HTML中无序列表ul的使用方法
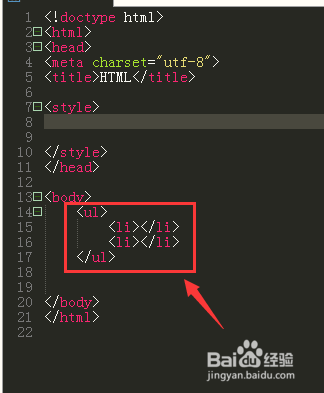
1、如图,在body中建立ul标签,而ul经常和li搭配,如图
2、我们看到输入li后,就会生成两个点的形状,这就是li的基本属性
3、在li前面的点还可以换成别的样式,如图,在ul后面的type样式中添加为circle空心属性后
4、原来的黑点,就变成了空心圆状的图形,如图
5、如果在后面添加的是square属性,则添加在前面的就会是几个实心块,如图
6、而disc就是正常时的点状,如图所示。
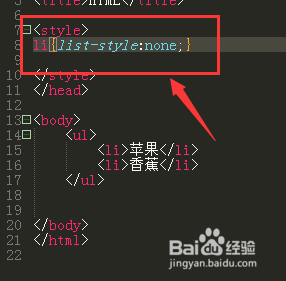
7、如果想要清除li自带的属性设置,可以对其添加list-style:none;清除样式,这样li前的属性就被清除了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:40
阅读量:84
阅读量:46
阅读量:76
阅读量:88