vue怎么做图片上传
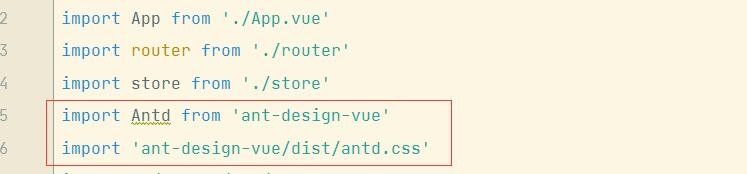
1、首先我们通过npm安装ant-design-vue,并在全局中引入ant-design-vue,找到mian.js添加即可
2、antd中图片上传的组件是a-upload,我们可以从官网例子中找到使用方法,我的使用过程如下图所示。其中action为图片选择后请求的后台地址
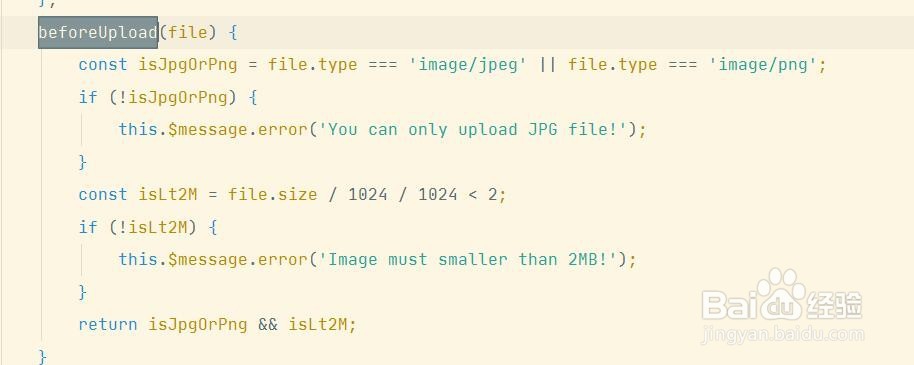
3、beforeUpload为上传之前的验证,比如图片的格式及文件大小的验证,如果返回true才允许上传
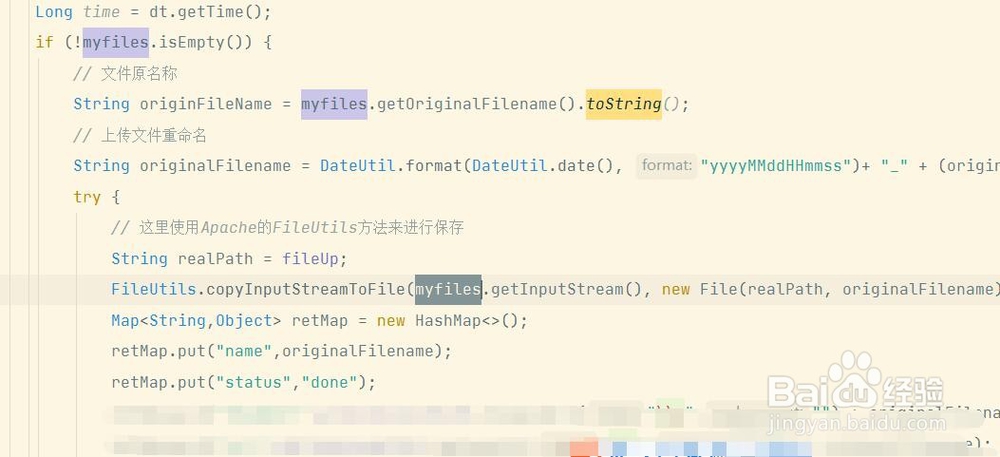
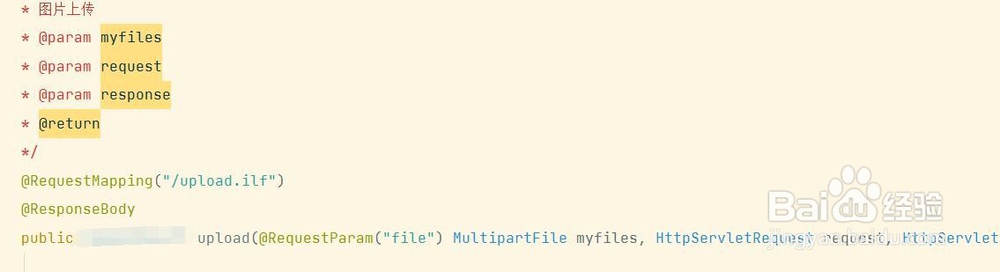
4、然后我们看下后端的实现过程,通过MultipartFile接口获得文件名称,然后将文件保存到系统路径即可。然后返回相应的结果。retMap.put("status","done");
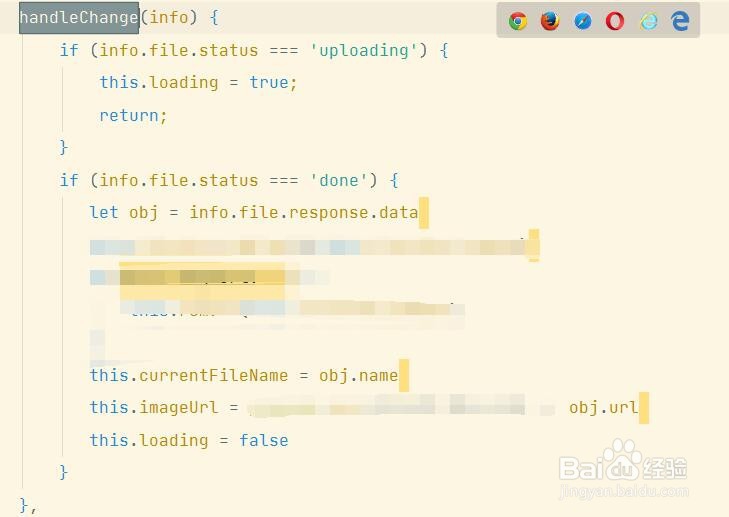
5、我们在前端handleChange事件中根据status的状态进行判断,如果完成,我们将image的地址获得即可呈现。
6、我们后端时对于路径通过用到了虚拟映射技术,将某个地址映射到磁盘的某路径下面。需要加上Configuration
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:36
阅读量:57
阅读量:47
阅读量:23
阅读量:36