如何使用css,设置多个div水平放置
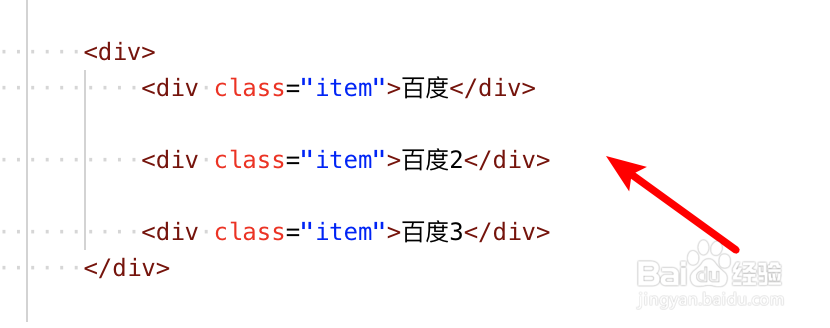
1、我们在一个div节点里,放了三个div。
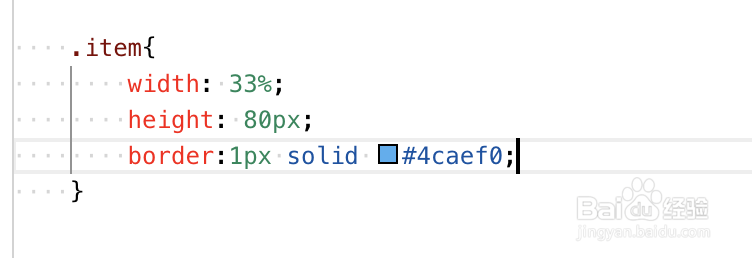
2、然后设置一些基本的样式,宽度,高度,边框等。
3、默认情况下,这些div是每个各占据一行的。
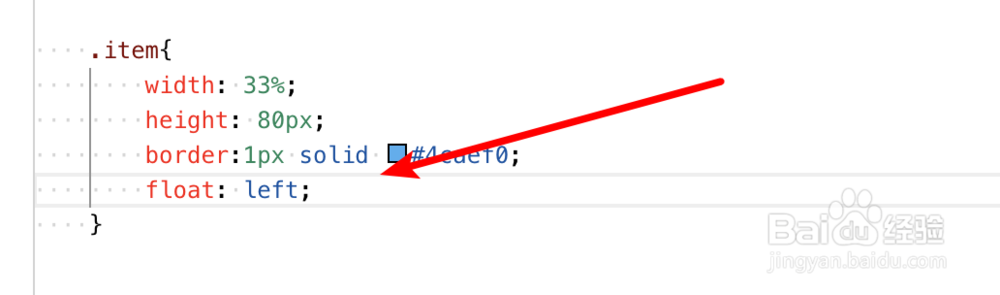
4、要让其水平放置,我们添加一个float:left的样式就行了。
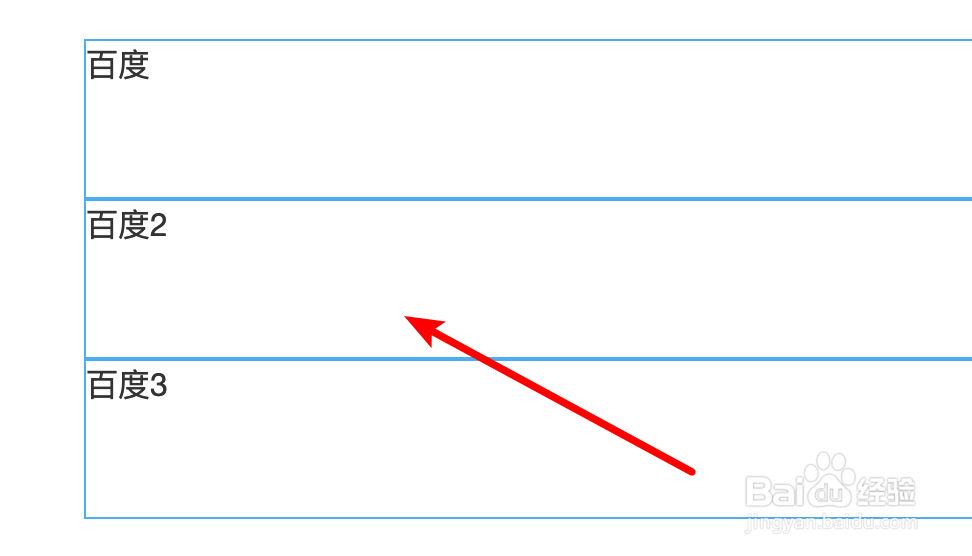
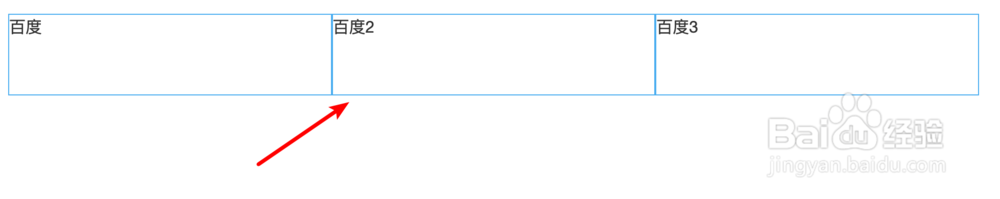
5、添加后,再看一下页面,三个div都放在一行的水平位置了。
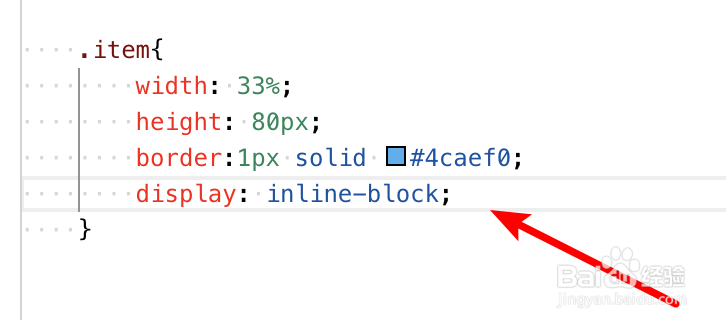
6、还有另外一个方法,我们添加display:inline-block的样式。
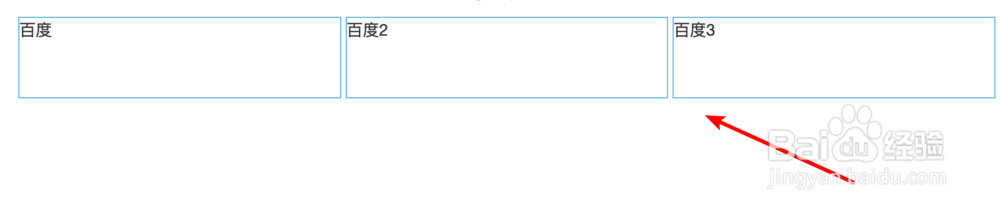
7、这种样式,会默认在div之间有一些间距的。使用哪一种方式,大家看需要了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:46
阅读量:38
阅读量:48
阅读量:56
阅读量:27