bootstrap怎样制作轮播图
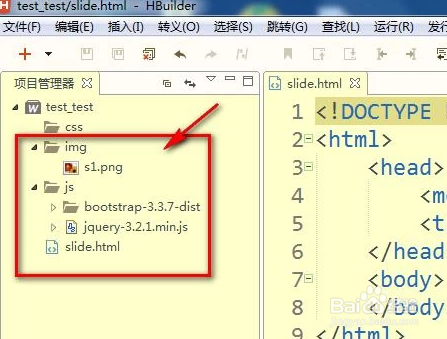
1、打开Hbuilder,新建一个轮播图的项目,如图,轮播图用到有图片
2、然后搜索bootstrap,去bootstrap那里找到JavaScript插件,点击它
3、然后在右边找到这个选项(carousel),这个选项就是bootstrap中用来制作轮播图的代码
4、如图,点击carousel之后,就会跳思凳框酣转到轮播图源代码处,这里有一个轮播图的例子,下面有一些轮播图的代码,我们直接点击“copy”即可
5、然后我们把复制到的代码粘贴到之前的html文件里面,代码放在body标签里面哦。
6、然后找到carousel-inner,它下面有img标签,这个img标签就是放置我们的轮播图片的
7、如图,我把图片的路径给设置好就可以了,这里我就设置成三个图片进行轮播
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:26
阅读量:22
阅读量:89
阅读量:37
阅读量:64