怎样用css实现一段文字的竖直排版
1、新建一个html文件,命名为test.html,用于讲解怎样用css实现一段文字的竖直排版。
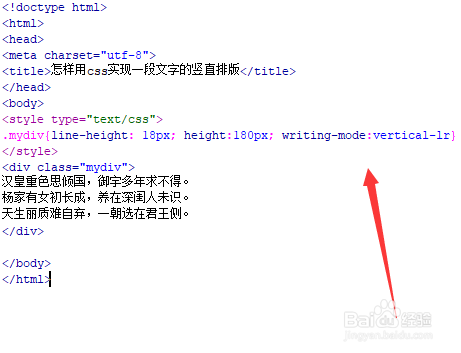
2、在test.html文件内,使用div标签创建一个模块,在div标签内,写上测试的文字。
3、在test.html文件内,给div添加一个class属性,用于设置css样式。
4、在css标签内,通过class设置div的样式 ,定义其行高为18px,高度为180px。
5、在css标签内,再将css中的writing-mode属性值设置为vertical颍骈城茇-lr,即div在垂直方向内内容从上到下,水平方向从左到右。
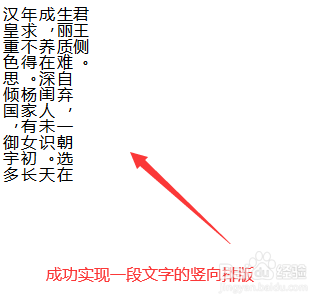
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:82
阅读量:48
阅读量:87
阅读量:79
阅读量:68