jquery如何给图片添加alt属性?
1、新建一个html文件,命名为test.html,用于讲解jquery如何给图片添加alt属性。
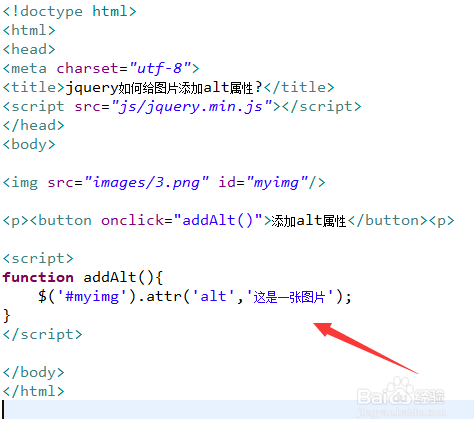
2、在test.html文件内,使用img标签创建一张图片,用于测试。
3、在test.html文件内,给img标签添加一个id属性,用于下面获得img对象。
4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行addAlt()函数。
5、在js标签内,创建addAlt()函数,在函数内,通过id获得图片对象,使用attr()方法设置alt属性。
6、在浏览器打开test.html文件,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:83
阅读量:86
阅读量:30
阅读量:94
阅读量:52