html5利用option标签定义下拉列表中的一个选项
1、我们新建一个html5网页文件,把他命名为test.html,接下来我们用test.html文件来讲解html5利用option标签定义下拉列表中的一个选项。
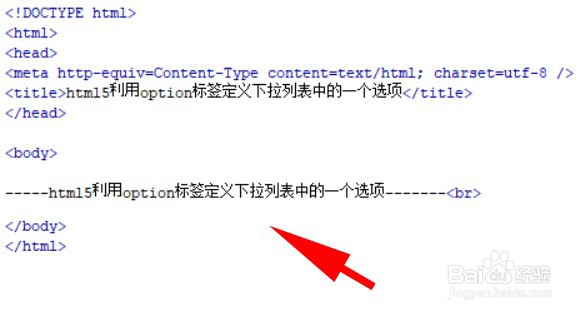
2、在test.html文件内,需要创建一行文字,内容为“html5利用option标签定义下拉列表中的一个选项”
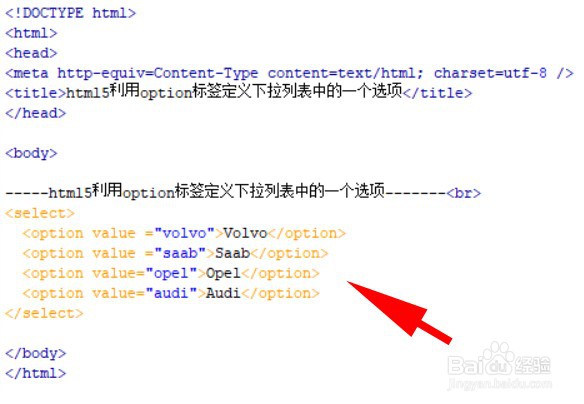
3、在test.html文件内,我们需要写下以下代码。<select> <option value ="volvo">Volvo</option> <option value ="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option></select>
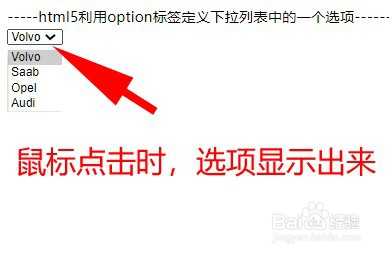
4、在浏览器浏览一下test.html,来看看效果能否实现。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:85
阅读量:44
阅读量:47
阅读量:64
阅读量:45