AS3基础教程-第38课-mp3播放器(3)
本节课继续新增功能如下:显示每一首歌的歌名
工具/原料
flashCS6
一、界面设计
1、将上节课的37.fla文件复制一份,重命名为38.fla文件,用flashCS6打开它
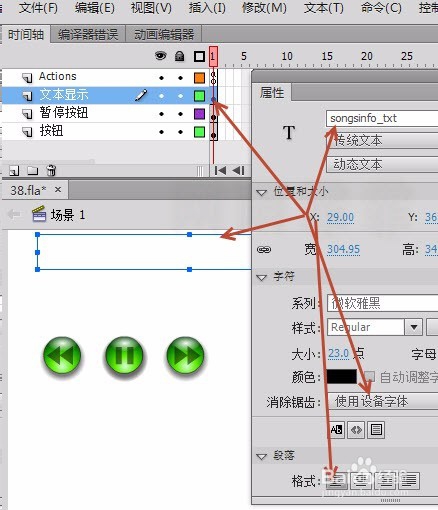
2、首先,需要加入几个动态文本,用于显示歌曲信息的。我们选中“暂停按钮”图层,新建一个图层,命名为“文本显示”然后用文本工具,在舞台上拖出一个文本框来,按照下图设置各项参数实例名为songsinfo_txt
二、代码编写:
1、单击Actions图层,在代码面板内,打开先前的代码,准备新增并修改代码
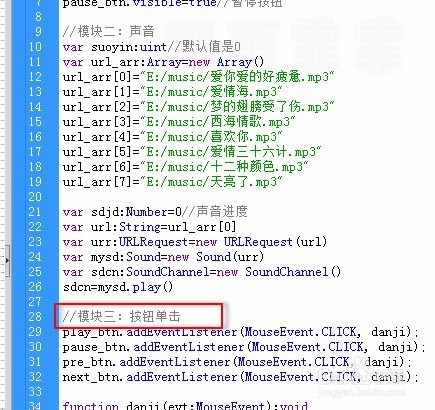
2、首先,给舞台上的动态文本进行赋值操作。因为,只要单击了 上一首、下一首按钮后,就需要更新动态文本的显示,所以,可以将新增的代码放入这两个按钮内。不过,代码又会有很多重复【参考上课的代码】,故此,本节课我使用下面的手段来更新显示:使用 进入帧 命令,直接读取索引值的数值,从而进行显示。为了方便代码之间的成块存放,我们先将按钮的单击操作的上面写上“模块三:按钮单击”
3、然后,在所有的代码的最下面,新增一行,新增一个大模块,用于书写进入帧命令。本节课的代码都写在这个模块内
4、首先,给舞台上的动态文本进行赋值操作。代码如下:var tmp:String=url_arr[suoyin柯计瓤绘] songsinfo_txt.text=tmp.slice(tmp.lastIndexOf("/")+1,tmp.lastIndexOf("."))因为,我调用的外部声音,文件名就是声音的名字,故此,先声明一个tmp变量,并赋值为声音的路径。然后,对tmp进行操作,只保留里面的文件名的字符,本例的路径非常有规律,文件名一定在路径的最后面几个字符,且是这种模式:/文件名.mp3故此,文件名一定在最后面的 /和.之间。故此,用tmp.slice(tmp.lastIndexOf("/")+1,tmp.lastIndexOf("."))就可以返回文件名了这是利用了 字符串的slice()方法和lastIndexOf()方法,下面介绍一下这两个方法
5、lastIndexOf(val:String, startIndex:Number = 0x7FFFFFFF):int从右向左搜索字符串,并返回在 startIndex 之前找到的最后一个 val 匹配项的索引。startIndex是可选参数,我在本例中没有用到该参数
6、slice(startIndex:Number = 0, endIndex:Number = 0x7fffffff):String返回一个字符串,该字符串包括从 startIndex 字符一直到 endIndex 字符(但不包括该字符)之间的所有字符。
三、本例源码
1、源文件已经保存在38.fla文件内,仅是增加了 模块四,故此,不再给出所有的代码,只给出模块四内的代码
2、//模块四:进入帧命令:this.addEventListener(Event.ENTER_FR钽吟篑瑜AME,comein)functio荏鱿胫协n comein(e:Event){ var tmp:String=url_arr[suoyin] songsinfo_txt.text=tmp.slice(tmp.lastIndexOf("/")+1,tmp.lastIndexOf("."))}