html 如何插入js函数
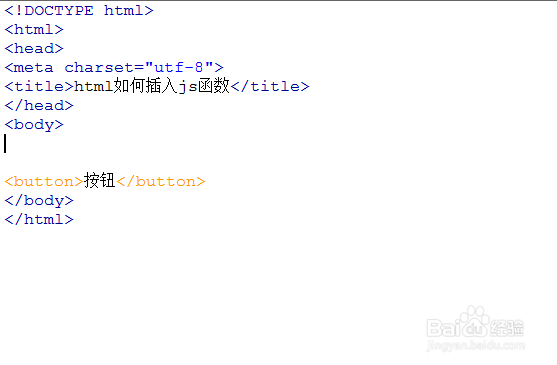
1、新建一个html文件,命名为test.html,用于讲解html如何插入js函数。
2、在test.html页面中,创建一个button按钮,用于下面点击该按钮时执行js函数。
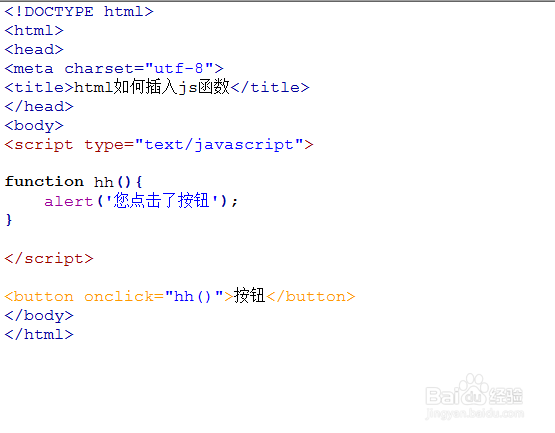
3、在test.html页面中,给button按钮绑定onclick事件,当按钮被点击时,执行hh()函数。
4、在hh()函数内,使用alert()方法弹出“您点击了按钮”的文字提示。
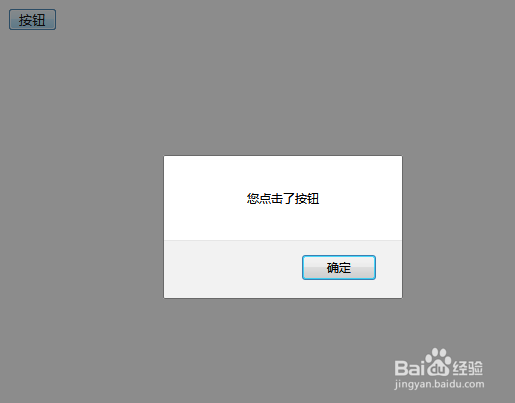
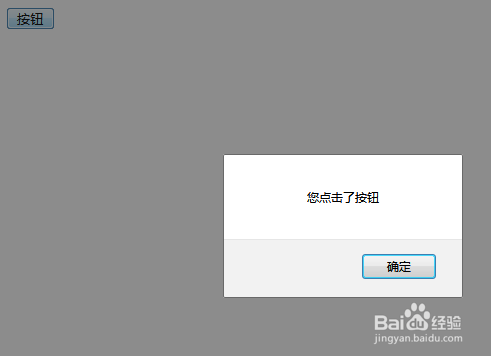
5、在浏览器打开test.html文件,点击按钮,弹出文字提示。
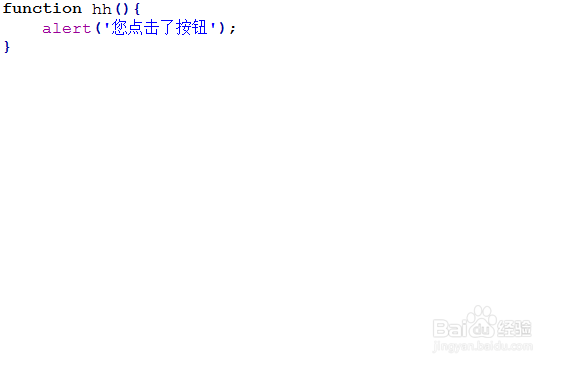
6、上面是在html文件中侑喏嵋甲插入js函数的一种方法,还有另一种方法,把js函数定义在js文件中。新建一个js文件,命名为test.js,并把hh()函数直接写在js文件中。
7、在test.html页面中,使用script标签引入js文件,代码如下:
8、在浏览器打开test.html文件,点击按钮,同样可以调用hh()函数,弹出文字提示内容。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:89
阅读量:28
阅读量:54
阅读量:94
阅读量:24