Axure RP怎么制作圆形进度条(简单)
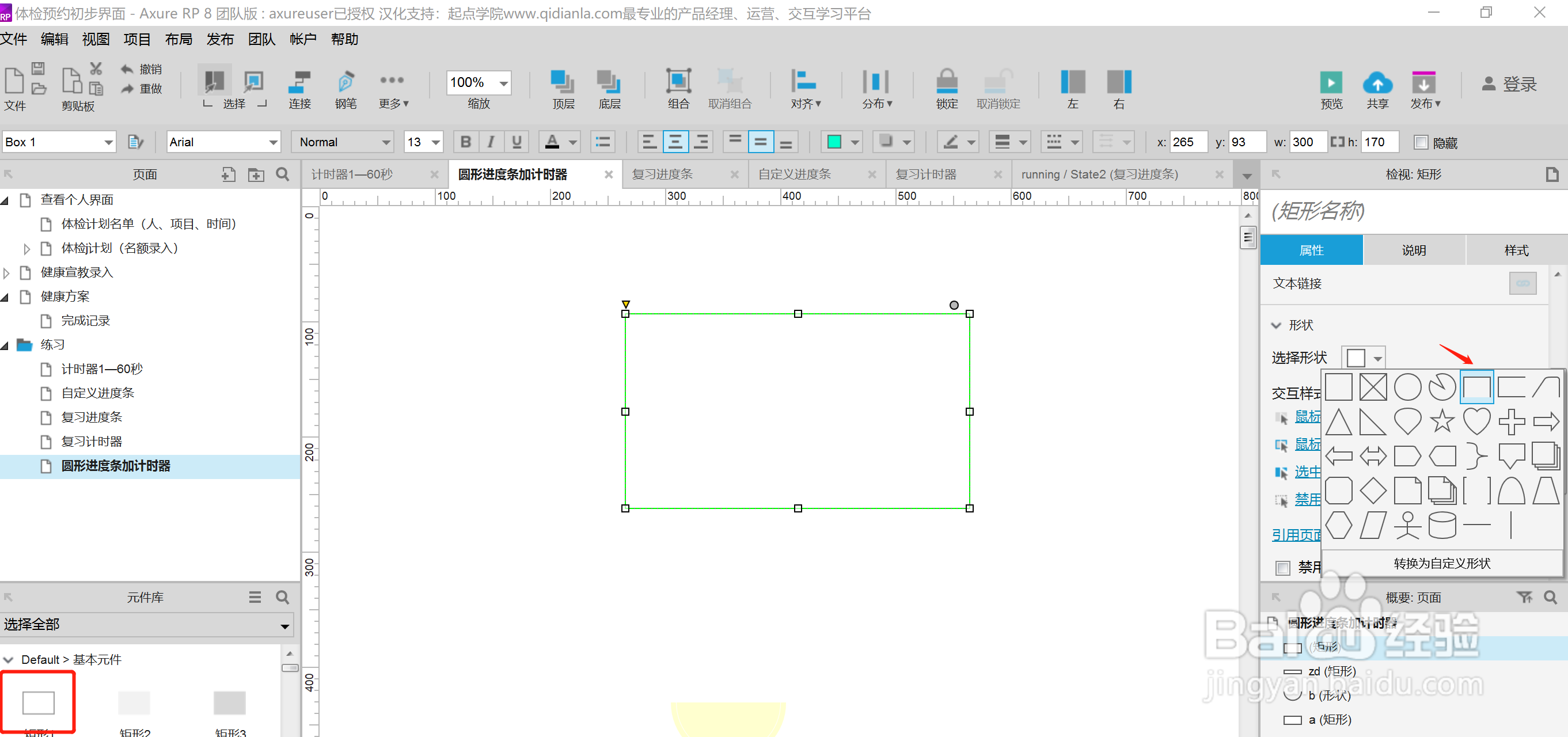
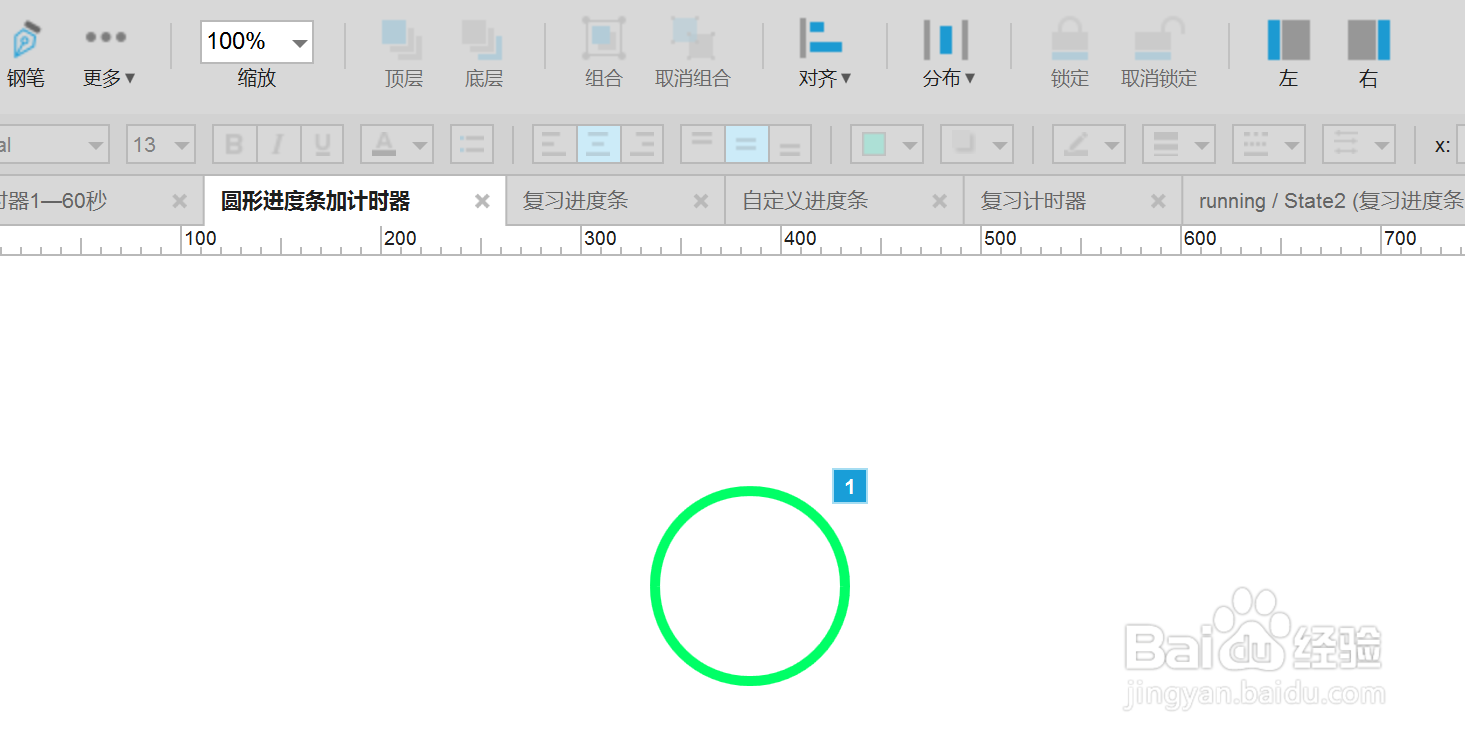
1、新建一个矩形,命名为a(英文命名,中文可能会出错)—右侧属性—形状选择如图所示的形状—将宽度设为100、高度设为50、线段选择最粗、线段颜色选择绿色、圆角半径为50,这样一个半圆就出来了;制作另一个半圆,复制上面的半圆a,命名为b—选中b—鼠标右键单击—选择改变形状—垂直翻转,与a形成一个圆形即可;
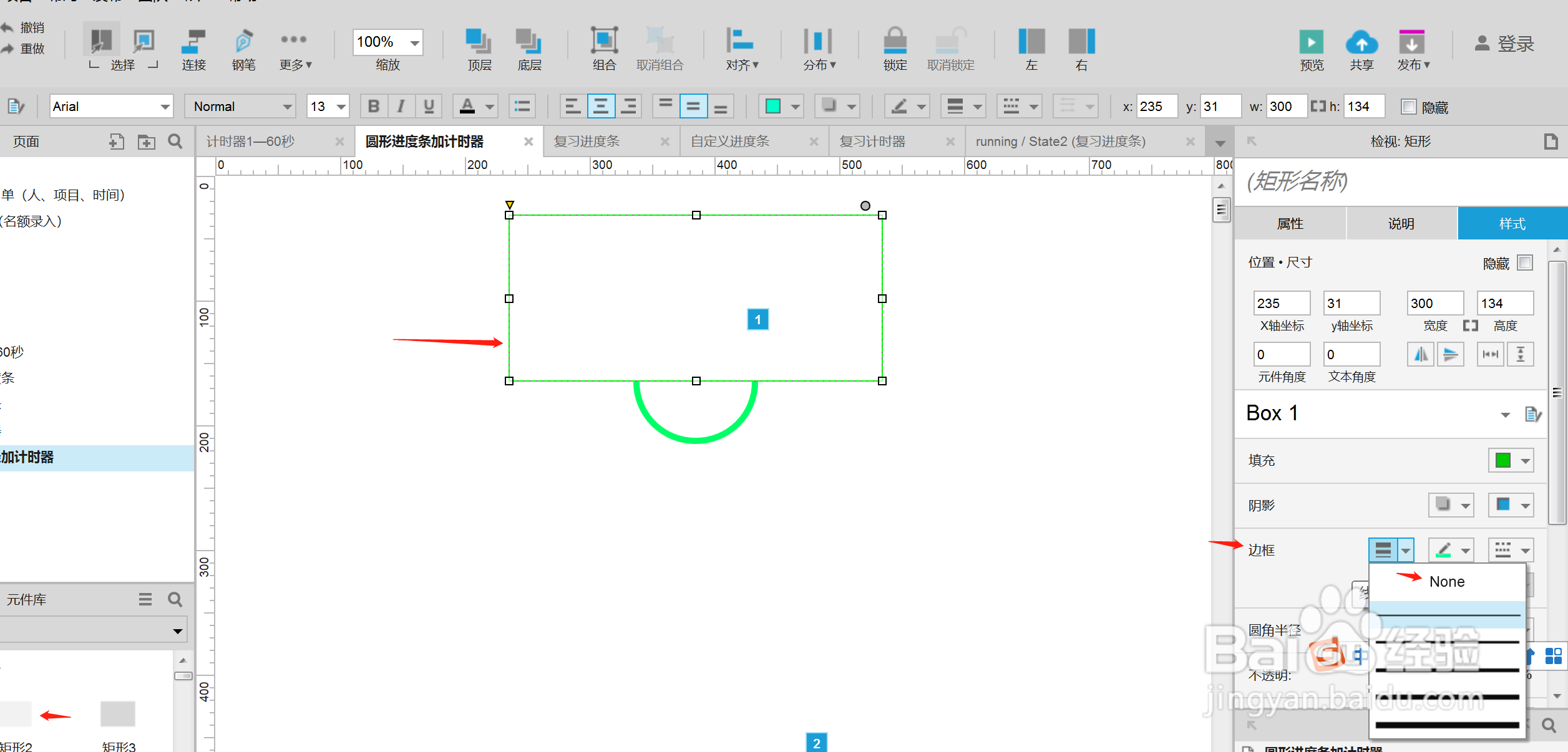
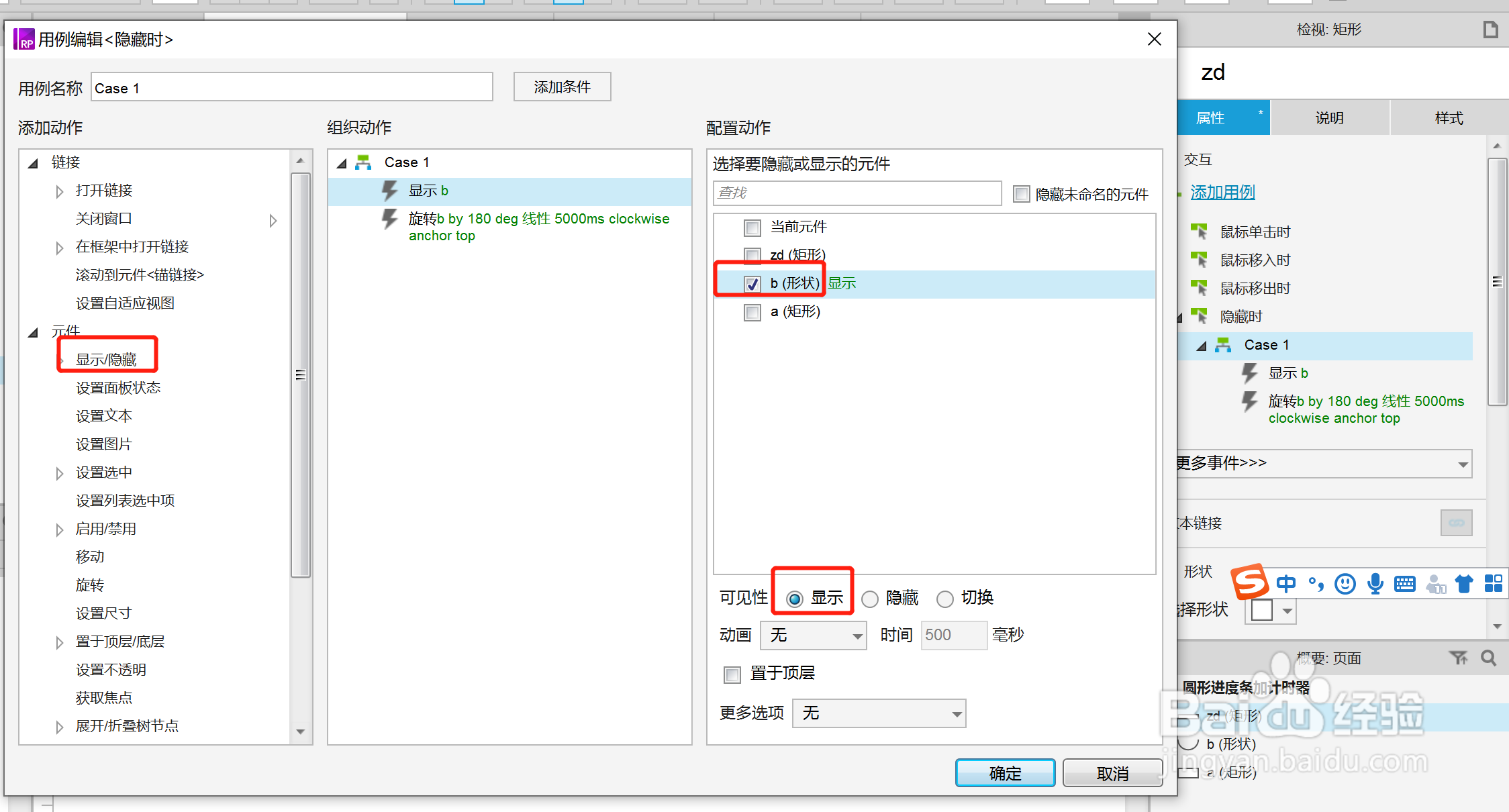
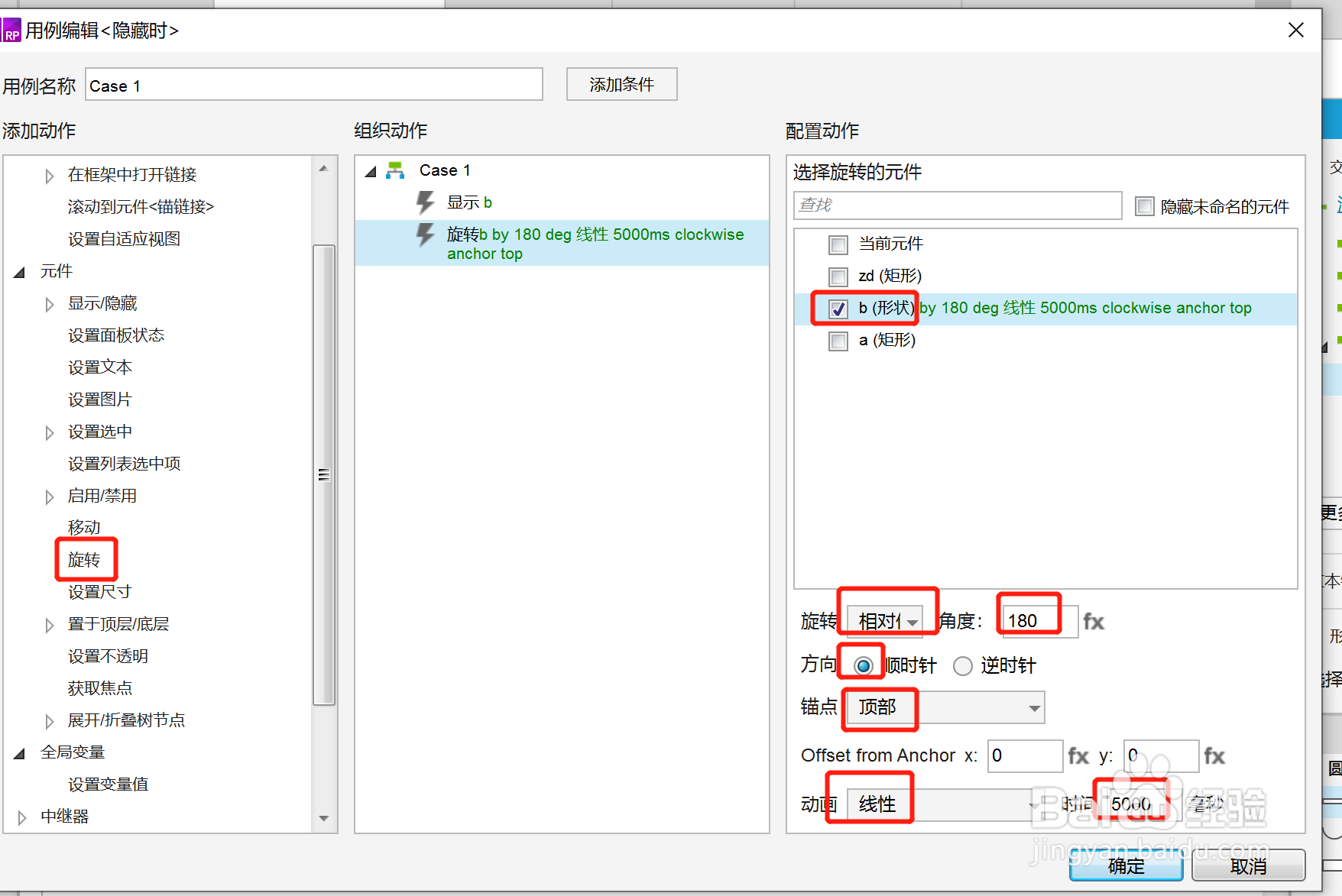
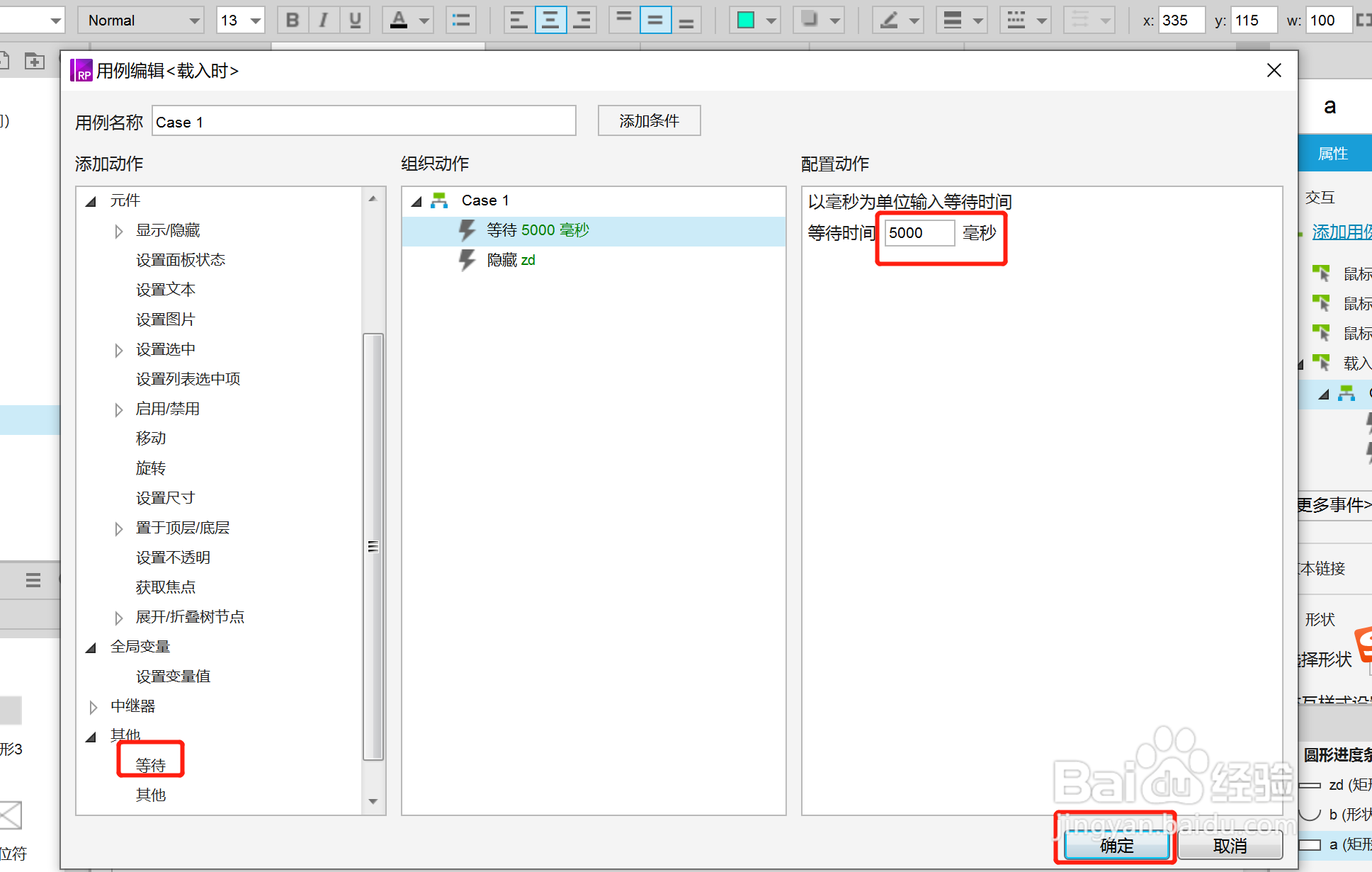
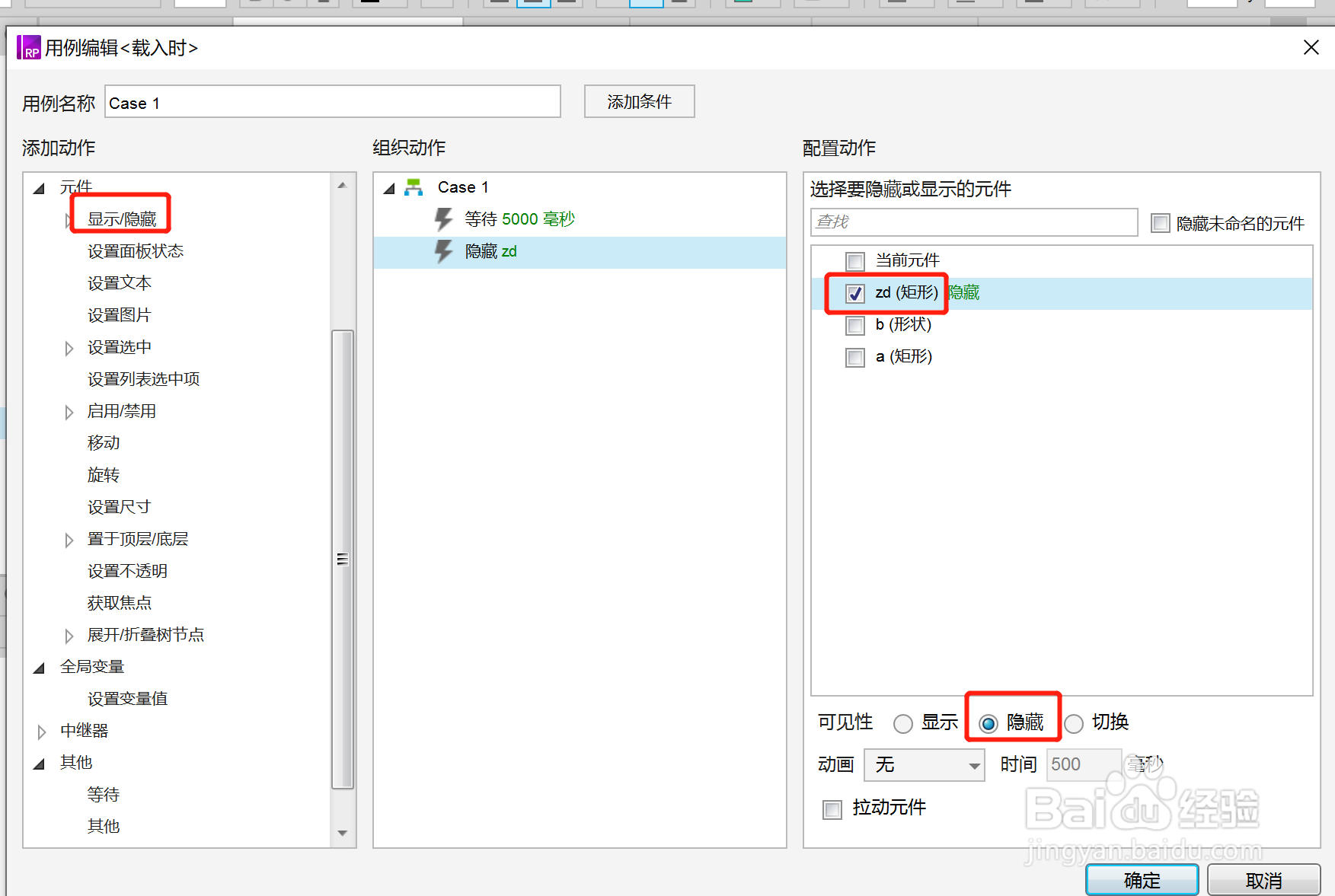
2、新建一个矩形,命名为zd—右侧属性缇吾怩舭—线段选择none,放在遮住a的位置,这样页面就不会显示出这个矩形;给z颊俄岿髭d设置用例,添加用例处—选择隐藏时—元件—显示/隐藏—勾选b—选择显示,配置动作——元件处"旋转“—勾选b—相对位置、180、顺时针、顶部、线性、5000ms—点击确定;a半圆设置用例,属性—添加用例处选择载入时—右下角其他处选择“等待”—5000ms,继续配置动作—右上角选择“显示/隐藏”—勾选zd矩形—隐藏—确定;
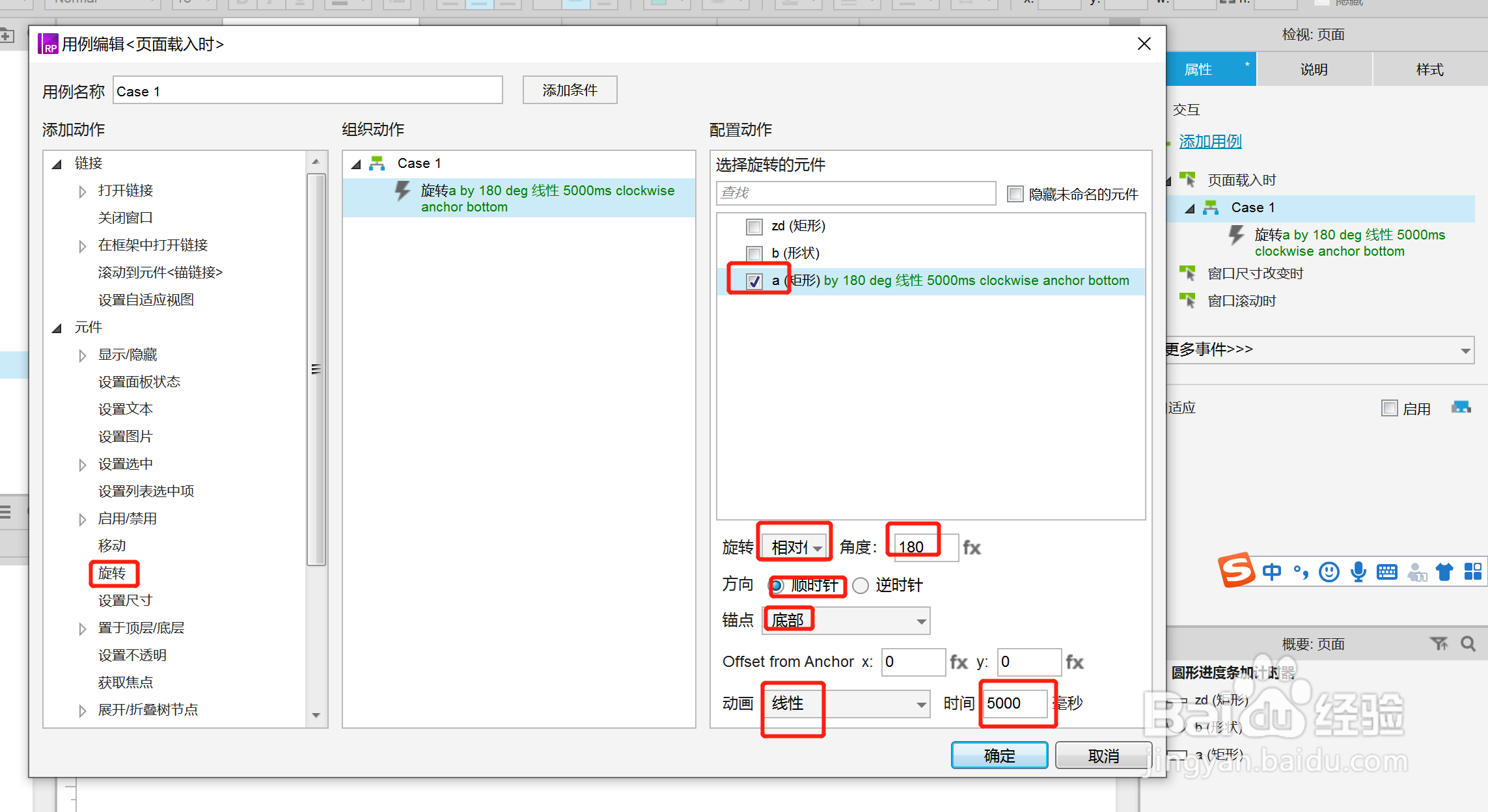
3、选择整个页面,添加用例—页面载入时—元件处选择旋转—勾选矩形a—相对位置、180、顺时针、底部、线性、5000ms—点击确定;最后放置两张预览图,希望对你有帮助哦。看着感觉还挺复杂,但是做成功后还是很有成就感的。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:78
阅读量:67
阅读量:33
阅读量:62
阅读量:78