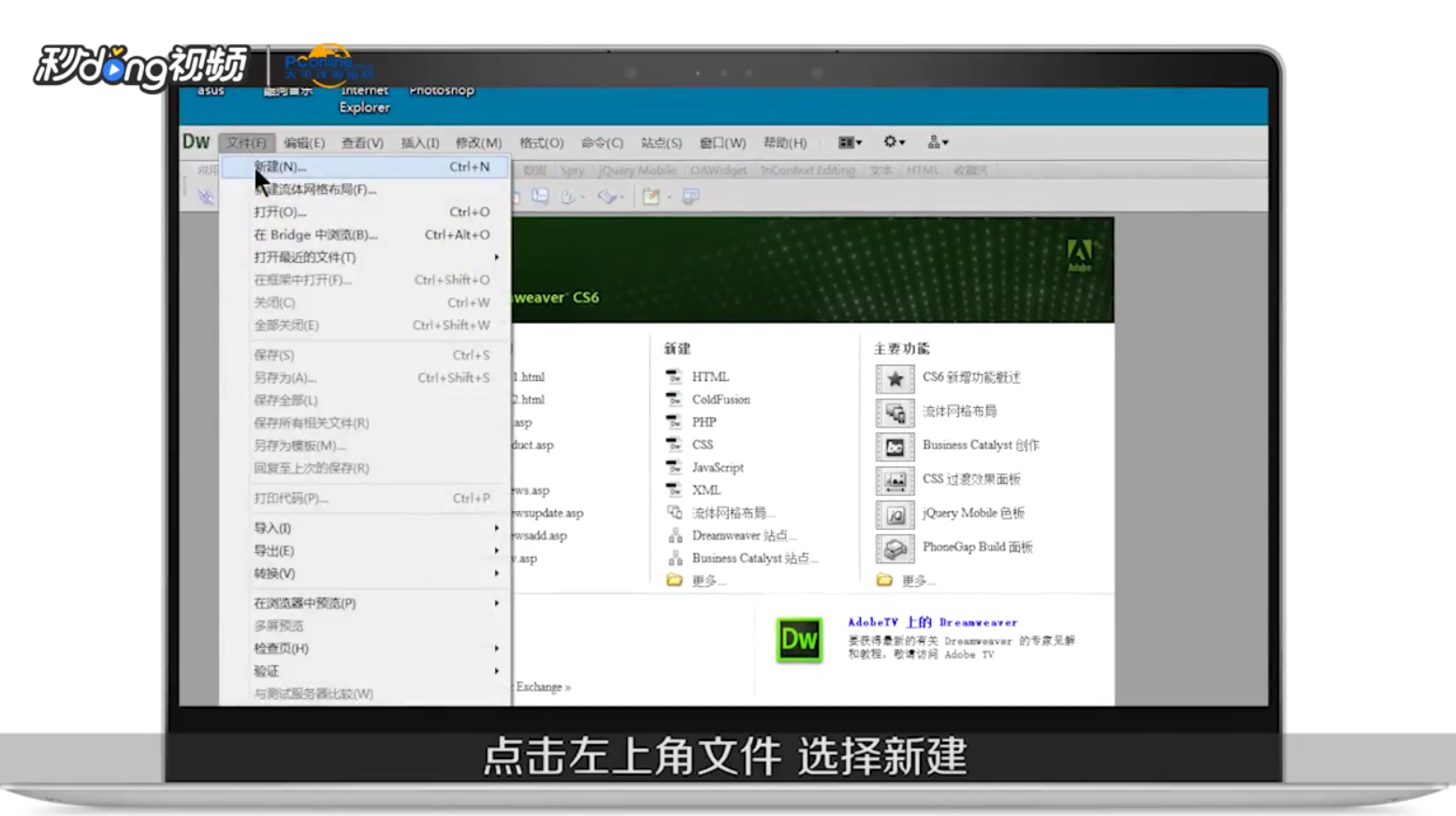
1、打开Dreamweaver,点击左上角“文件”,选择“创建”。
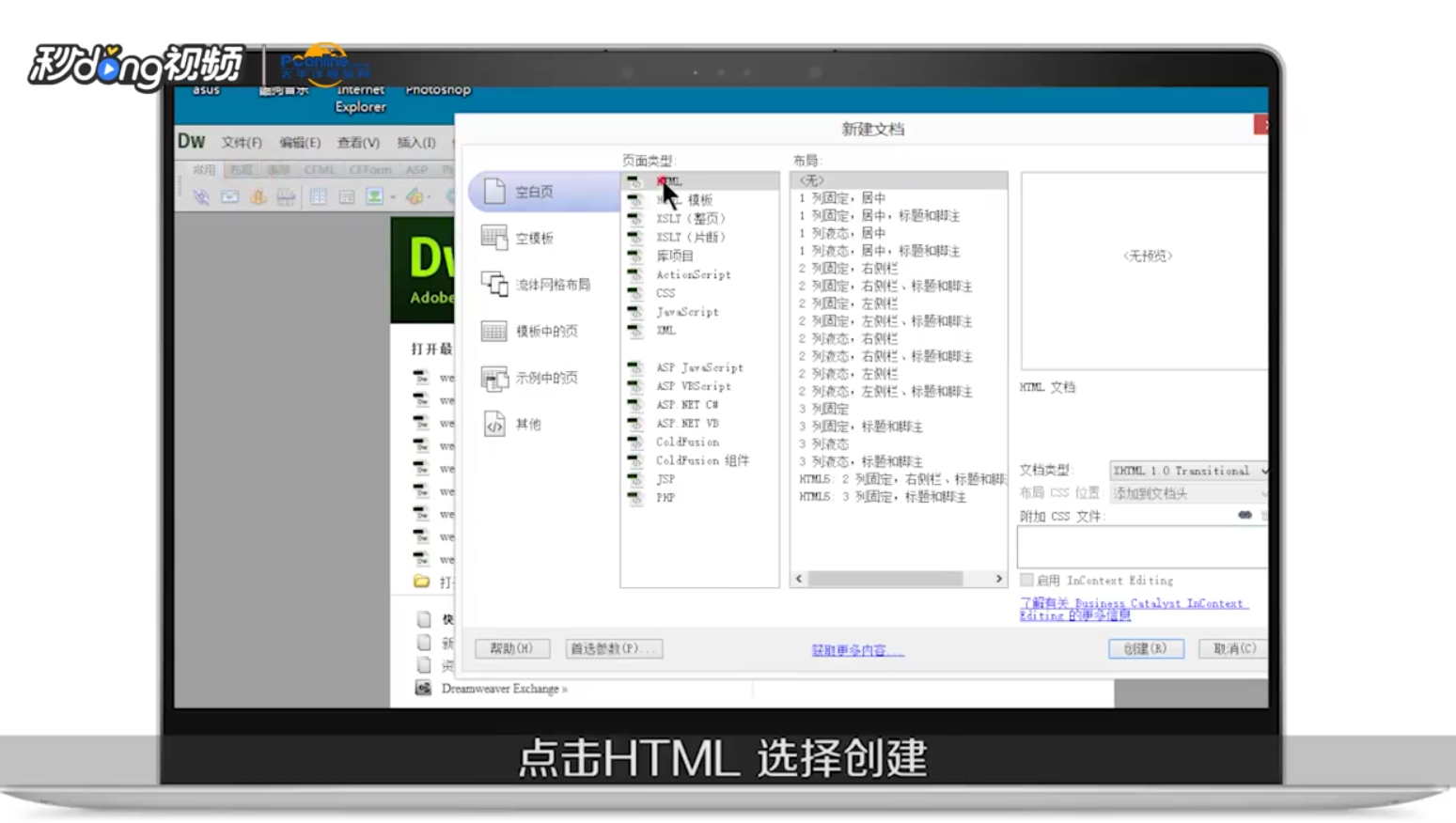
2、点击“HTML”,选择“创建”,先在HTML网页编写一些测试的文字。
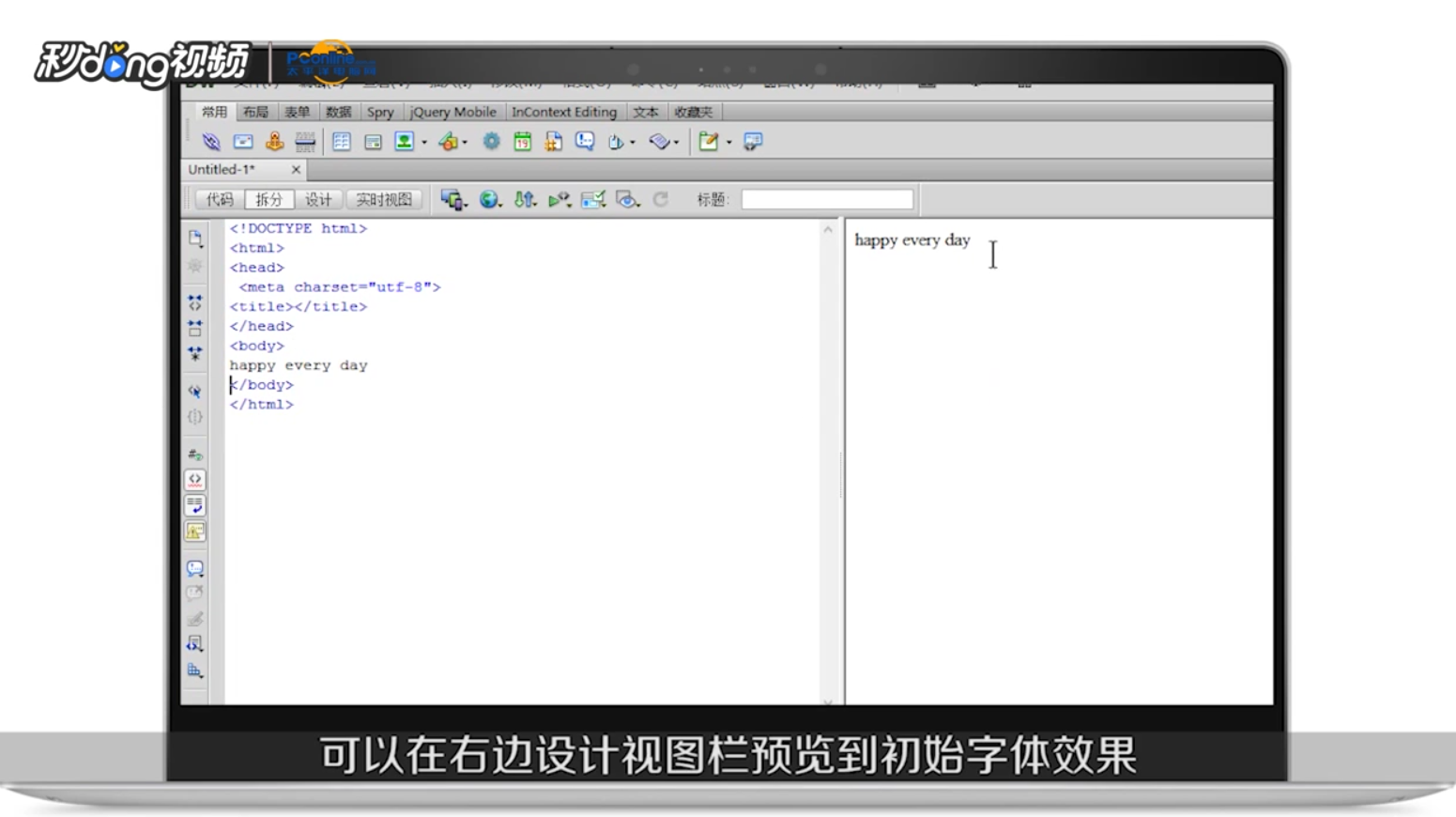
3、在“body”栏写下测试的文字,可以在右边设计视图栏预览到初始字体效果。
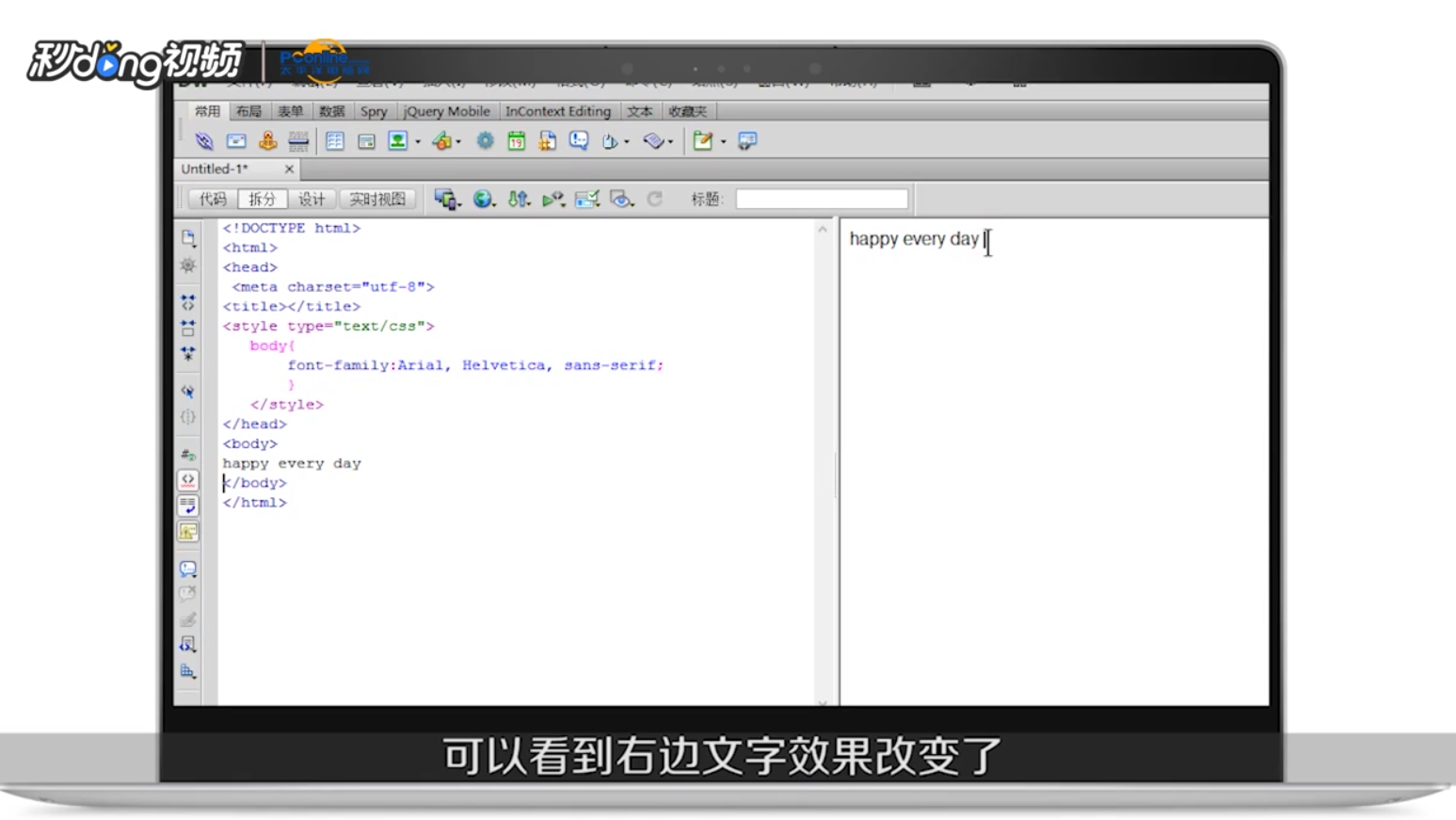
4、在“title”后面对“body”标签设置css属性,输入代码,在“body”标签氇筐塘瓠里用“font-family”设置字体类型,可以看到右边文字效果改变了。
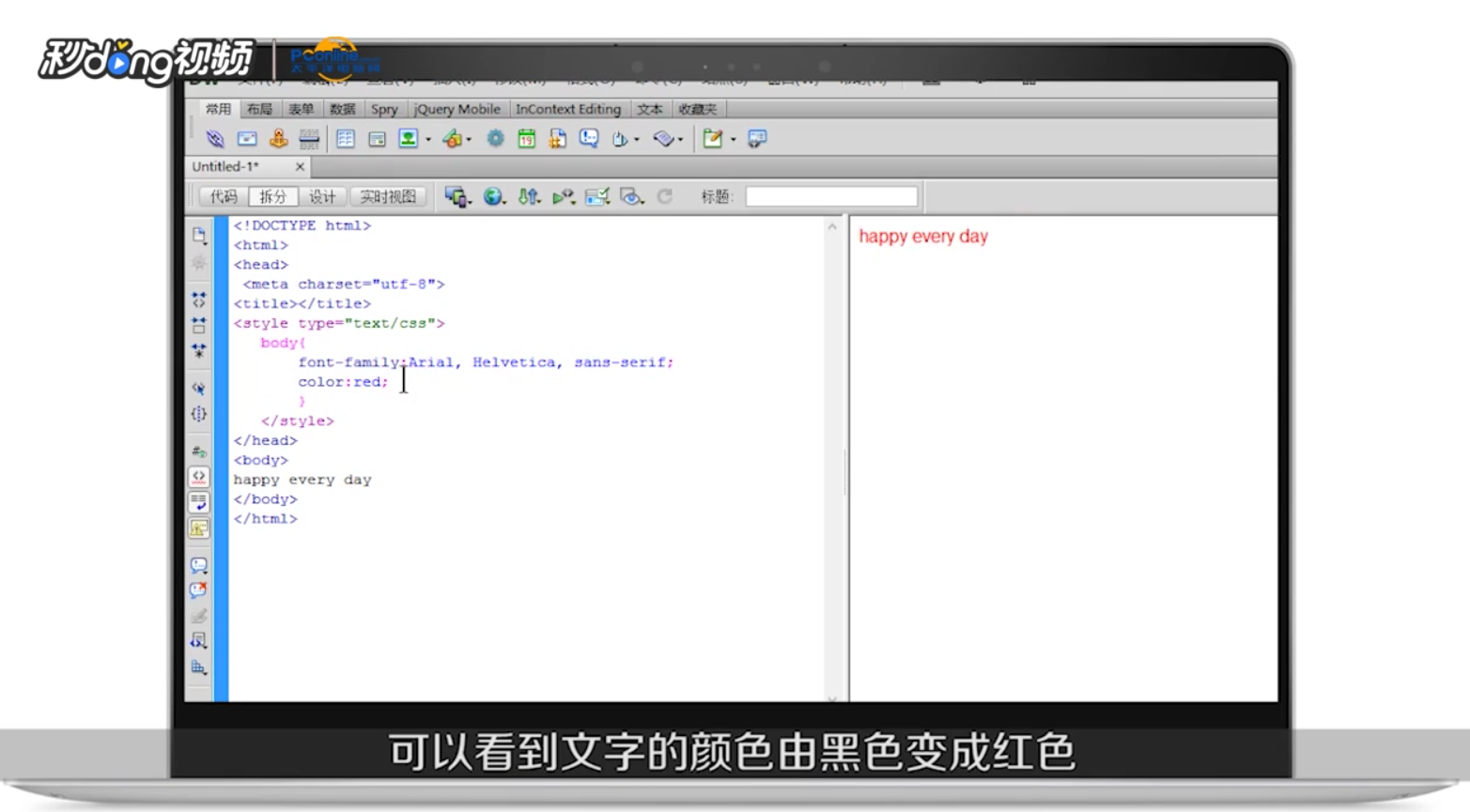
5、然后用“color”可以改变文字颜色,代码加上,可以看到文字的颜色有黑色变成红色。
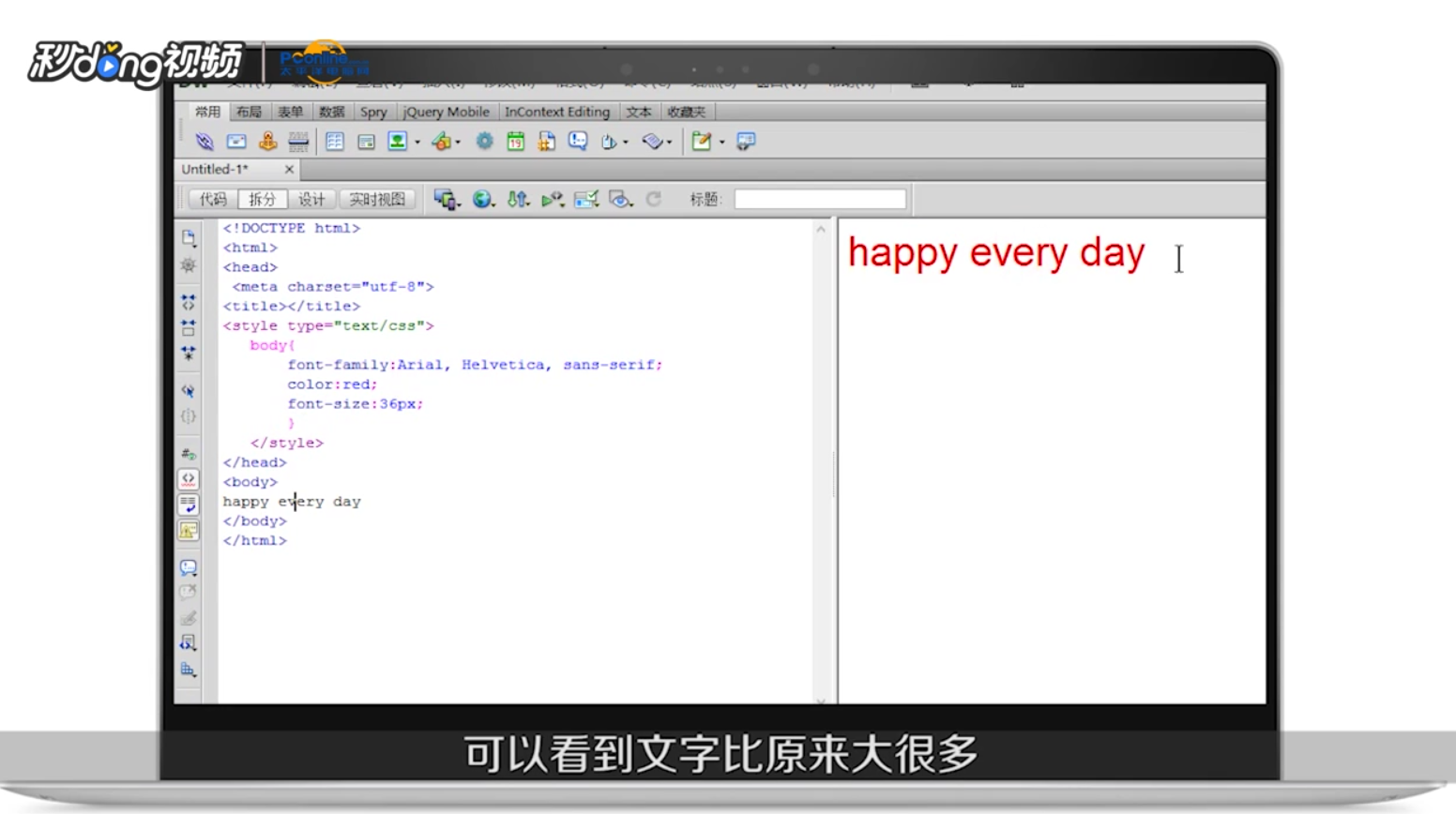
6、用“font-size”可以设置文字大小,如上设置了“36px”,可以看到文字比原来大很多。
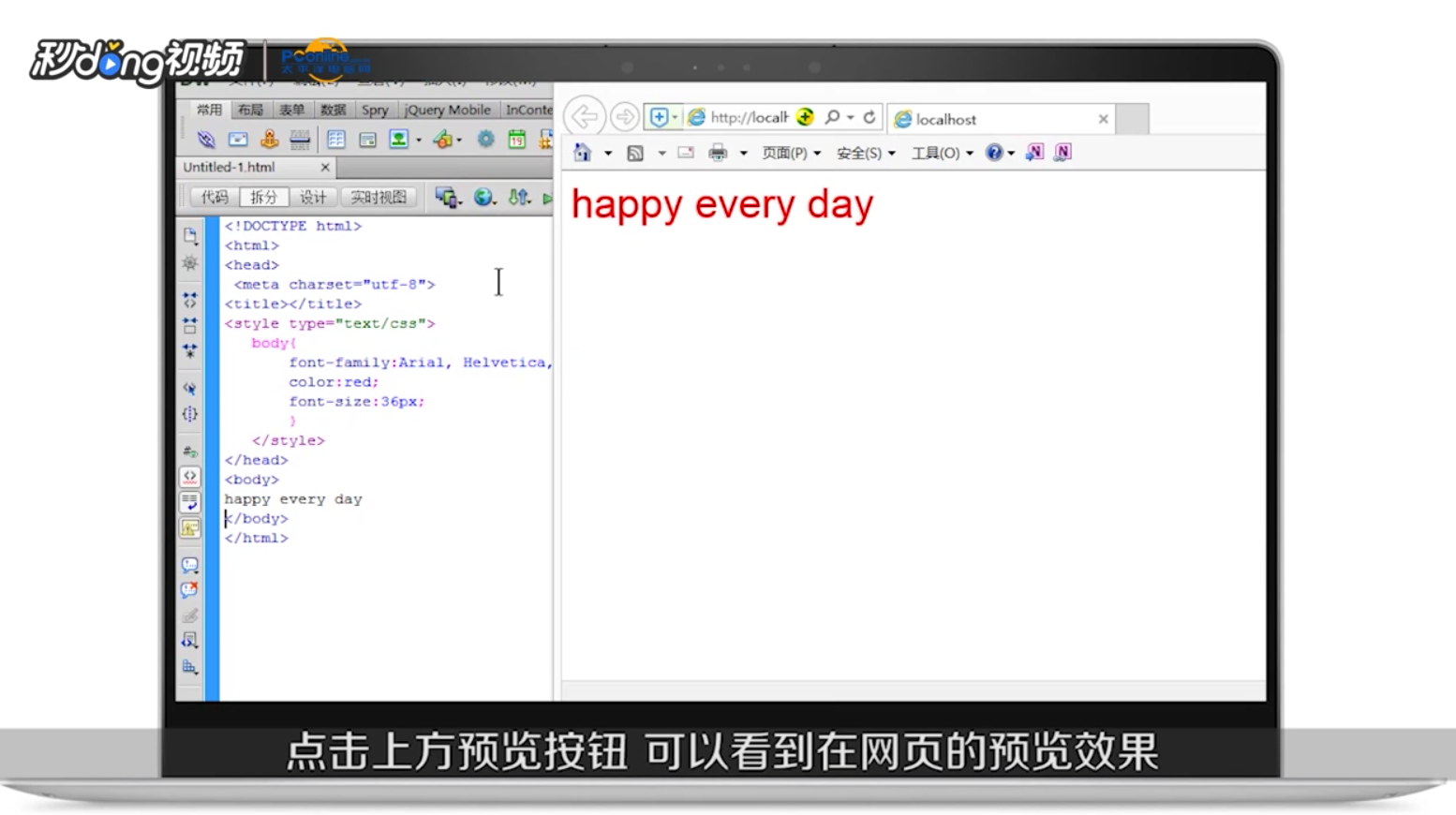
7、点击上方“预览”按钮,可以看到在网页的预览效果。
8、总结:以上就是css设置字体类型大小和颜色的方法。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:41
阅读量:24
阅读量:79
阅读量:62
阅读量:38