CSS教程 设置链接访问过后的状态
1、新建一个visited.html 文件,如图所示:
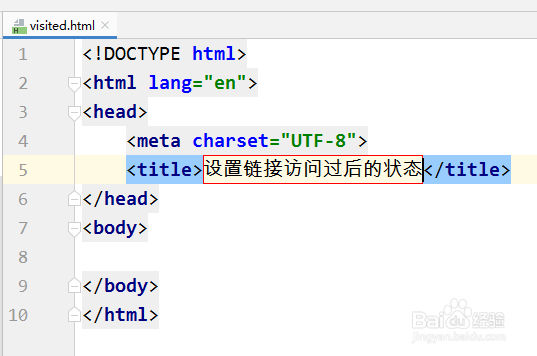
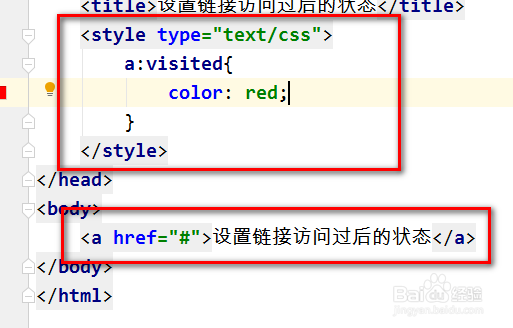
2、输入HTML5的结构代码,将title标签里面的内容修改成:设置链接访问过后的状态,如图所示:
3、:visited的含义与作用,如图所示:
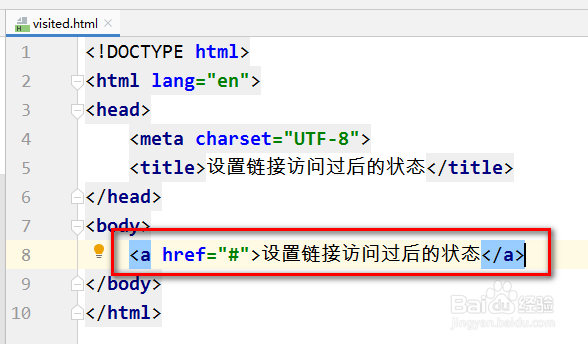
4、在body中定义一个a链接标签,如图所示:
5、使用:link给a标签设置访问过后的颜色,如图所示:
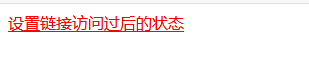
6、运行网页,点击链接后,可以看到链接已经变成红色,如图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:43
阅读量:83
阅读量:32
阅读量:68
阅读量:43