jquery怎样实现向上滑动效果
1、新建一个html文件,命名为test.html,用于讲解jquery怎样实现向上滑动效果。
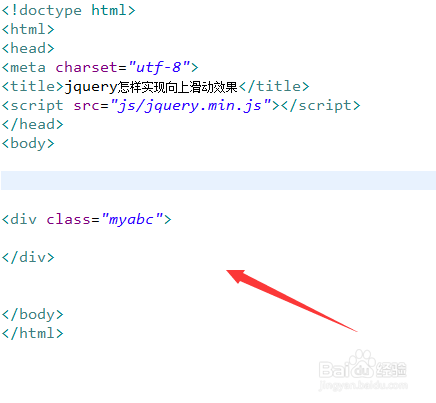
2、在test.html文件内,使用div创建一个模块,用于测试。
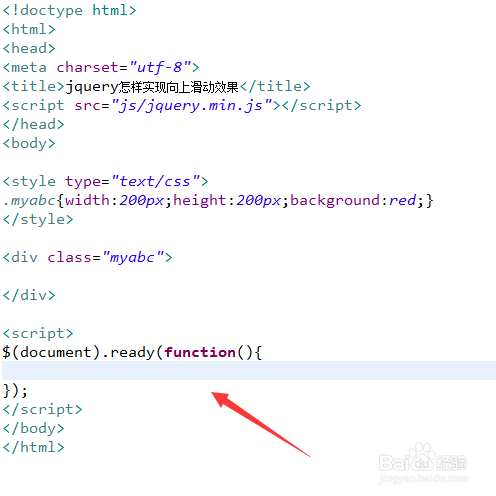
3、在test.html文件内,通过class设置div的样式,定义它的宽度、高度为200px,背景色为红色。
4、在js标签内,使用ready()方法在页面加载完成时执行function方法。
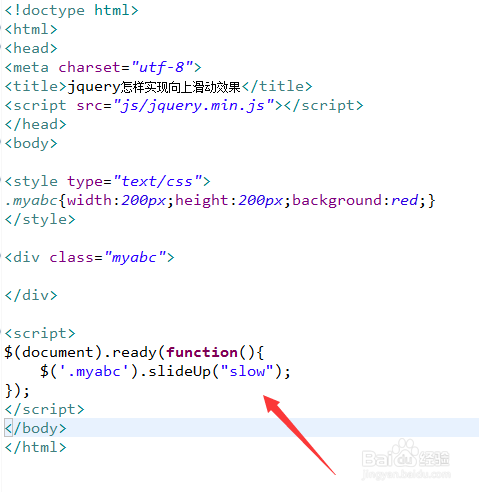
5、在function方法内,通过class获得div对象,使用slideUp方法让div向上慢慢滑动消失。
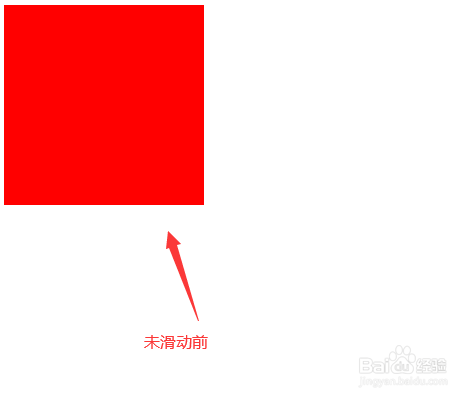
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。