javascript教程(1)初识JS
1、1.首现新建html页面,
2、2.命名为index.html
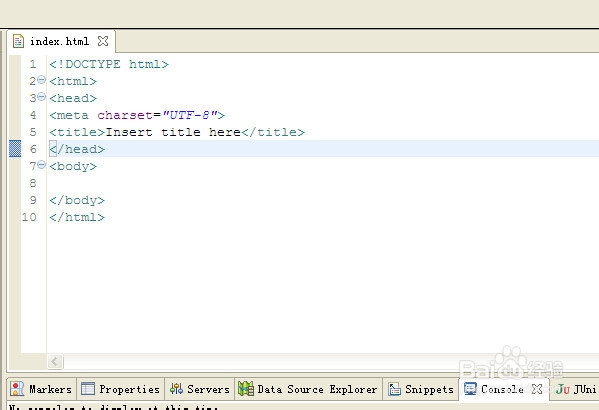
3、3.创建完毕之后的页面代码,注意,这里是纯html代码,没有任何的JS代码
4、4.编写如下代码,注意,<button>的代码是写在body中间的,而<script>代码是写在head中的,而且是在title标签的后边,一定要注意
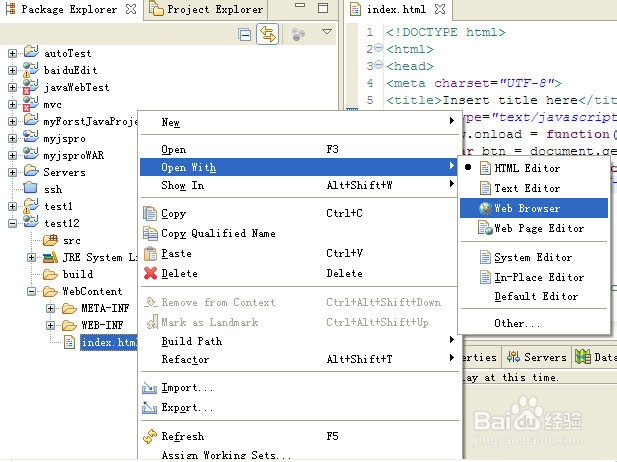
5、5.编写完毕之后,如何调试呢?如下图
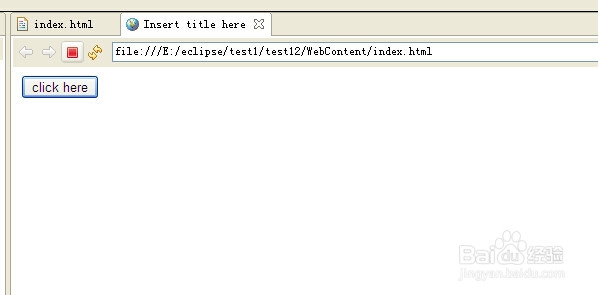
6、6.运行效果,页面上有个按钮,
7、7.当点击按钮的时候,会弹出一个提示层
8、8.这就是JS的作用,能在用户的操作下,触发一系列的事件。具体看如下代码解释
9、9.以上,仅仅是JS的一个小实例,大家可以练习一下,体会下自己的第一个JS程序。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:89
阅读量:43
阅读量:69
阅读量:66
阅读量:23