uniapp中使用css生成悬浮板块
1、进行APP开发,很多时候都需要写类似于这样子的悬浮样式,最开始傻乎乎的以为是浮动,没想到一个简单的css样式就可以搞定。
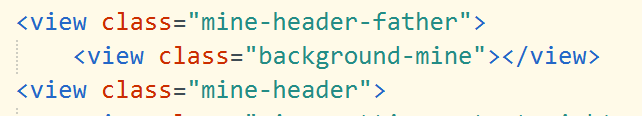
2、这个模块需要进行两层包装,悬浮的模块和背景图片都在同一层。
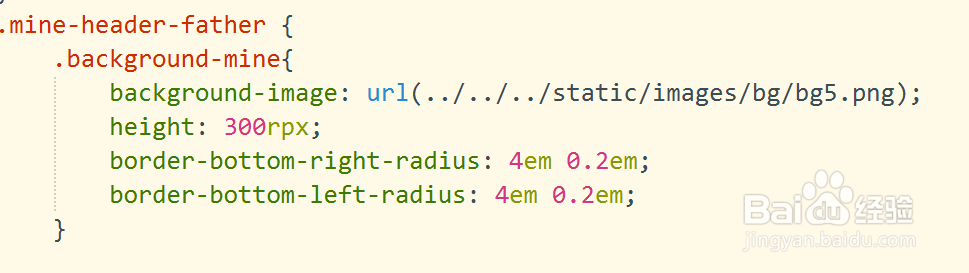
3、先加上背景图片,按照需求确定背景图片的大小。
4、最后,再写悬浮的模块。这里一定要注意,margin-top的值一定要为负数,这样子两个模块才能重叠在一起。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:79
阅读量:46
阅读量:45
阅读量:76
阅读量:55