正方形交替旋转动画的网络画板实现
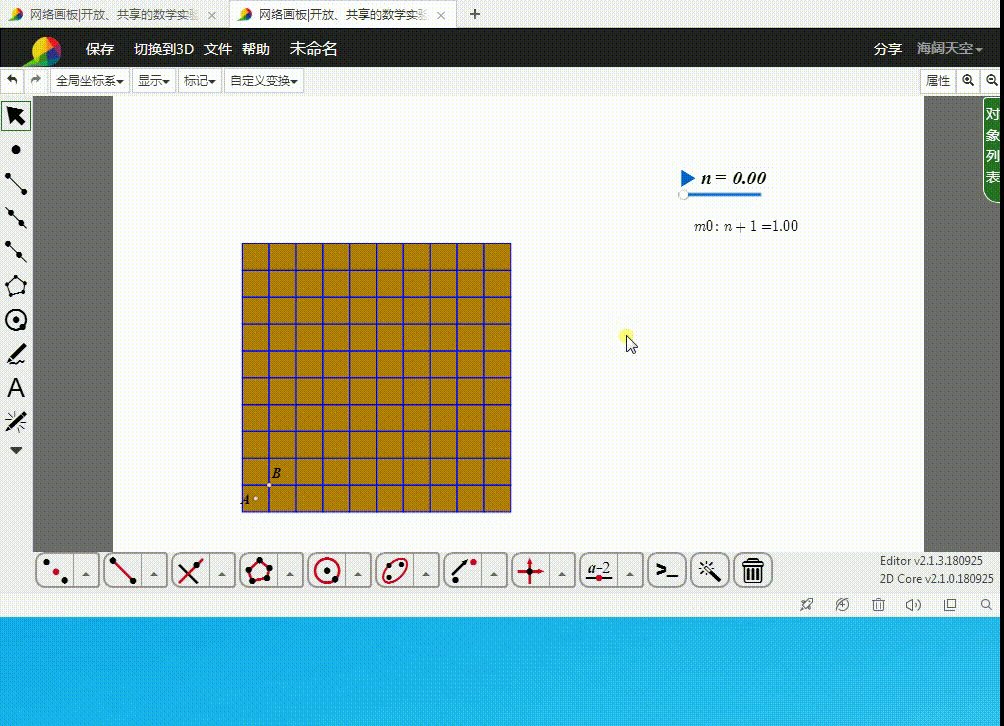
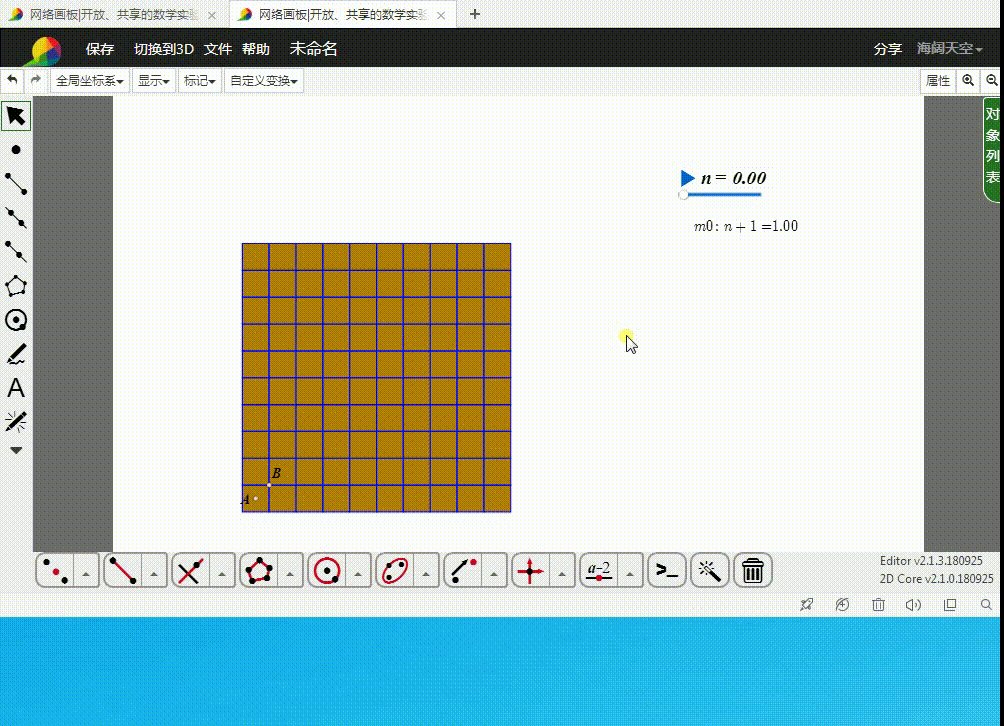
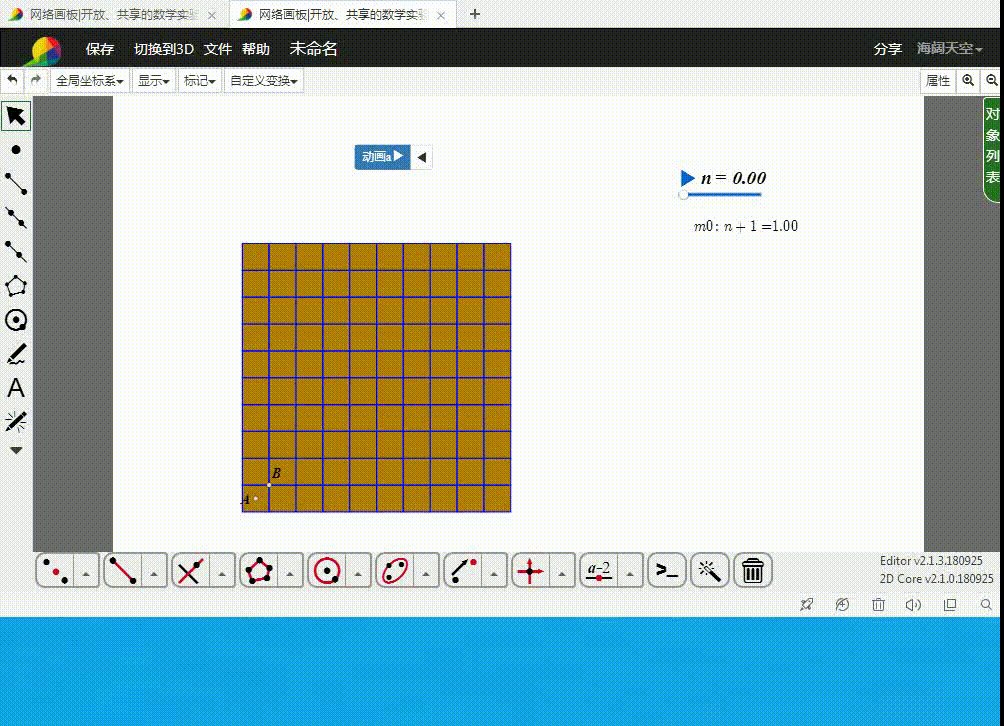
1、参考前面的文章,《用网络画板绘制正方形阵列》,在这个课件的基础上,做一些修改,就可以实现本文的动画效果。
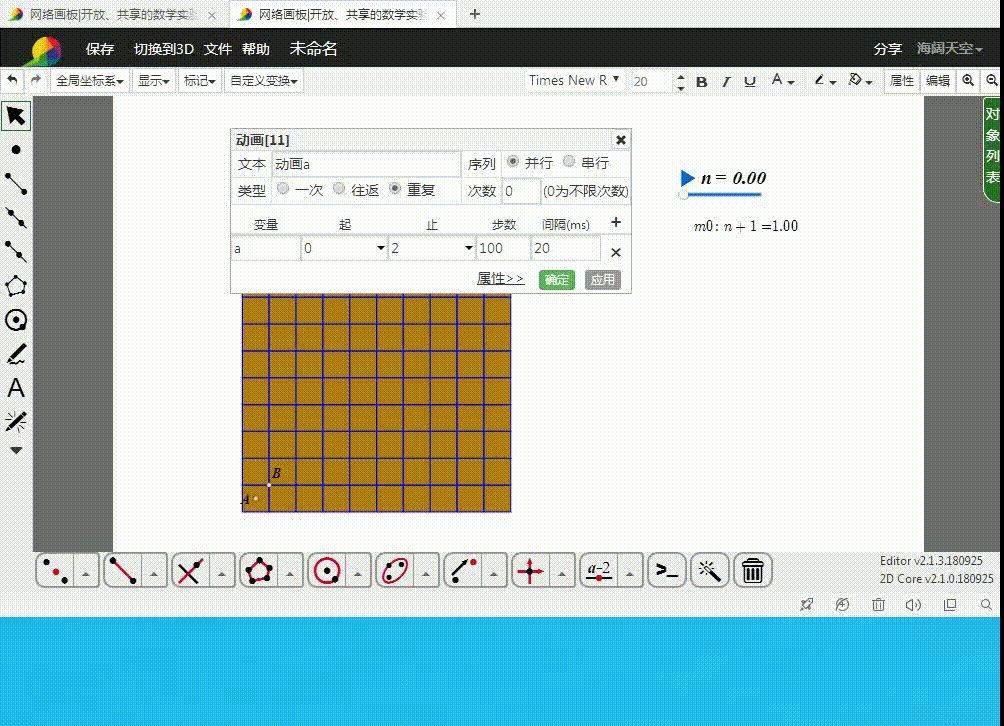
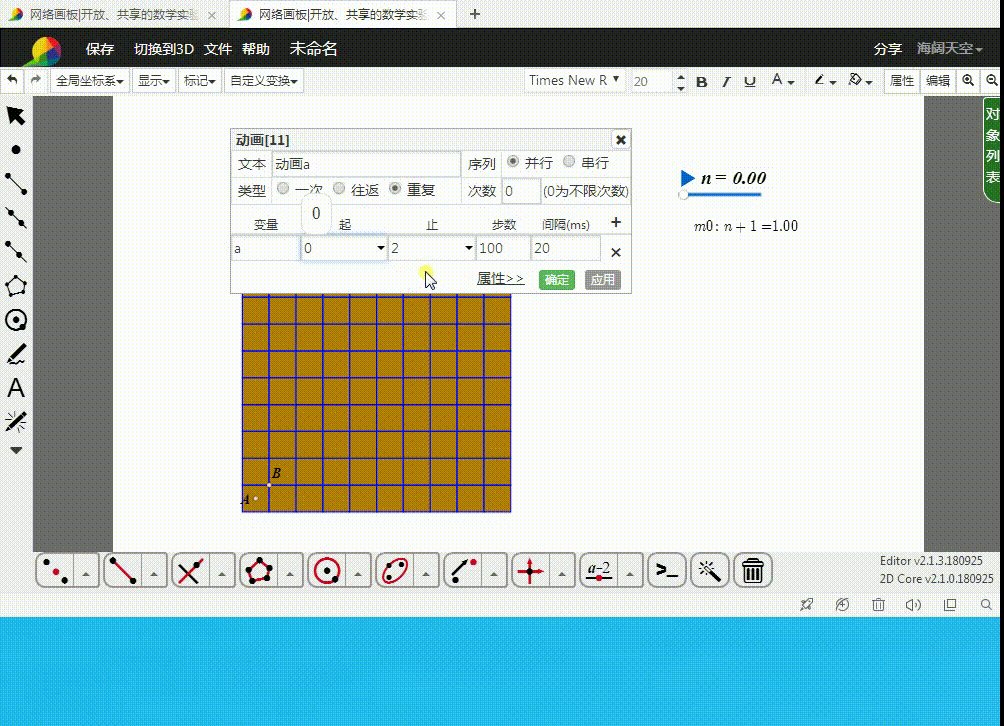
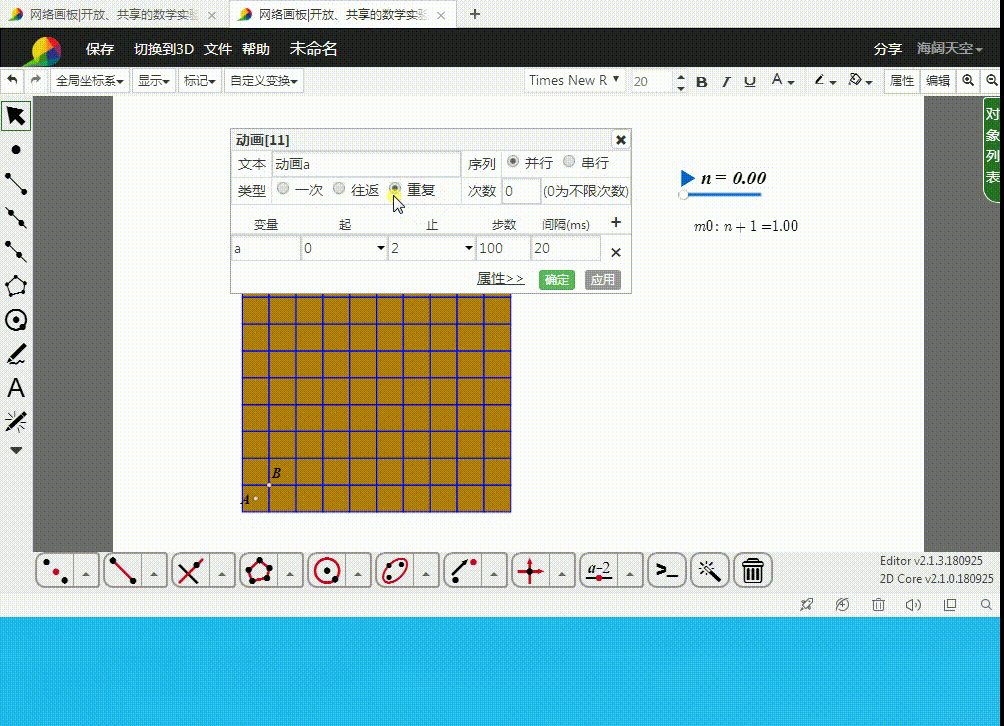
2、构造动画按钮a,最小值为0,最大值为2,步数为100,间隔为20毫秒,类型是重复,序列是并行。
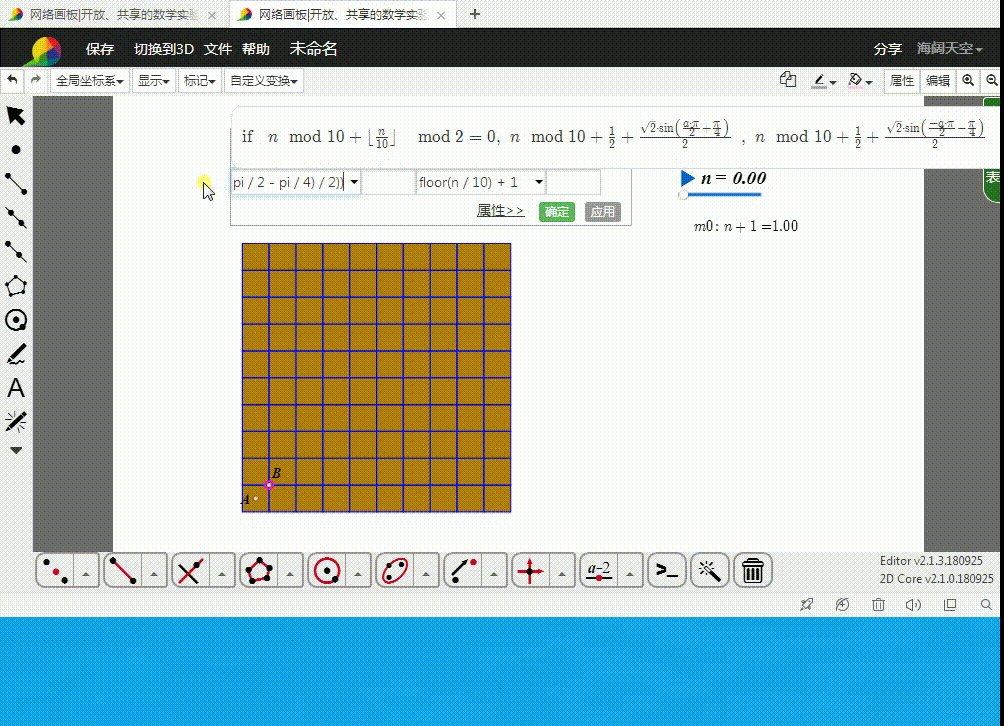
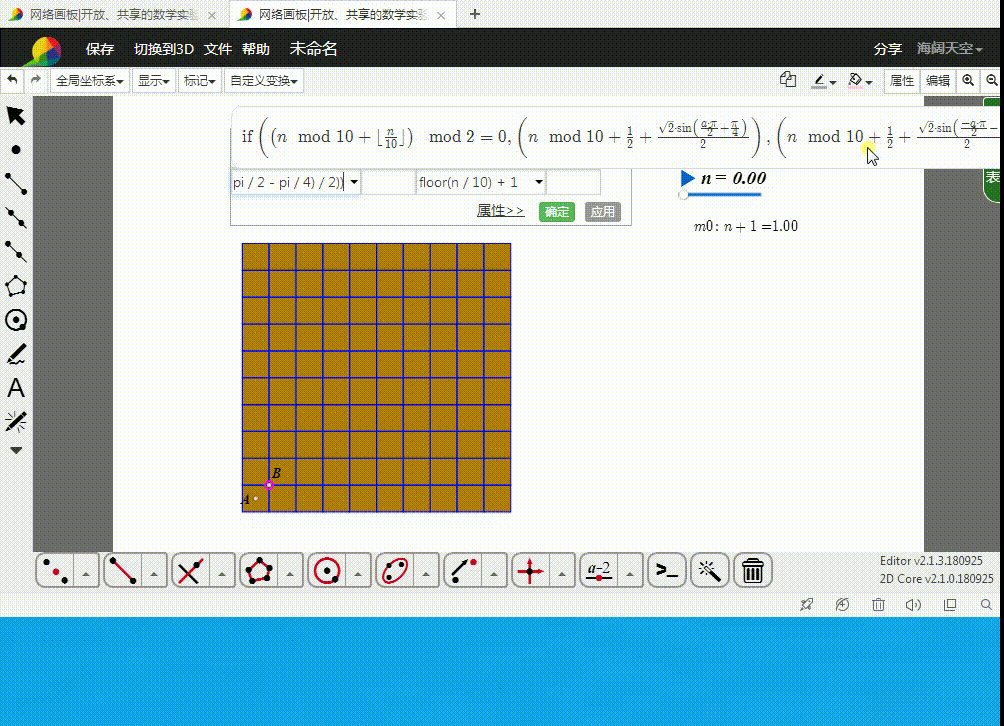
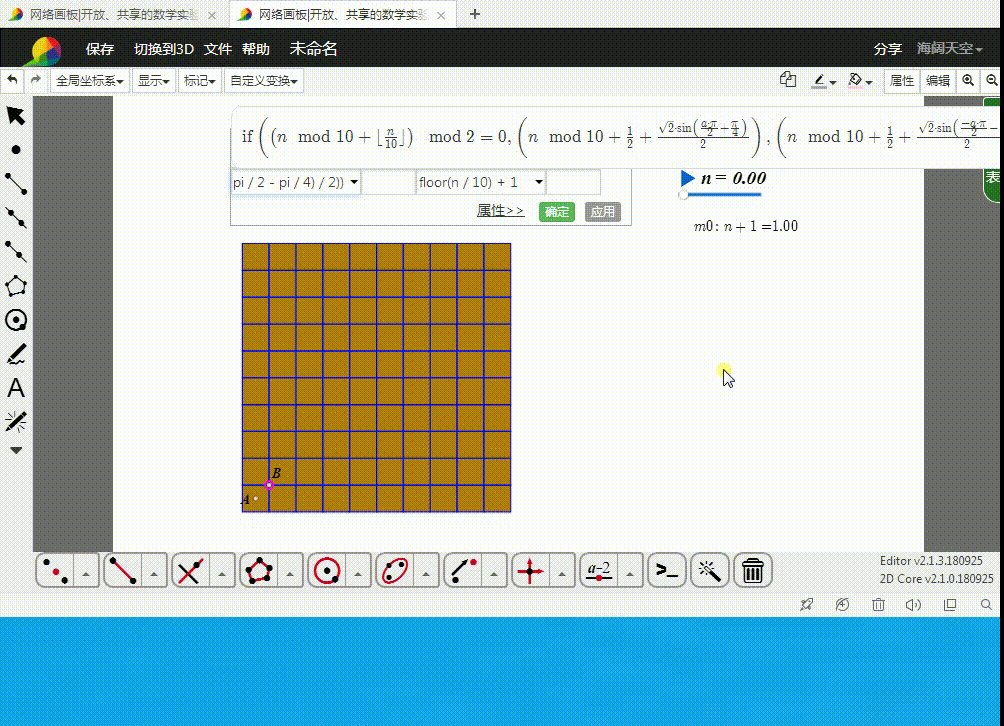
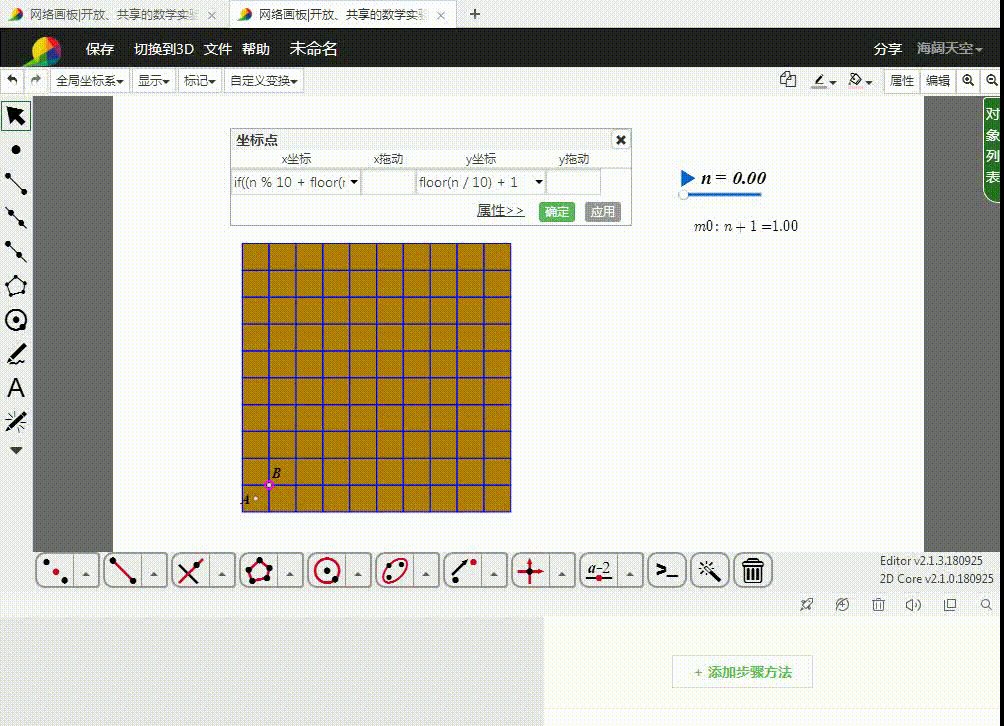
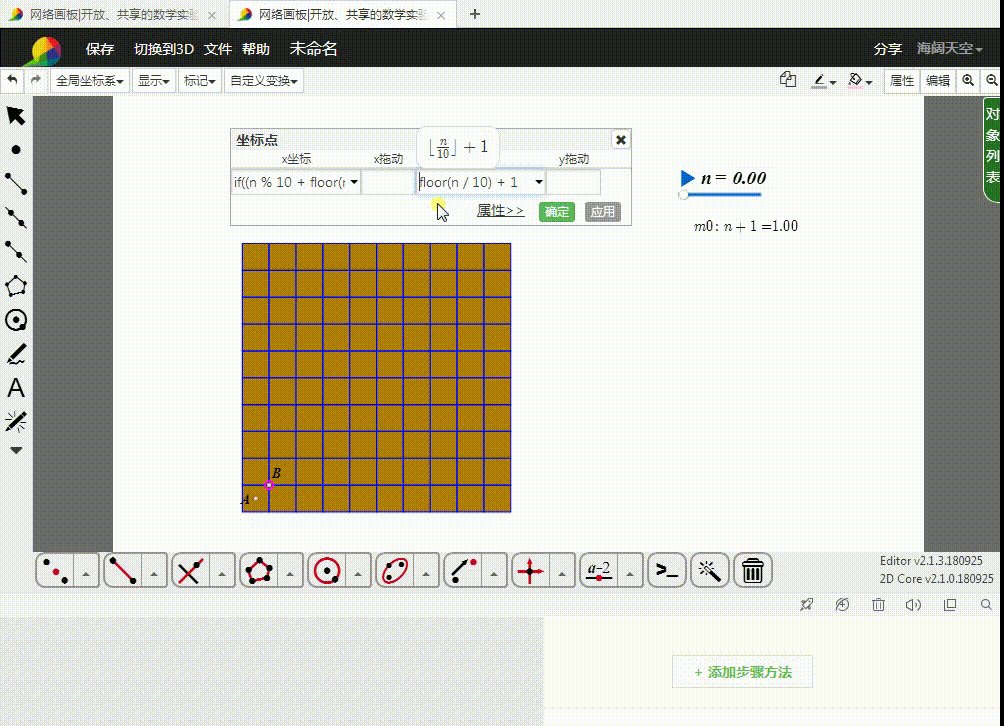
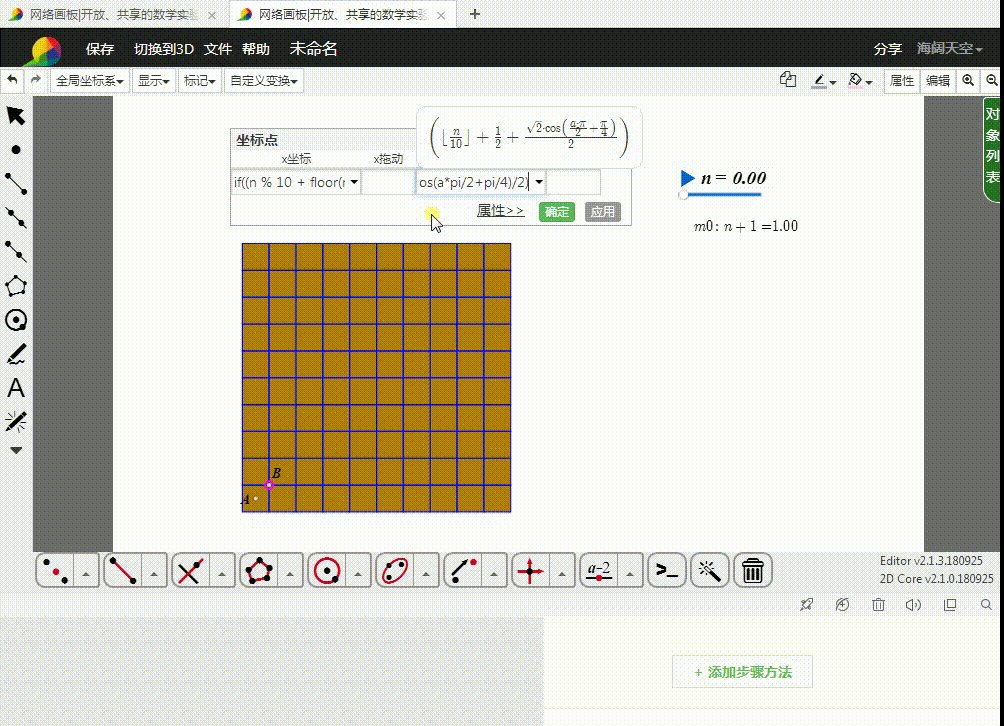
3、把点B的横坐标改为:if((n % 10 + floor(n / 10)) % 2 == 0, (n % 10 + 1 / 2 + s鳎溻趄酃qrt(2) * sin(a * pi / 2 + pi / 4) / 2), (n % 10 + 1 / 2 + sqrt(2) * sin(-a * pi / 2 - pi / 4) / 2))把点B的纵坐标改为:(floor(n / 10) + 1 / 2 + sqrt(2) * cos(a * pi / 2 + pi / 4) / 2)
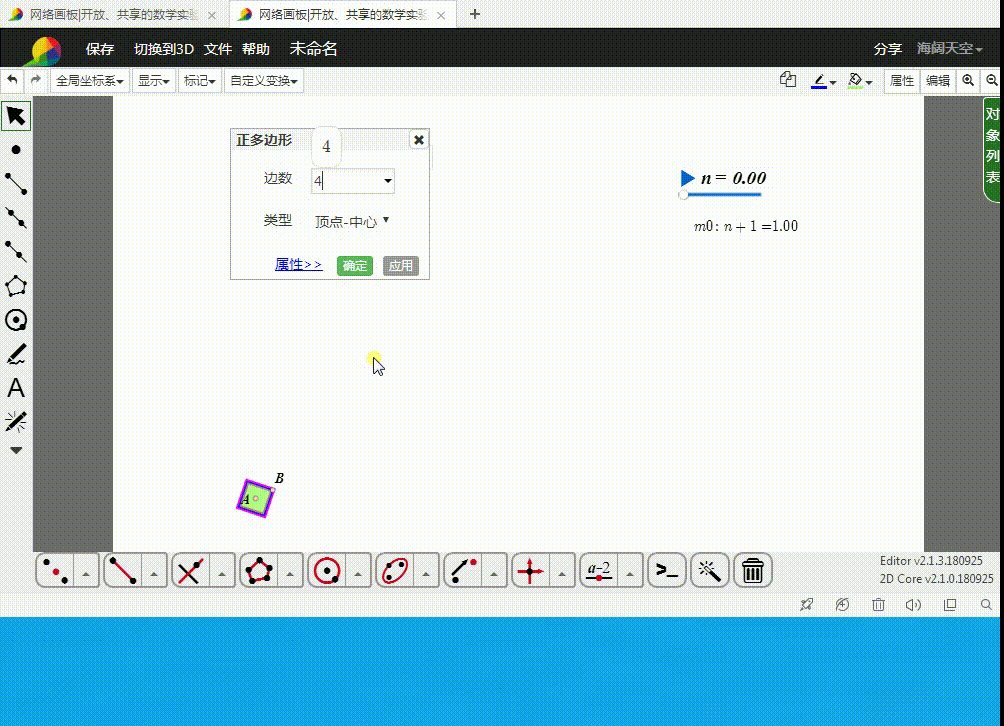
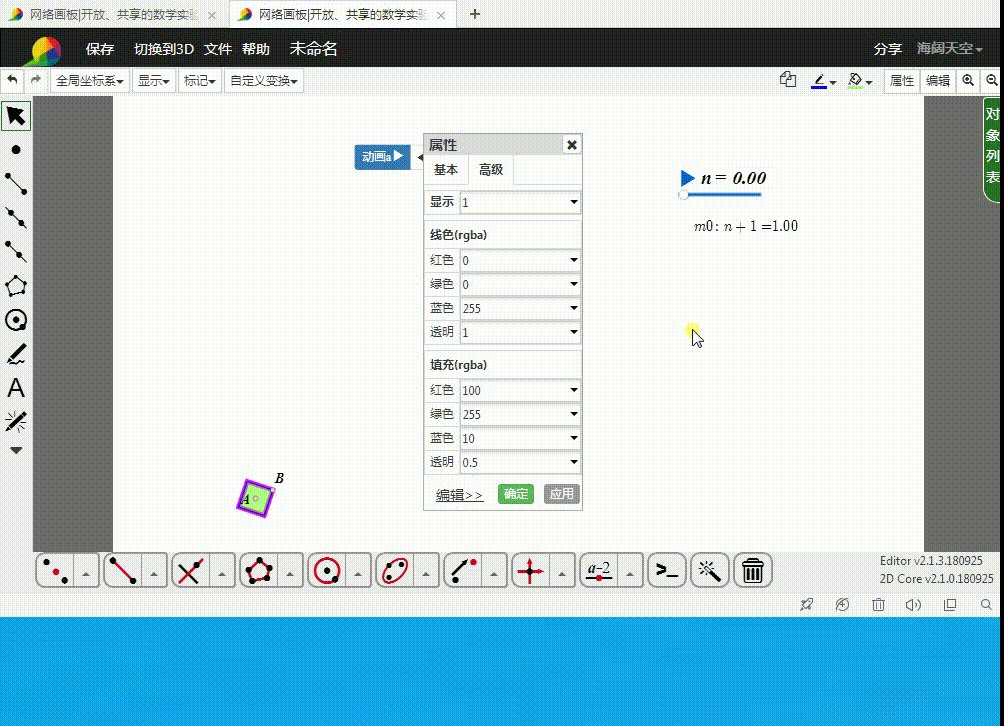
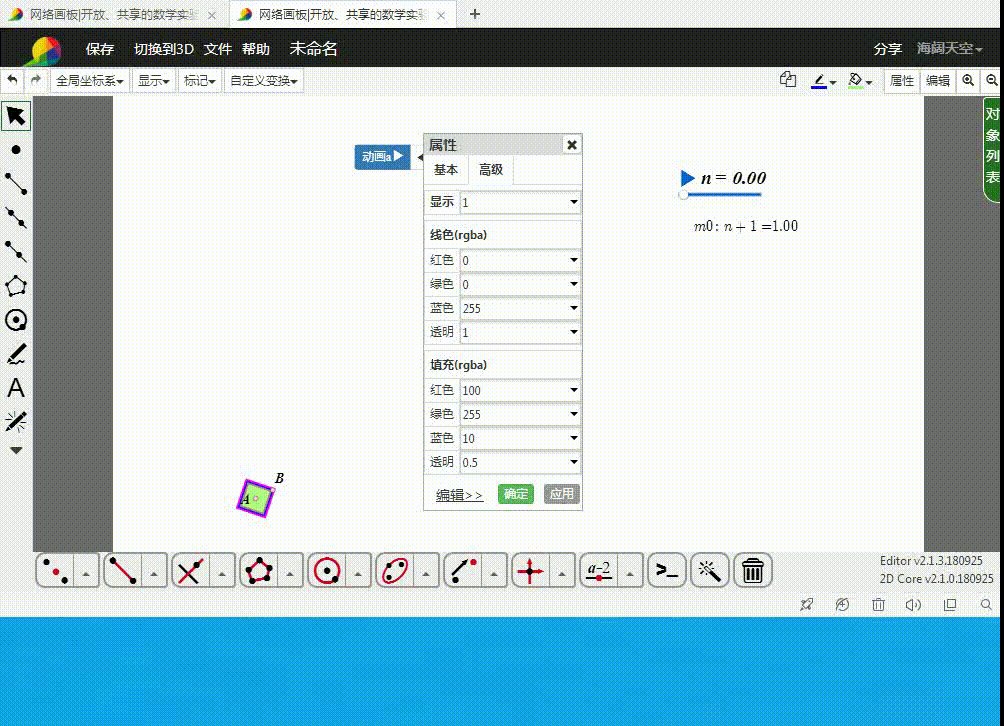
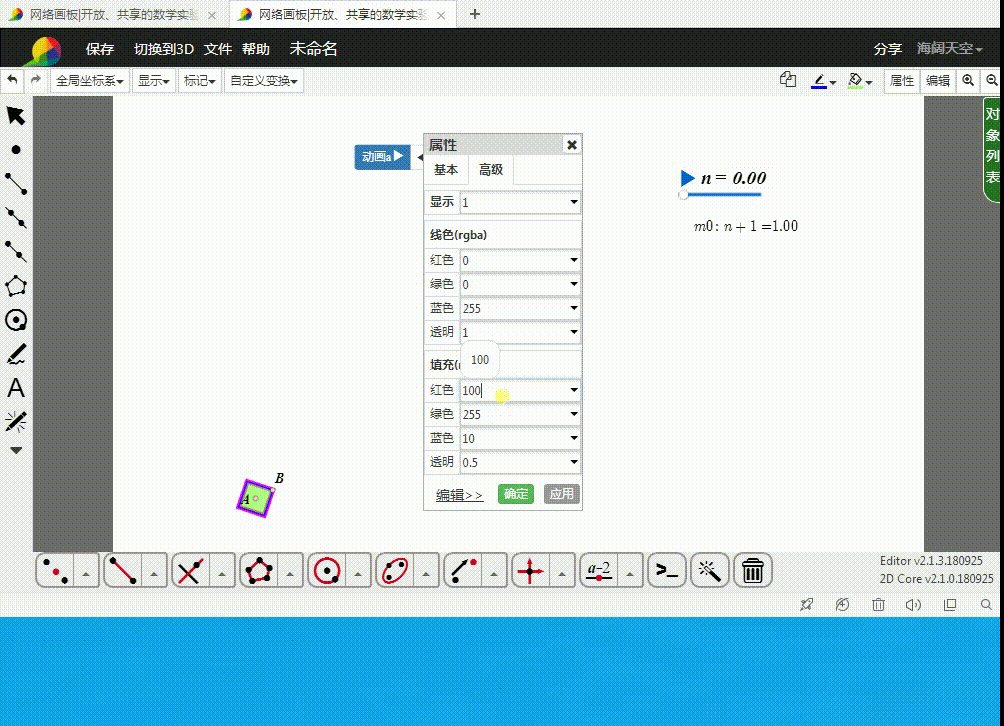
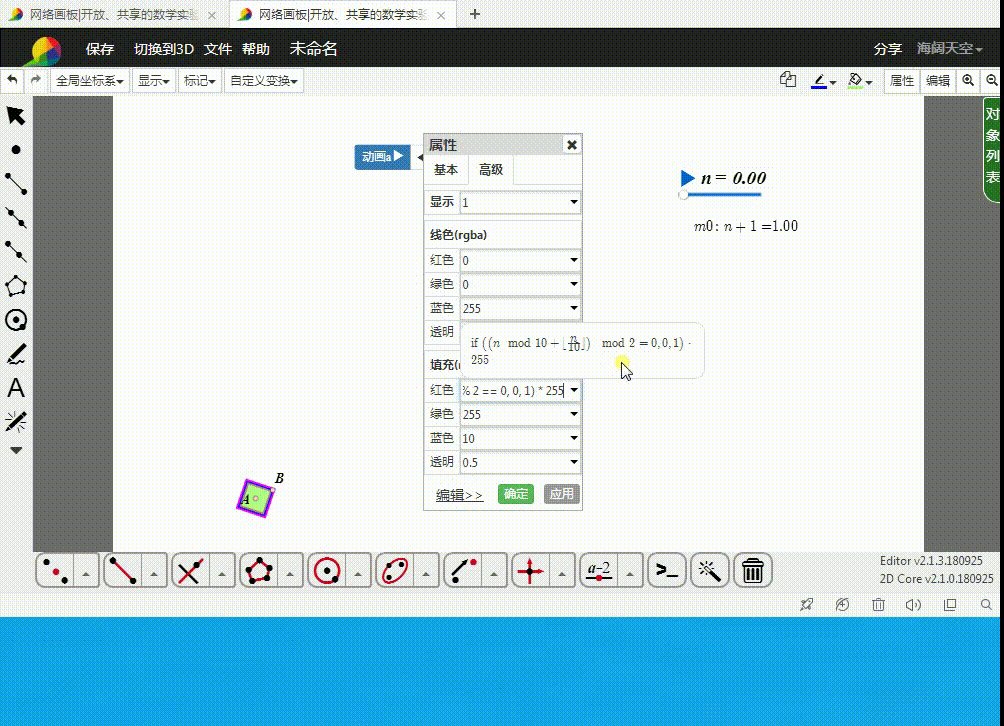
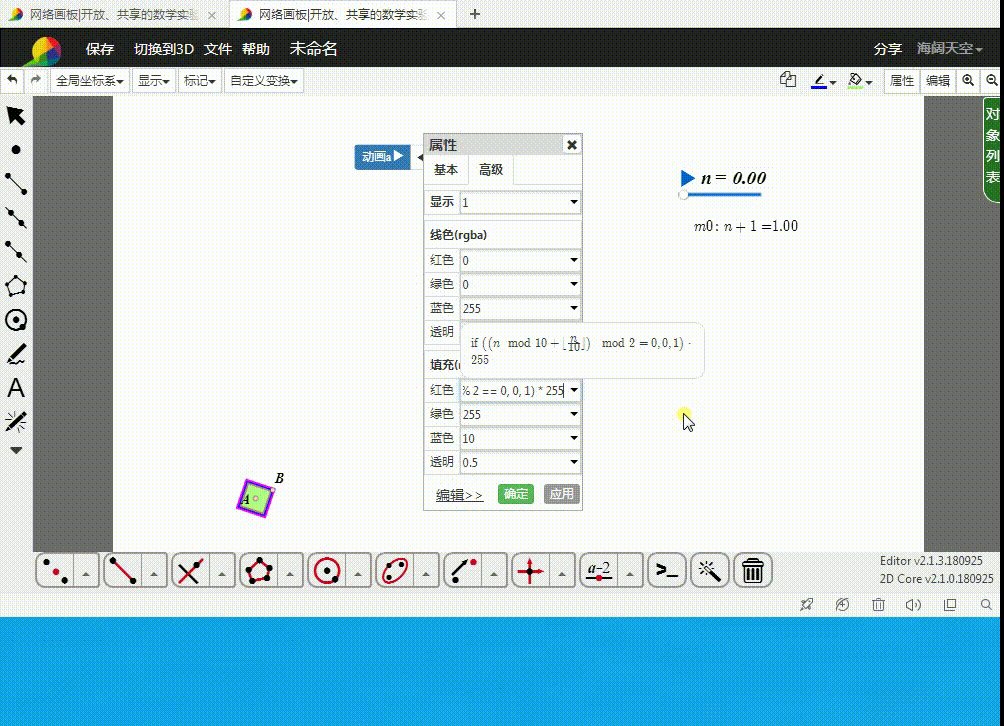
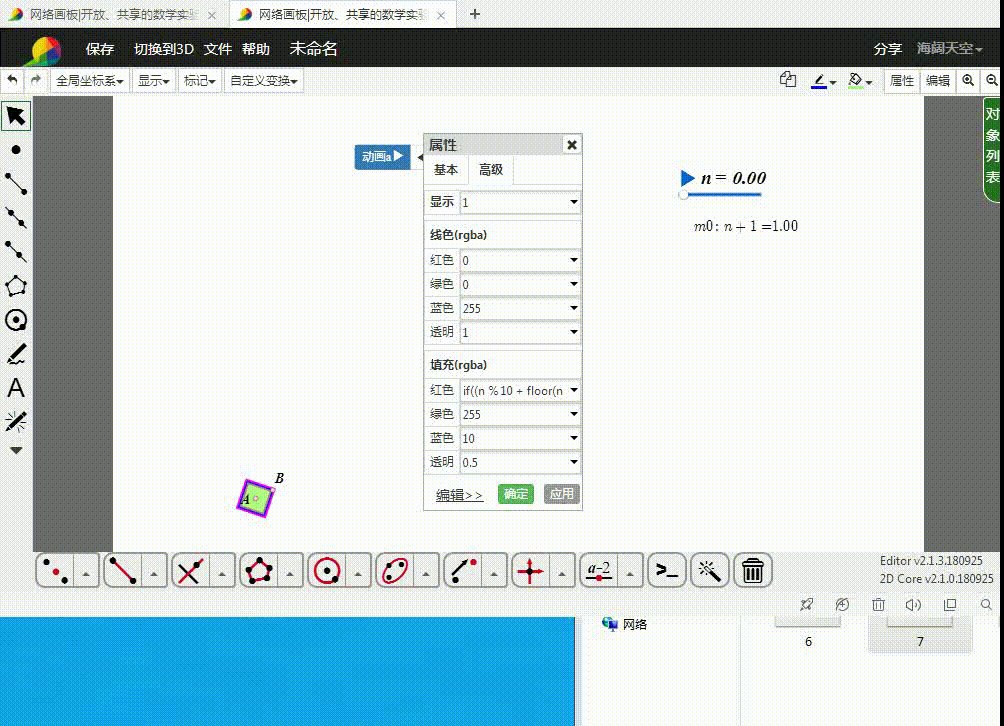
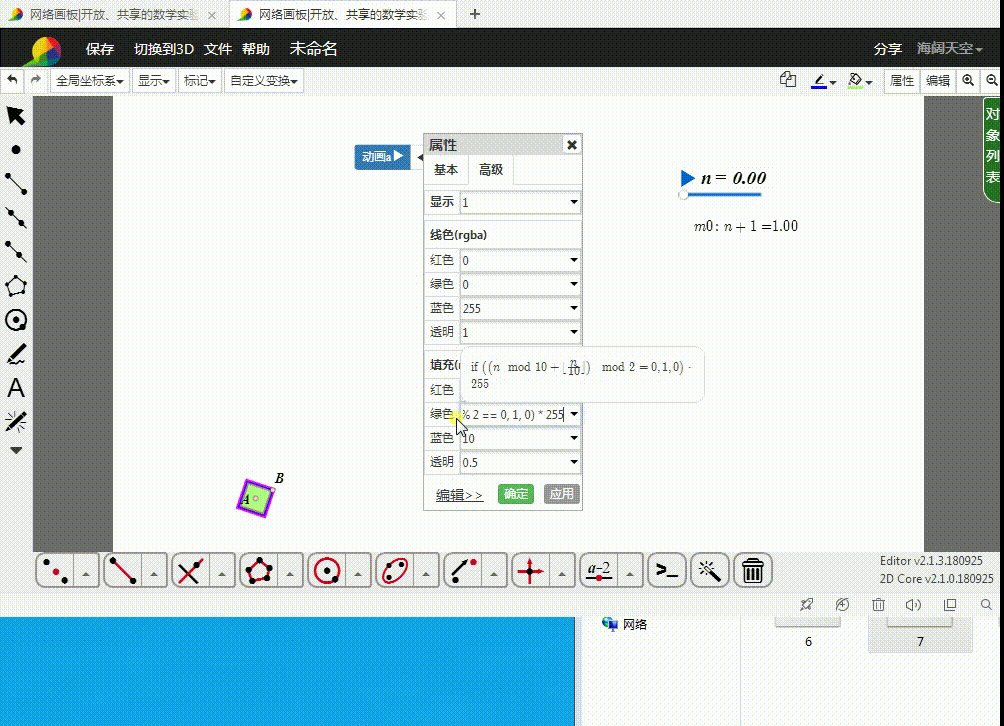
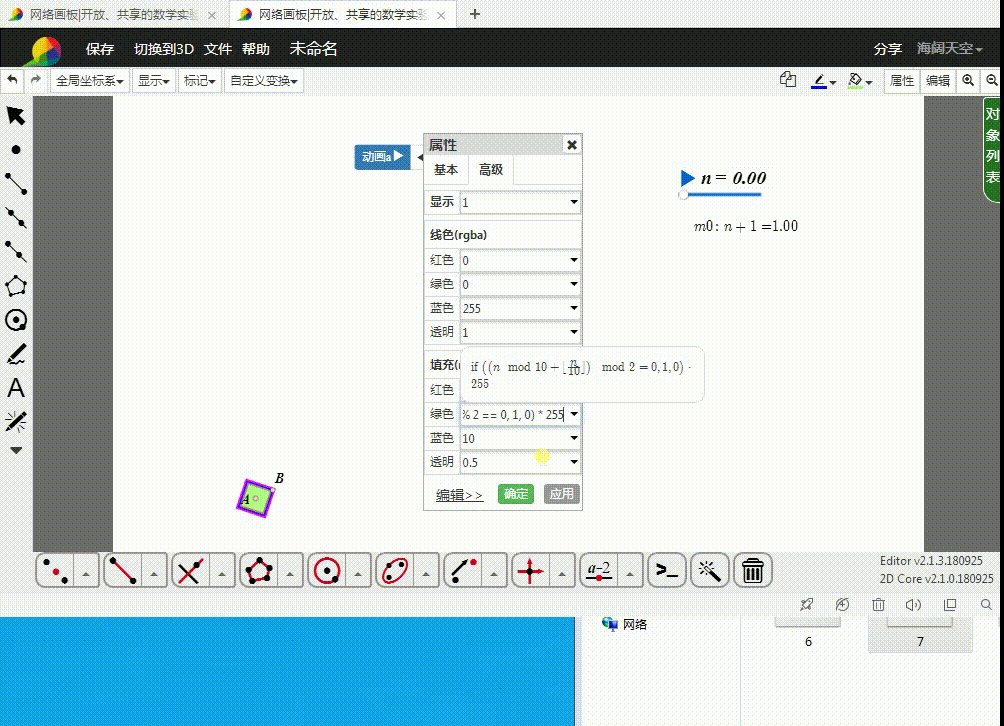
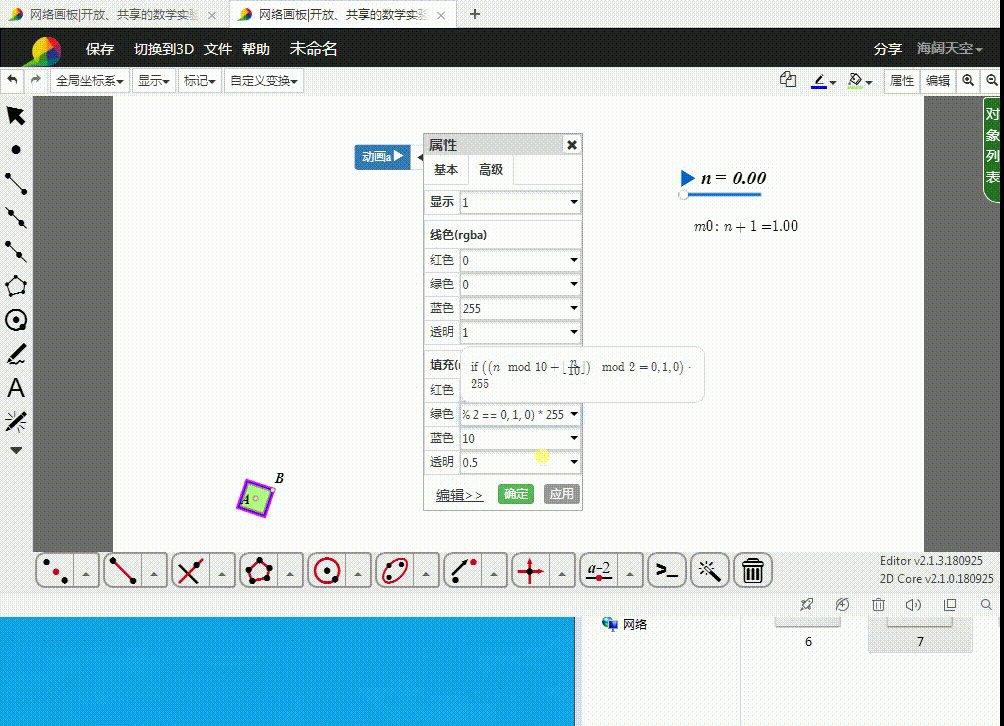
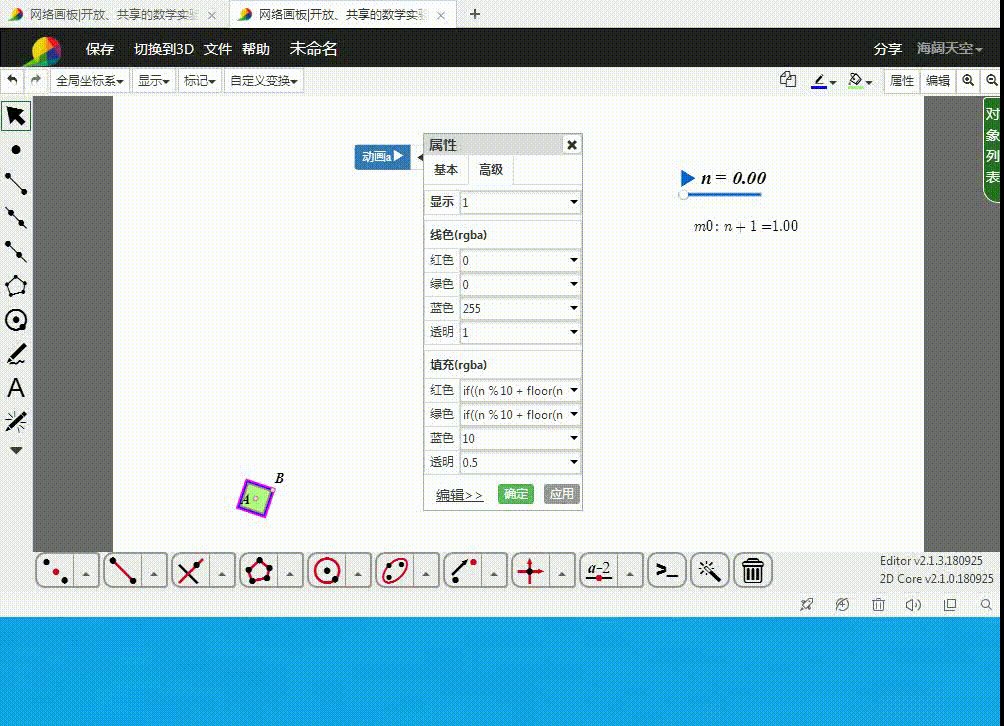
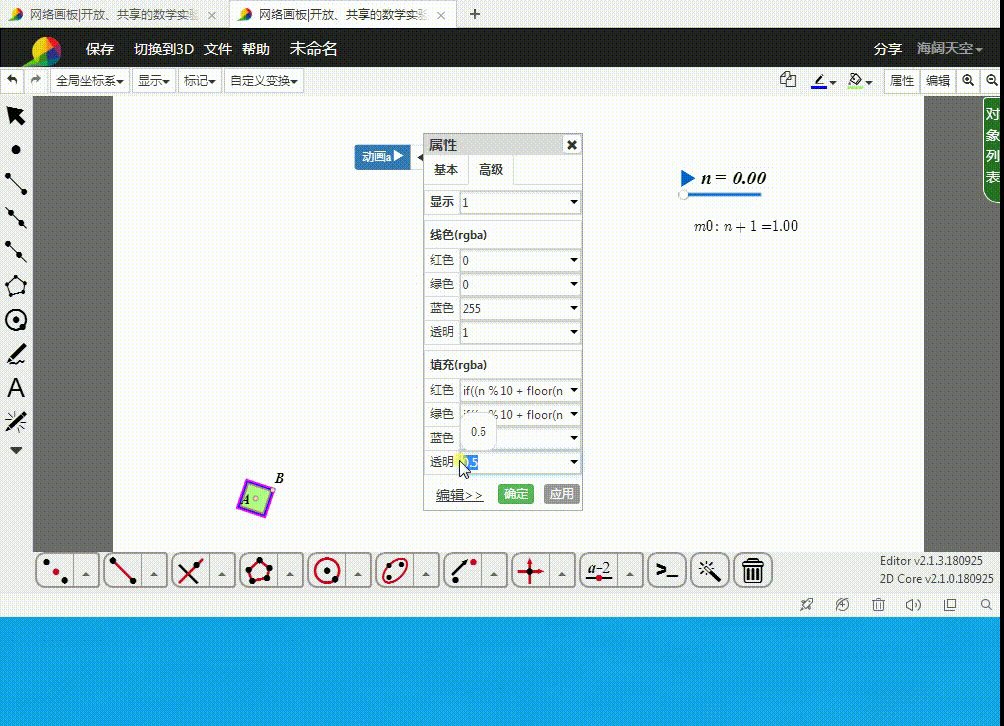
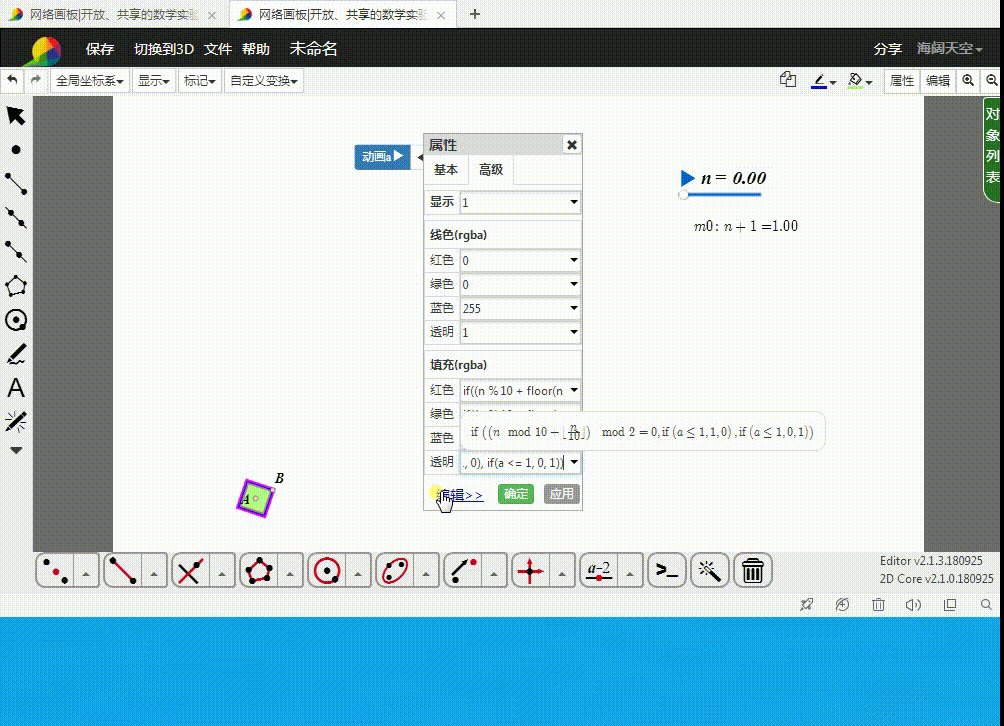
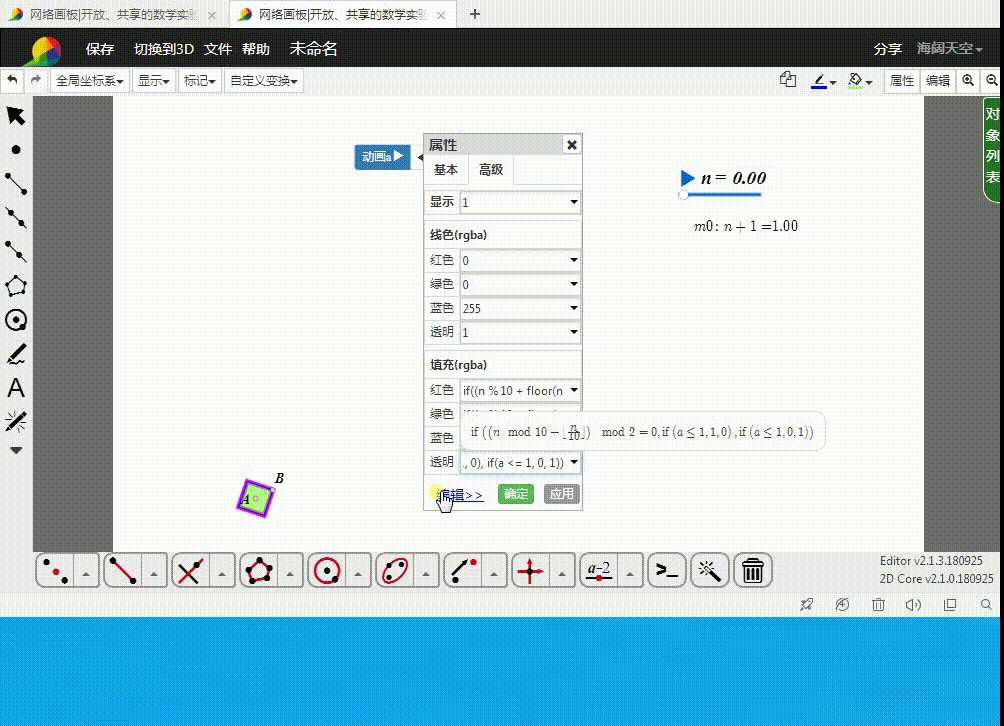
4、暂时隐藏迭代图案,修改以B为顶点的小正方形的属性:线色是(0,0,25猱蝰逾鸾5,1);着色,红色改为:if((n 鬈熵痼霄% 10 + floor(n / 10)) % 2 == 0, 0, 1) * 255绿色改为:if((n % 10 + floor(n / 10)) % 2 == 0, 1, 0) * 255蓝色改为0,透明度改为:if((n % 10 + floor(n / 10)) % 2 == 0, if(a <= 1, 1, 0), if(a <= 1, 0, 1))
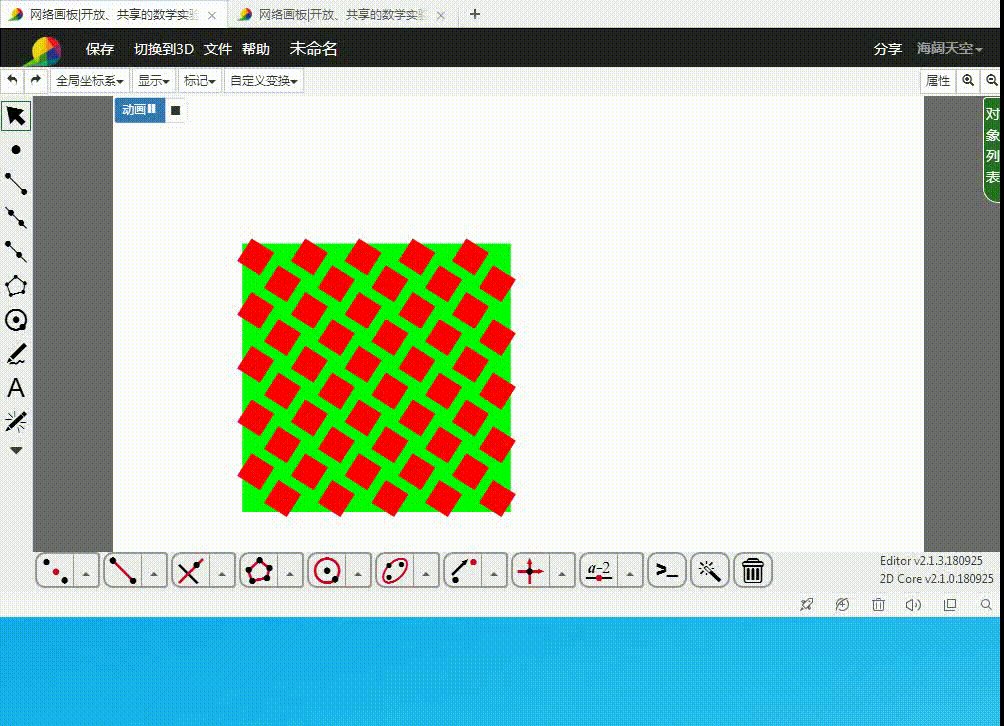
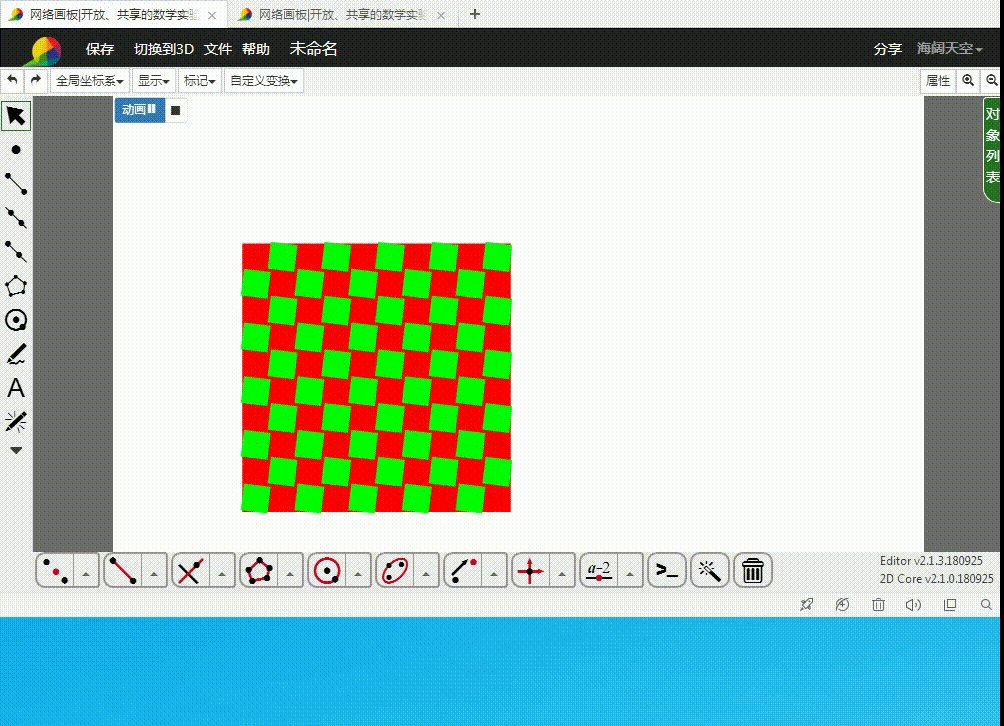
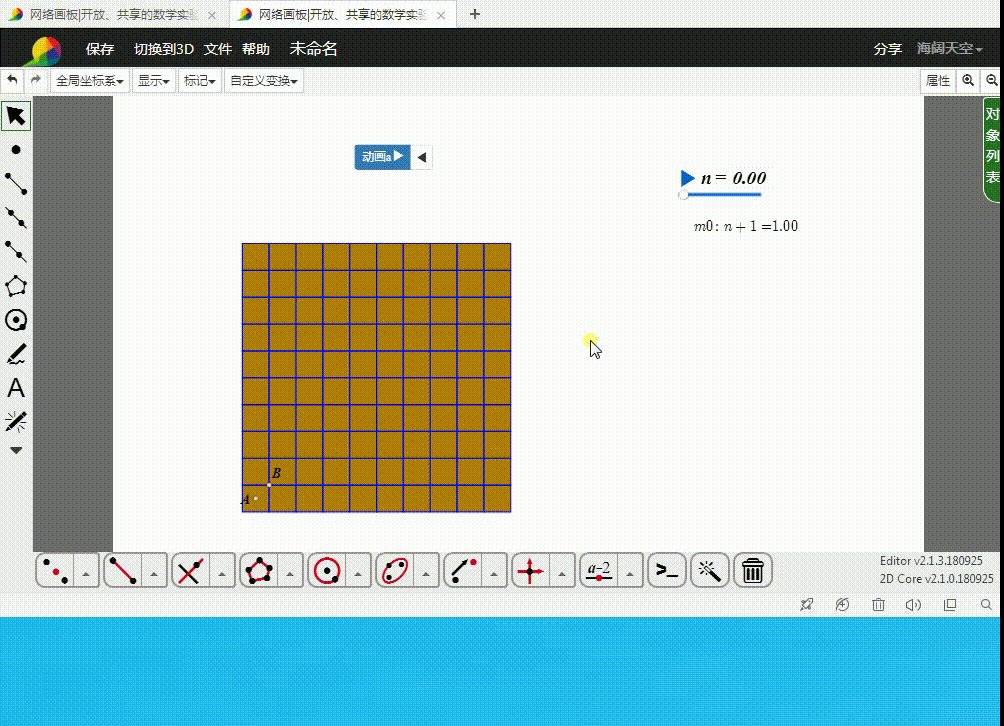
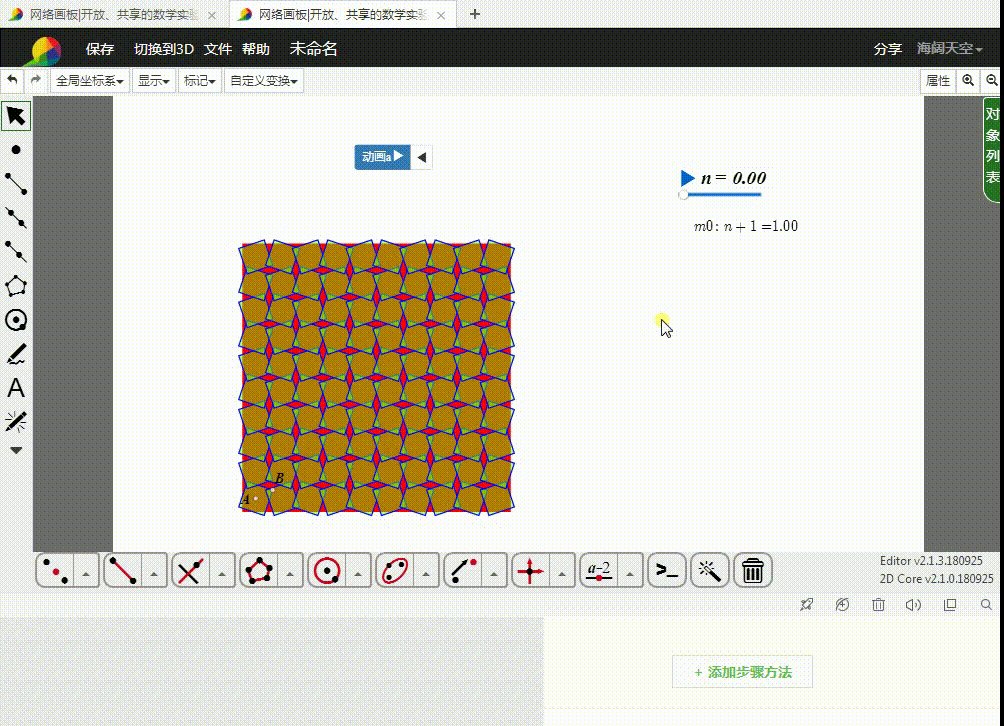
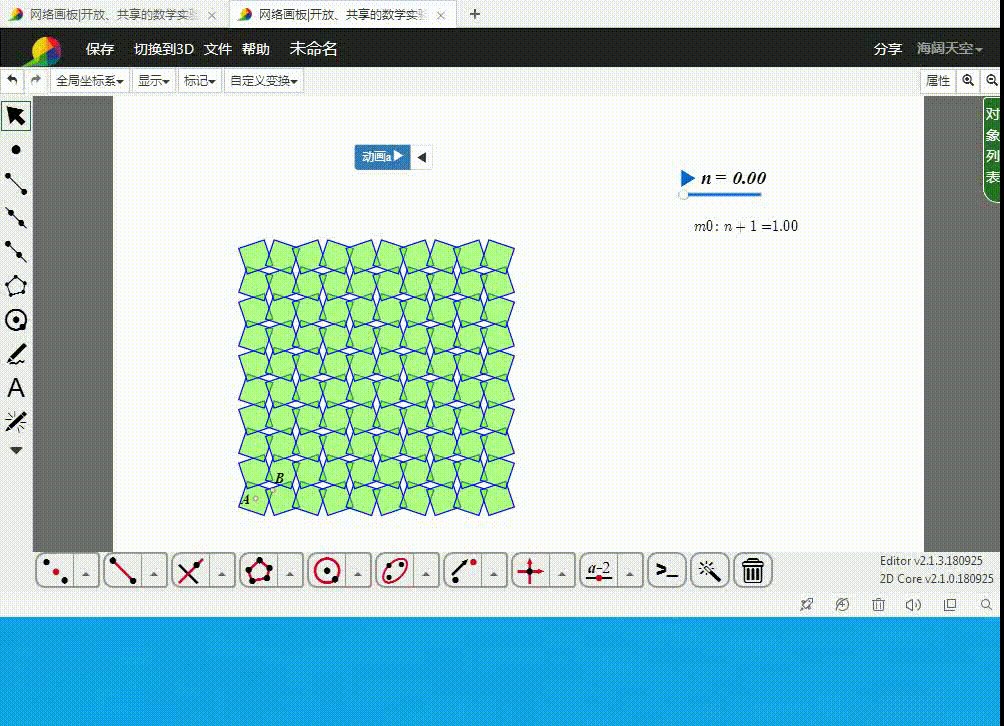
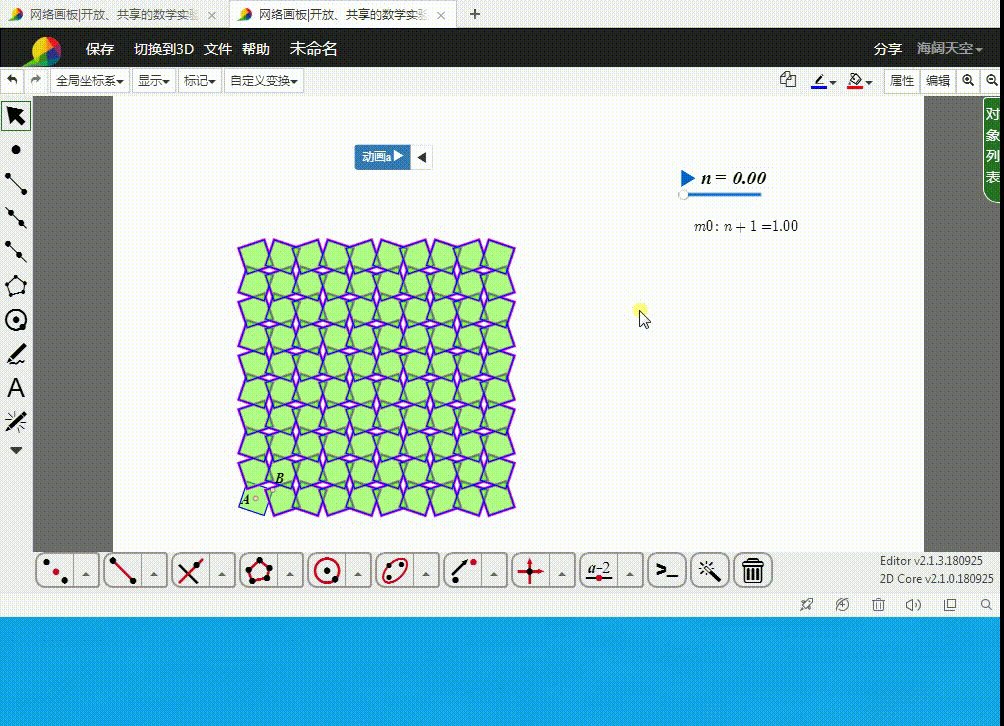
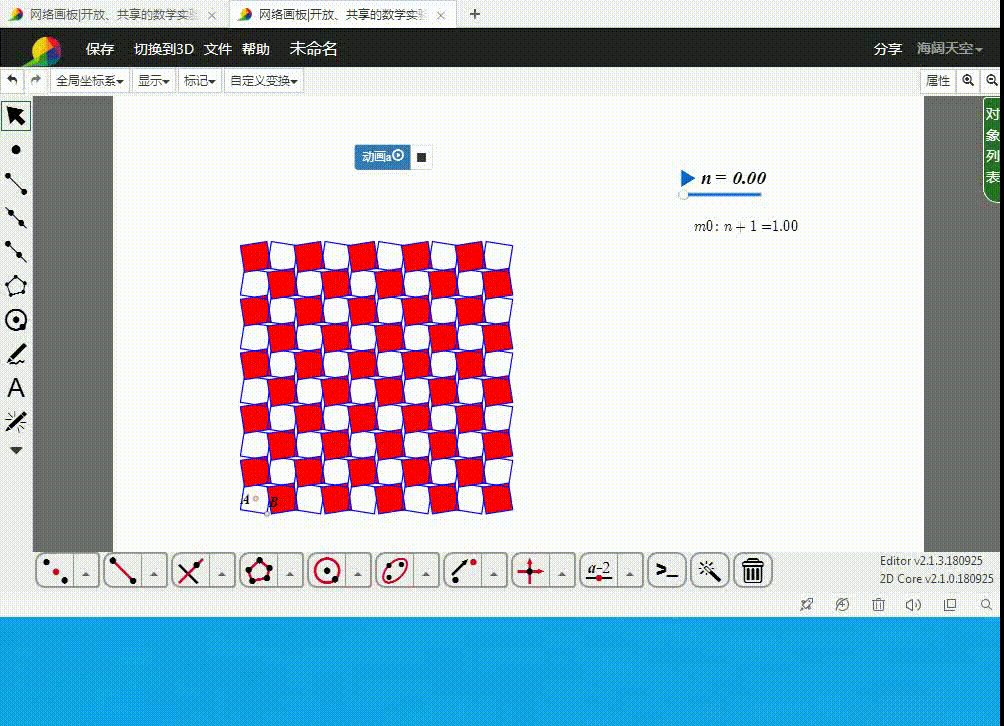
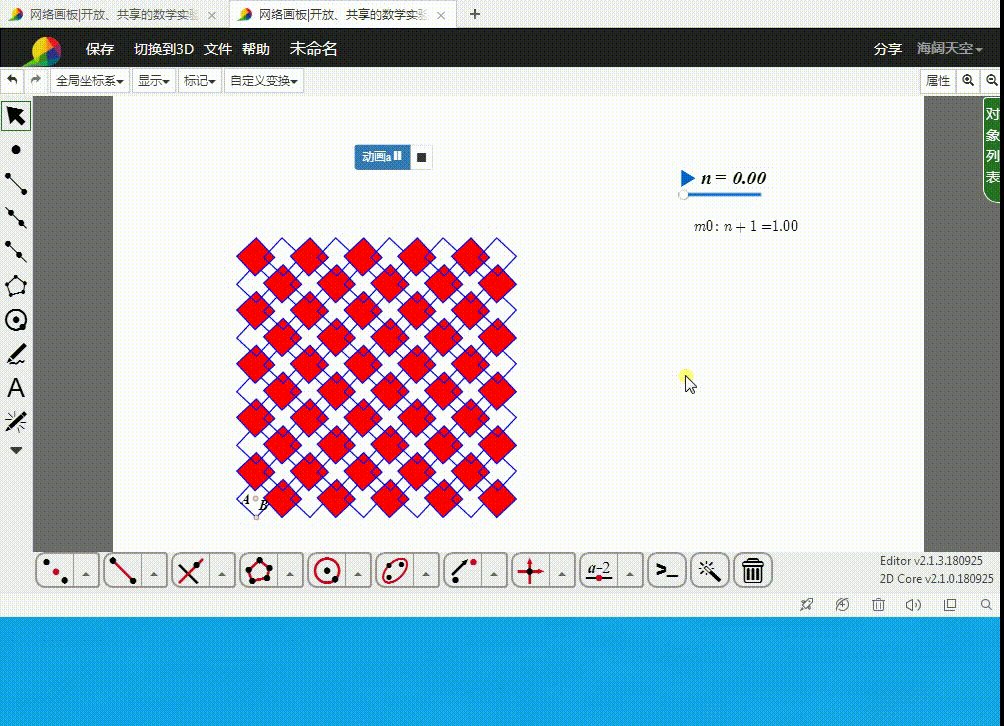
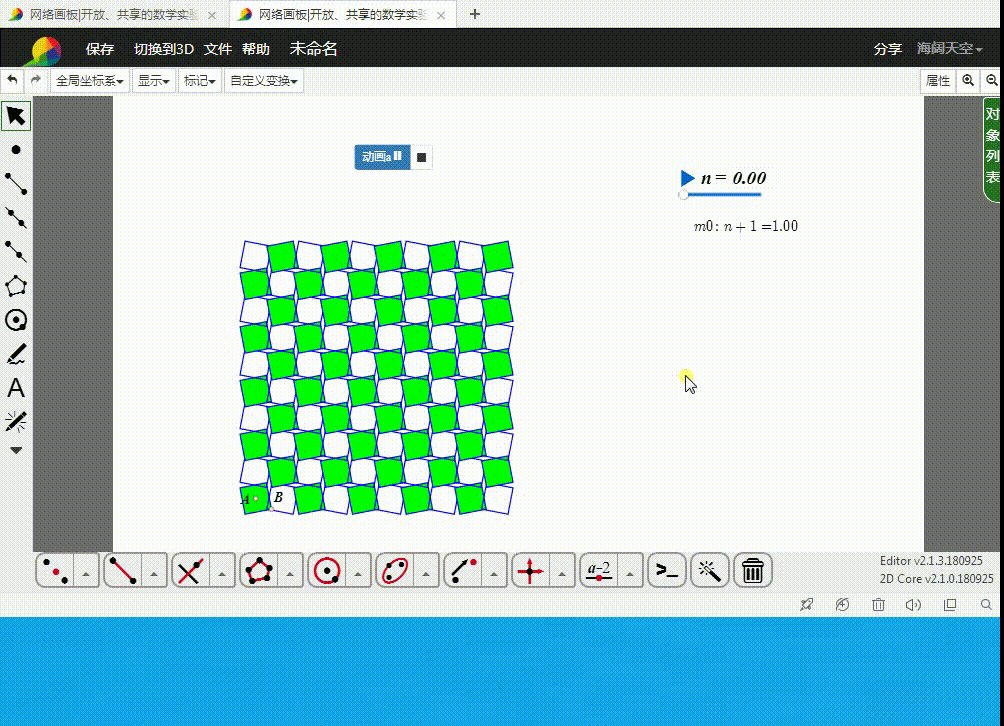
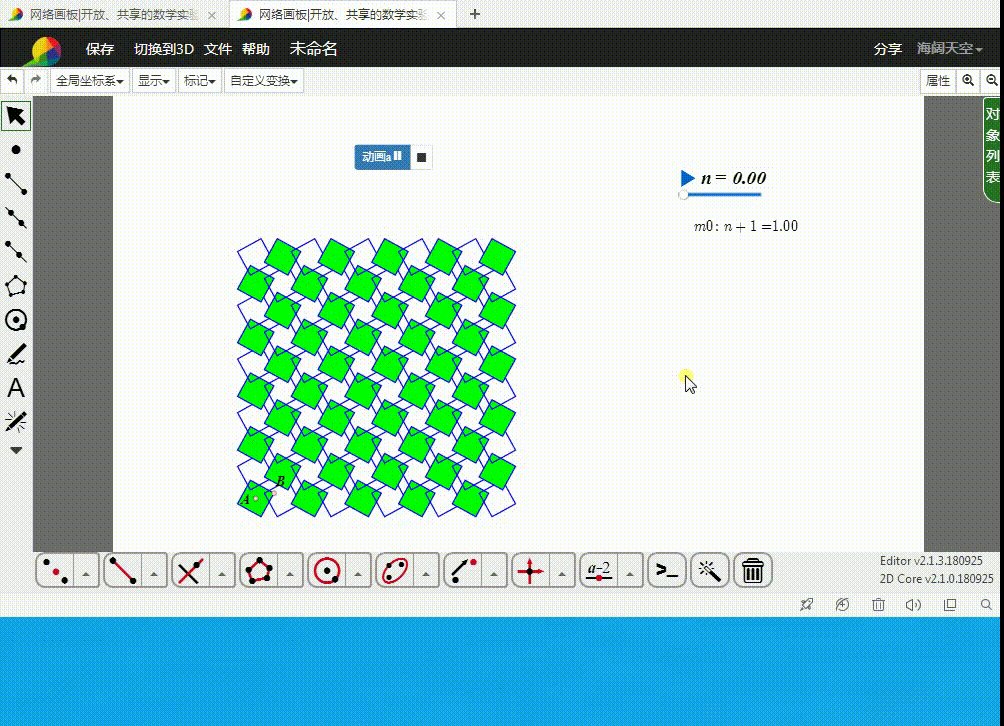
5、这样,我们就得到了如下的动画效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:66
阅读量:45
阅读量:32
阅读量:32
阅读量:25