html网页如何给一张图片的局部添加链接功能
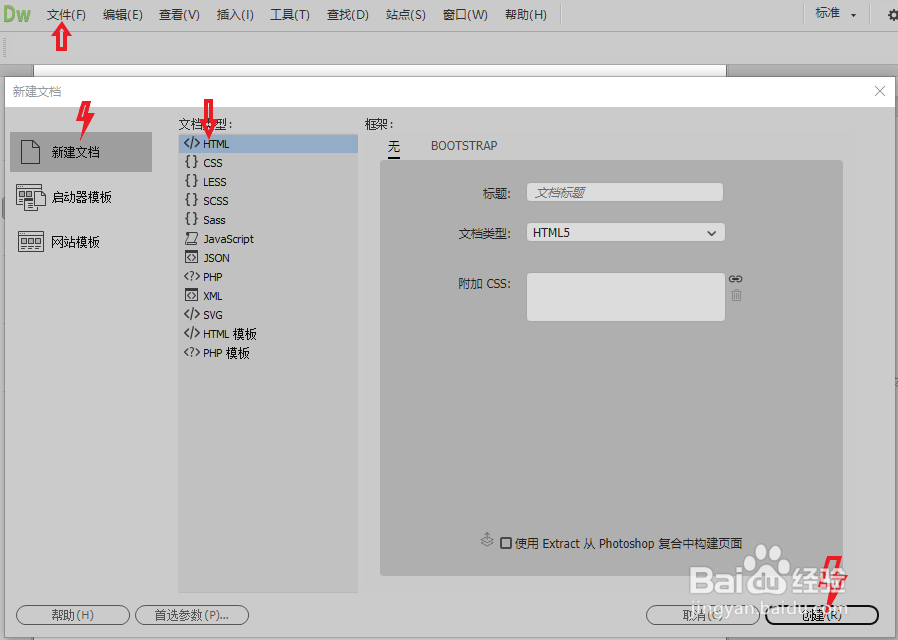
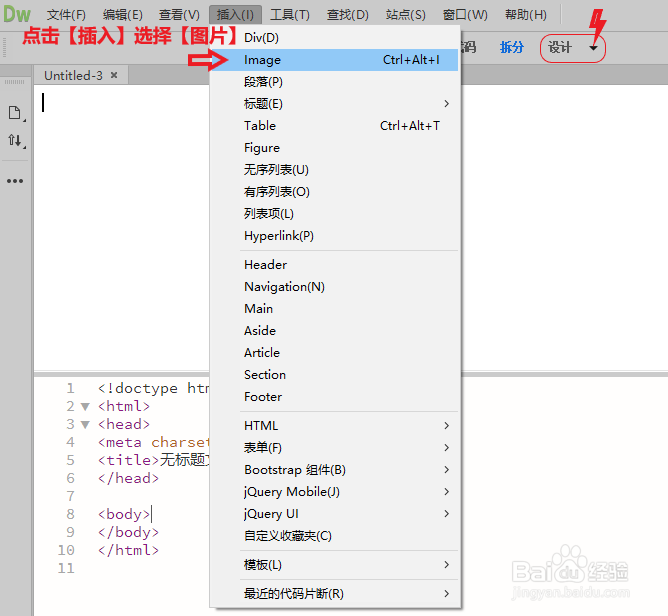
1、 用Dreamweaver新建一个html网页; 在网页上方功能栏点击【插入】按钮,选择里面的【图片(Image)】;
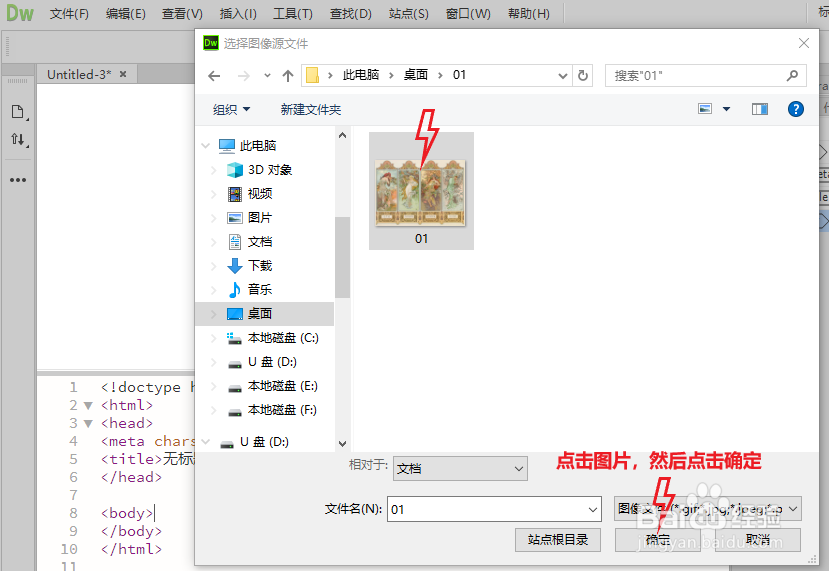
2、 弹出窗口后,我们选择需要添加到网页中的图片,点击【确定】; 这个操作让html网页出现一个图片,我们要为图片的一部分区域添加链接跳转页面功能;
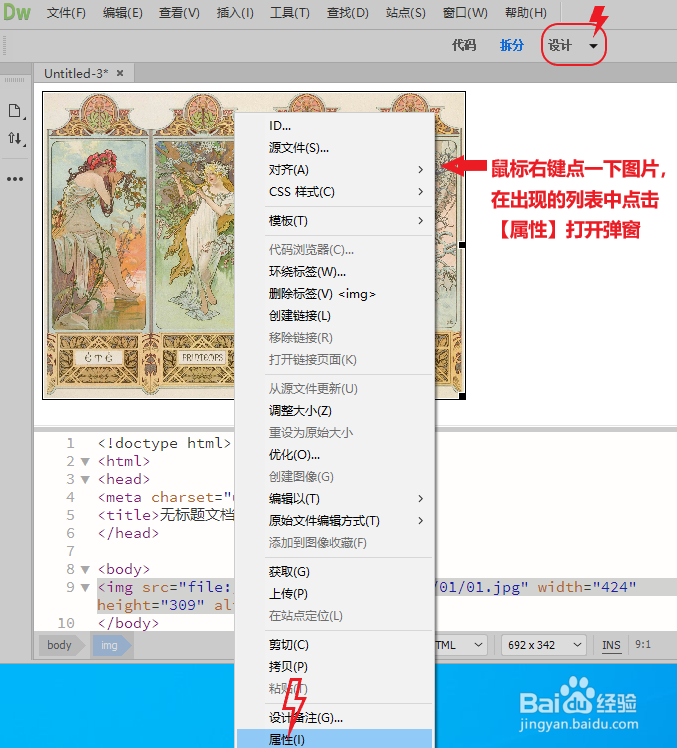
3、 在【设计】模式下,鼠标右键点击网页中的图片,在列表中点击【属性】;
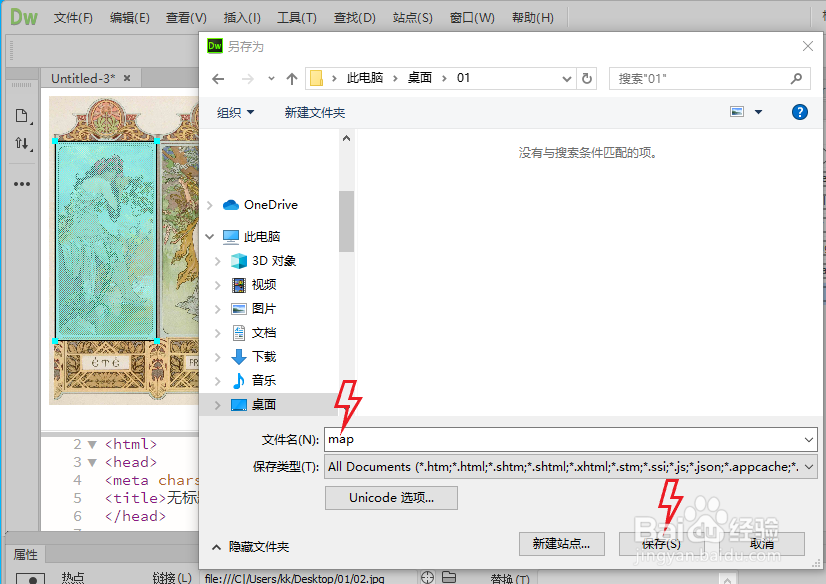
4、 这时候出现图片的【属性】栏,点击【地图】下方的热区工具,用鼠标将图片需要设置链接的范围框出来,示例中选择了【矩形热区工具】; 然后在属性中找到【链接】字样,将链接地址髦芎埙玳填写上去,然后保存网页;
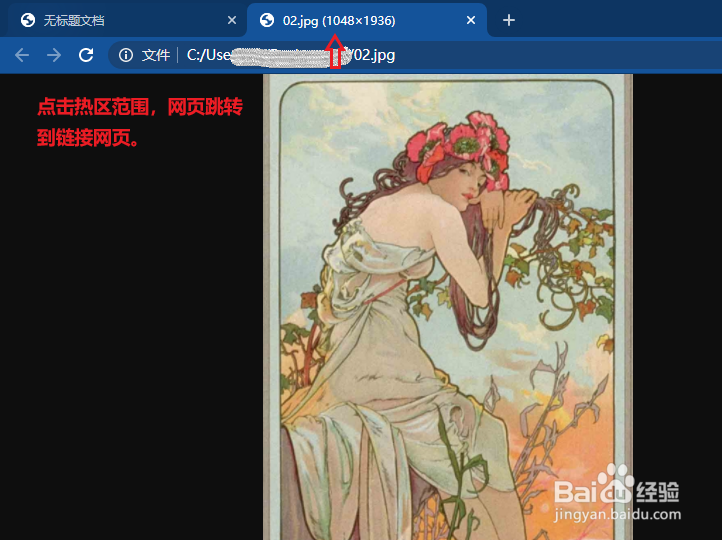
5、 保存的网页在浏览器中打开,在设置链接的热区范围内用鼠标点击,成功跳转即设置完成。
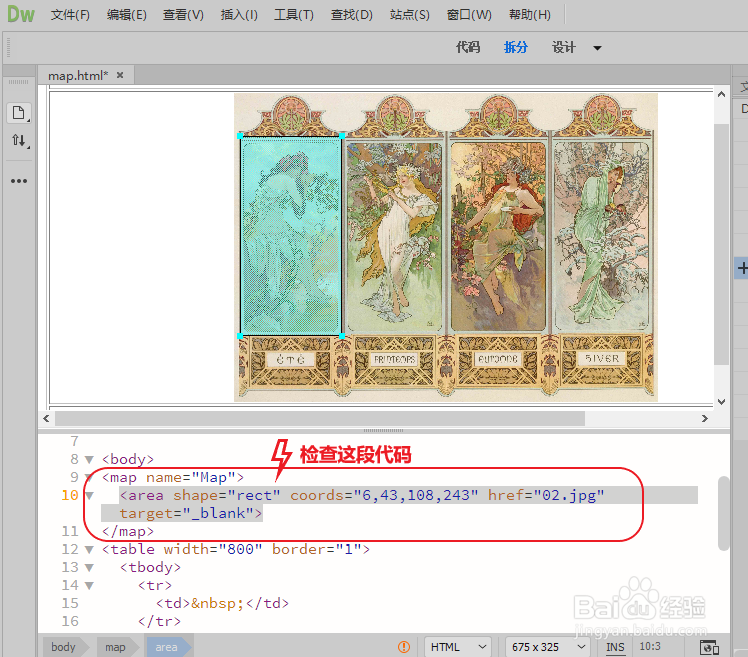
6、注意要点: 1、html网页设置图片局部链接要利用Dreamweaver的【设塥骈橄摆计】功能; 2、设置热区容易重复,要留意代码是否有多行,将多余的热区删除; 3、一张图片内可以设置多个热区链接,注意是否每个热区都成功设置; 4、上传至网站的html网页,要注意链接地址是否填写正确。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:70
阅读量:95
阅读量:65
阅读量:49
阅读量:31