页面加载完成,如何设置一个按钮自动获得焦点
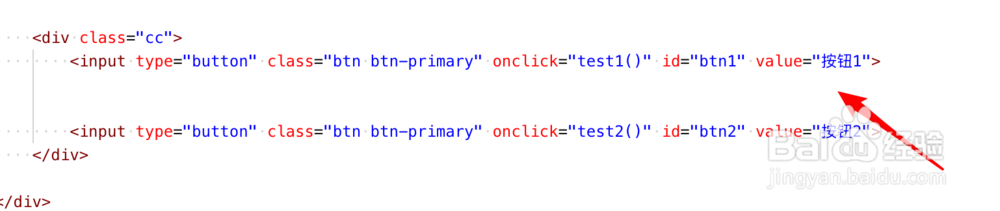
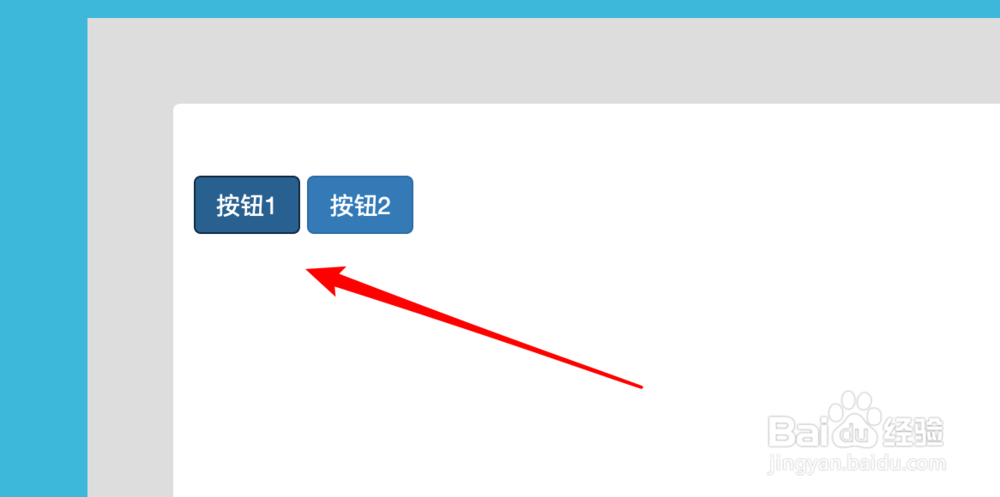
1、页面上有二个按钮,分别触发不同的事件。
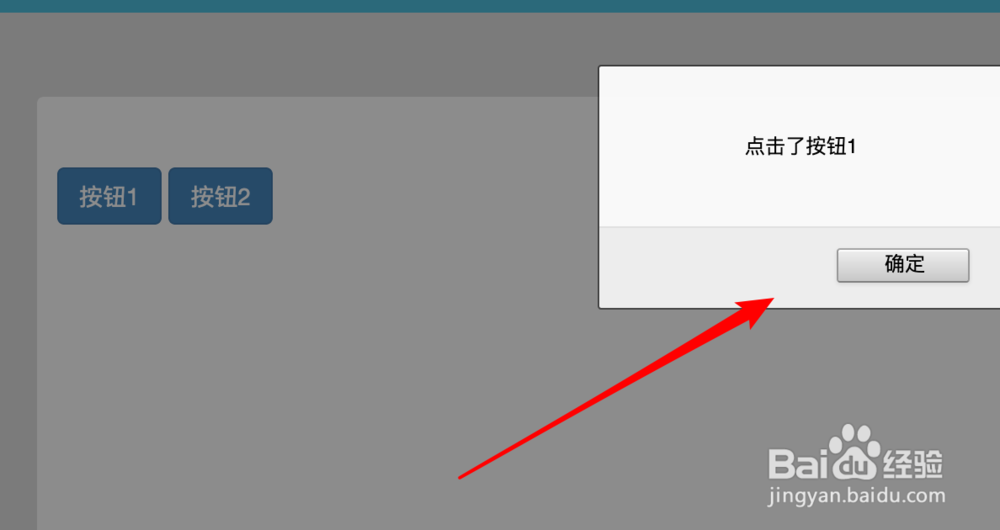
2、事件函数我们简单处理,只是分别弹出一个对话框。
3、按此代码运行页面,二个按钮都没有获得焦点的,这时按回车键是不能触发点击事件的。
4、我们在页面添加一段js脚本,先通过document.getElmentById方法来获得要设置焦点的按钮。
5、然后再使用按钮对象的focus方法来设置它的焦点。
6、这样添加脚本后,就可以了。但需要注意的是上面的脚本代码需要放置在html按钮的后面,如果放到它的前面,是获取不到对应的按钮对象的。重新运行页面,可以看到页面的第一个按钮能已经得到了焦点了。
7、直接按下键盘上的回车键,或者空格键,就会触发到按钮的点击事件了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:83
阅读量:72
阅读量:51
阅读量:23
阅读量:32