Js修改input值后怎么同步修改绑定的v-model值
1、在已打开的HBuilderX工具中,下载和安装vue项目模板
2、接着在src的components文件夹下,创建vue组件Dmk.vue
3、利用elementui进行页面布局,插入两个el-input(input),使用v-model绑定变量
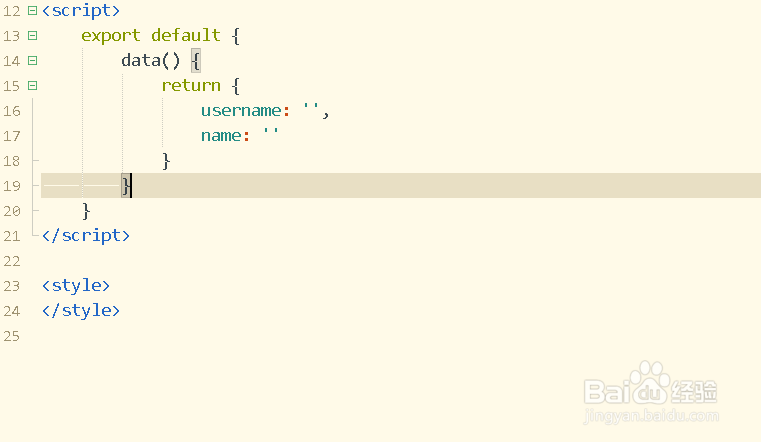
4、在script标签中,data对象中初始化两个变量username和name
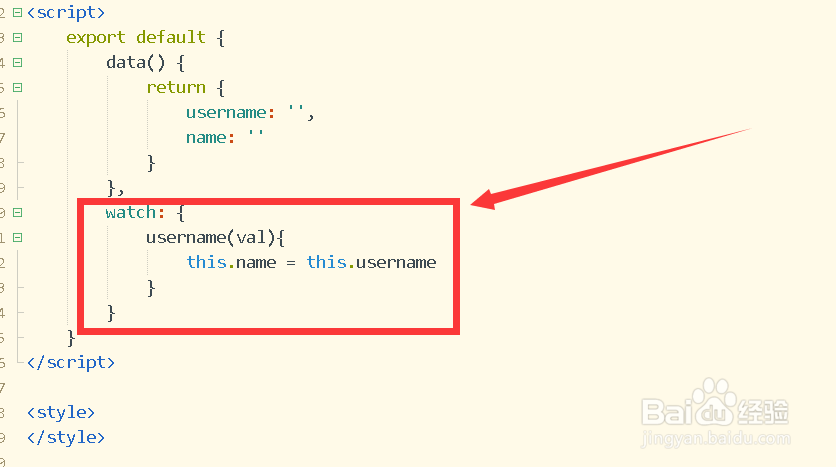
5、添加watch函数方法,监听username变量改变,name也随之改变
6、保存代码并运行项目,打开浏览器,查看页面效果并输入值,观察第二个输入框的变化
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:80
阅读量:72
阅读量:25
阅读量:53
阅读量:77