CSS怎么设置固定定位
1、新建一个html文件,命名为go.html,用于讲解CSS怎么设置固定定位。
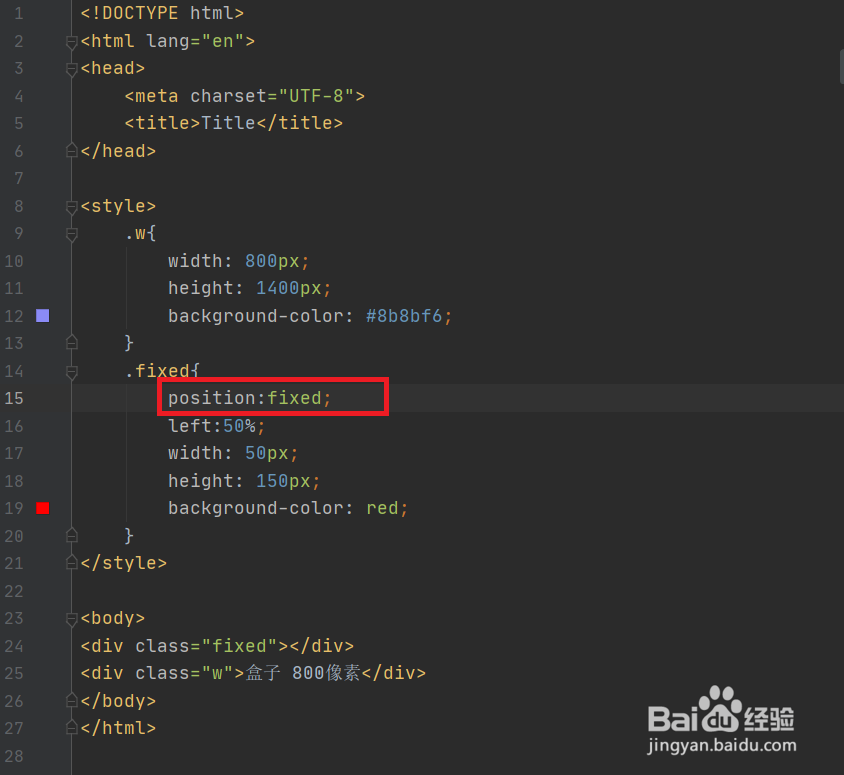
2、创建两个div块元素,然后在其中一个div块元素中使用position:fixed语句来设置固定定位。
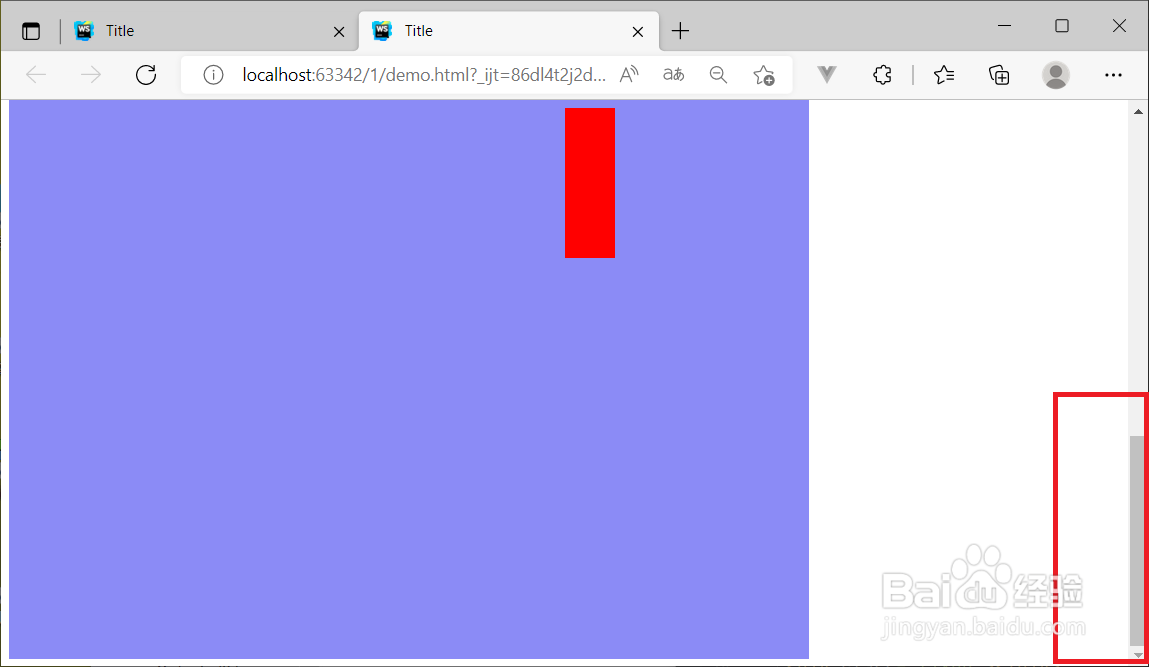
3、运行网页,可以看到网页中出现了两个div块元素。
4、将网页滑动到底部,可以看到红色div块元素依然固定在原来的位置。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:53
阅读量:43
阅读量:78
阅读量:62
阅读量:94