margin和padding的区别
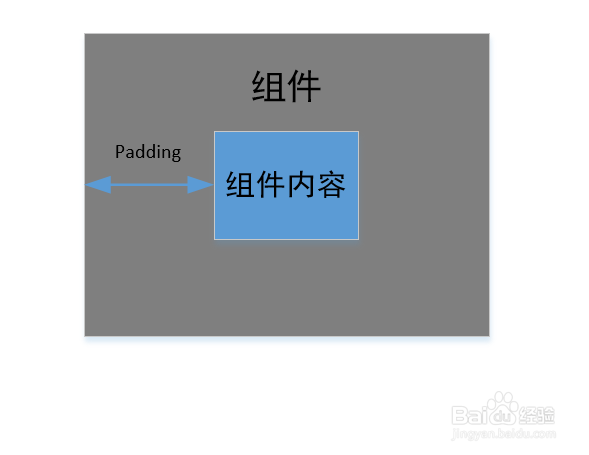
1、红色方框的边界为margin;灰色方框的边界为padding;蓝色方框为内容。

2、margin是组件与组件的间距。

3、padding是组件与组件内容的间距。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:145
阅读量:66
阅读量:159
阅读量:175
阅读量:72