css导航栏怎么制作
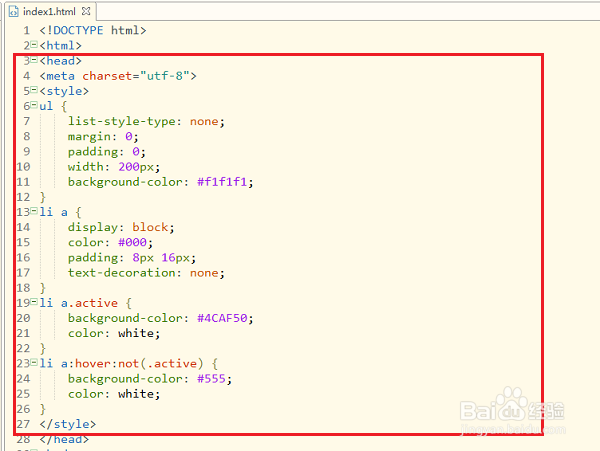
1、第一步在我们的电脑上打开软件,新建一个html文件,在head部分,编写css样式, li衡痕贤伎st-style-type: none;是除掉导航前面默认带的点,li a,li a.active ,li a:hover:not(.active) 设置鼠标滑到导航栏的颜色变化,如下图所示:
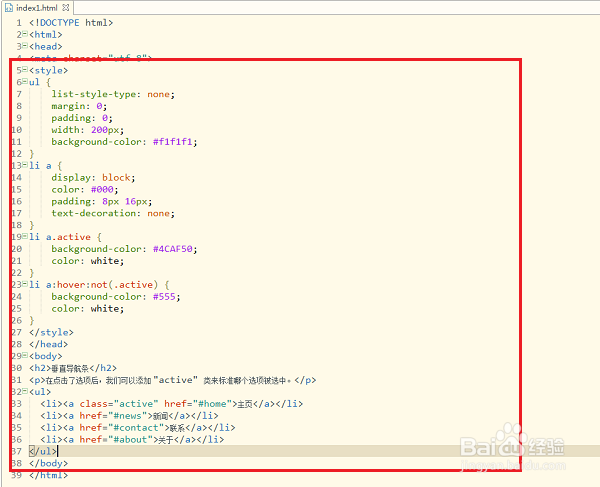
2、第二步我们在html页面body里面编写导航栏内容,可以看到是通过<ul><li><a href="稆糨孝汶;"></a></li></ul>的格式来实现导航栏,完整代码如下图所示:
3、第三步我们在浏览器中打开页面,可以看到已经制作成了一个比较美观的垂直导航栏,如下图所示:
4、第四步我们将鼠标滑向垂直导航栏的列表项上,可以看到列表项颜色发生变化,如下图所示:
5、第五步我们也可以制作成水平导航栏,overflow: hidden;代码的意思是超出高度和宽度的部分自动隐藏,float: left;使导航栏水平显示,完整代码如下图所示:
6、第六步我们在浏览器中打开页面,可以看到制作出美观的水平导航栏,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:65
阅读量:38
阅读量:84
阅读量:56
阅读量:95