artDialog怎么使用
artDialog是一个精巧的web对话框组件,压缩后只有十多KB,并且不依赖其他框架。现在我来教大家如何在项目去使用它
工具/原料
artDialog对话框组件
1。获得
1、首先你要获得这个组件,百度经验不让发链接,所以大家百度下获取
2、目录如下
二。导入项目
1、这里有两个导入方法,一种是不依赖任何组件和库
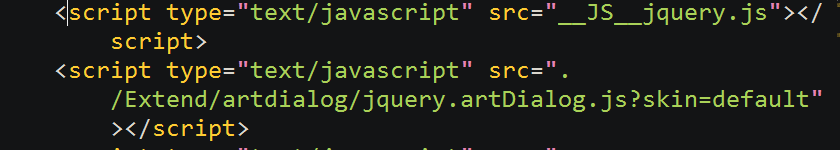
2、1.不依赖导入<script type ="text/javascript" src="./Extend/artdialog/artDialog.js?skin=default"></script>其中./Extend/artdialog/为存放目录?skin=default,skin=皮肤,这里的皮肤指的是在skins目录下对应的.css文件
3、2.依擅糗菰怅赖jquery库那么就应该先导入jquery库,后面导入<script type="text/javascript" src="./Extend/artdialo爿讥旌护g/jquery.artDialog.js?skin=default"></script>注意是jquery.artDialog.js,不是artDialog.js,其他和上面提到一样。
三。使用
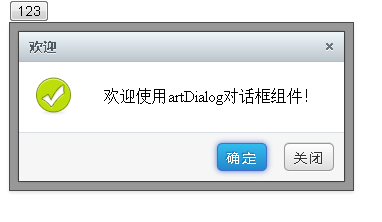
1、演示代码:var dialog = art.dialog({ title: '欢迎', content: '欢迎使用artDialog对话框组件!', 足毂忍珩icon: 'succeed', follow: document.getElementById('btn2'), ok: function(){ return false; },okVal: '确定', cancelVal: '关闭', cancel: function(){ console.log(123); },fixed:true, resize:true然后用一个函数封装这段代码,绑定触发事件即可.详细介绍百度官网,百度不让发链接呀
2、表现如下: