js定时器重复执行方法
1、使用vs2017
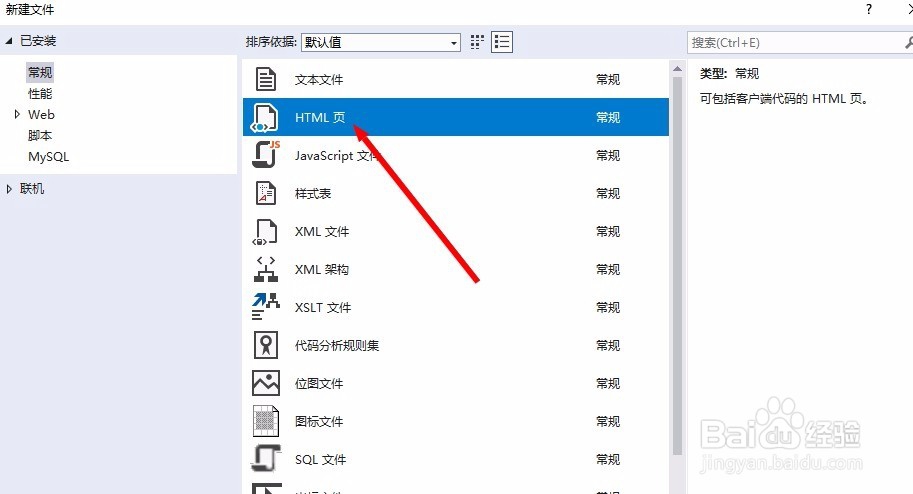
2、新建一个html页面
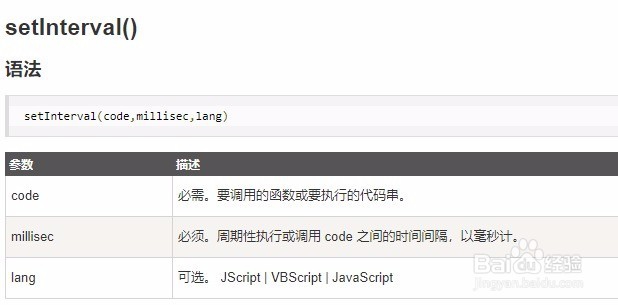
3、js重复执行的方法有2中setInterval()setTimeout()要想重复执行我们需要setInterval()来看一下setInterval()的语法
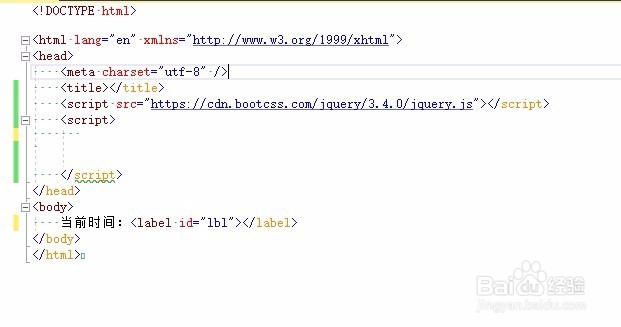
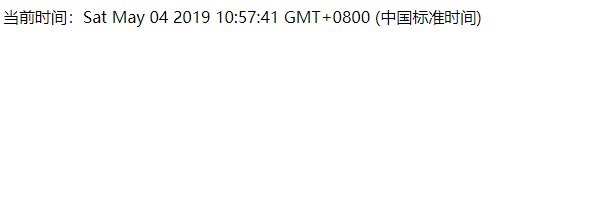
4、我们写一个定时器,用来显示时间
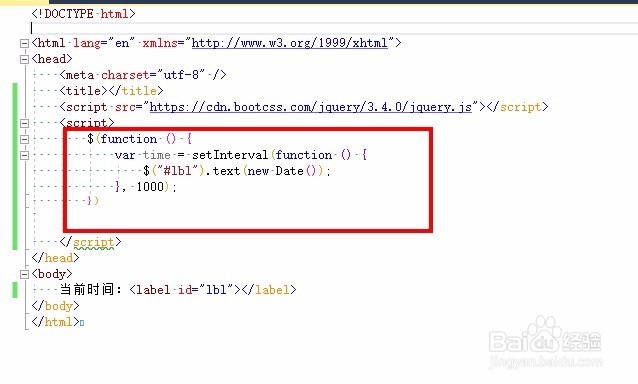
5、添加js方法每秒更新一下当前的时间看起来就像时钟在走一样
6、运行起来看效果
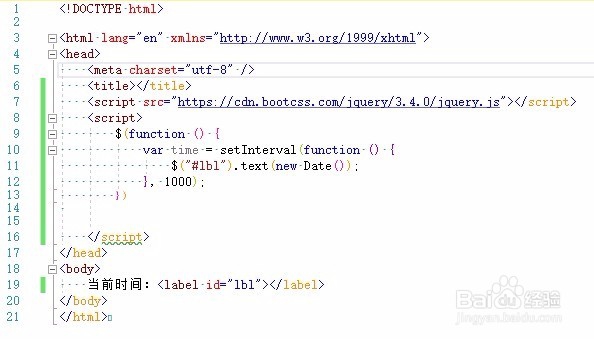
7、完整代码<!DOCT孢亨槐溲YPE html><html xmlns="http://www.w3.org/1999/xhtml"><he锾攒揉敫ad> <meta charset="utf-8" /> <title></title> <script src="https://cdn.bootcss.com/jquery/3.4.0/jquery.js"></script> <script> $(function () { var time = setInterval(function () { $("#lbl").text(new Date()); }, 1000); }) </script></head><body> 当前时间:<label id="lbl"></label></body></html>
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:80
阅读量:25
阅读量:79
阅读量:26
阅读量:86