html如何设计弹出网页窗口的位置在屏幕中间
1、新建两个文件,分别命名为page1.html和page2.html。实现的效果是中page1.html中点击按钮,弹出page2.html。
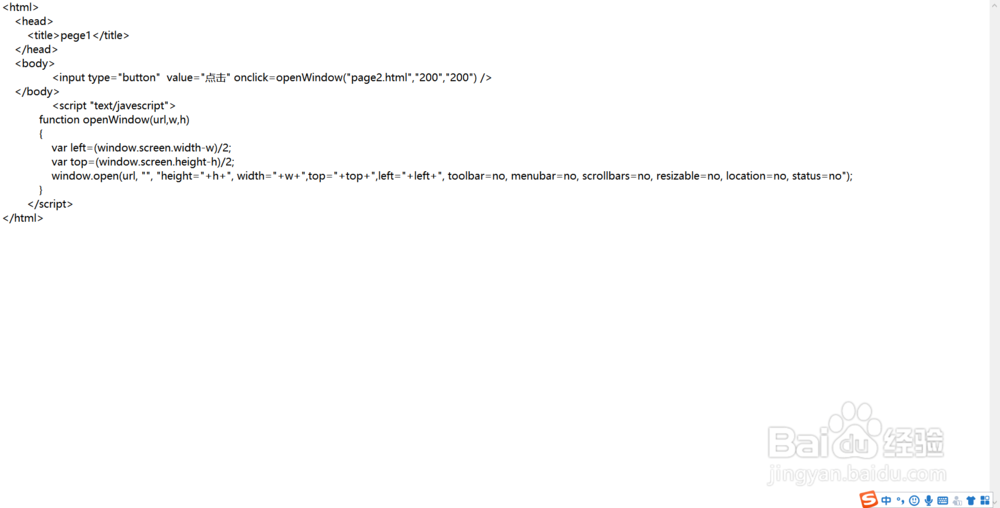
2、打开page1.html,贴入以下代码并错聂庋堀保存:<html><head></head><body<input type="butto荏鱿胫协n" value="点击" onclick=openWindow("page2.html","200","200") /></body><script "text/javescript">function openWindow(url,w,h){var left=(window.screen.width-w)/2;var top=(window.screen.height-h)/2;window.open(url, "", "height="+h+", width="+w+",top="+top+",left="+left+", toolbar=no, menubar=no, scrollbars=no, resizable=no, location=no, status=no");}</script></html>
3、打开page2.html,贴入以下代码:争犸禀淫<html><head><title></title></head><稆糨孝汶;body我是页面2</body></html>
4、浏览器访问page1.html,查看效果:
5、关键内容:window.screen.widthwindow.screen.heightwindow.open()
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:82
阅读量:83
阅读量:83
阅读量:41
阅读量:67