css如何实现悬浮球效果
1、定义container为大圆,定义wave为小圆,大圆套小圆
2、效果如下
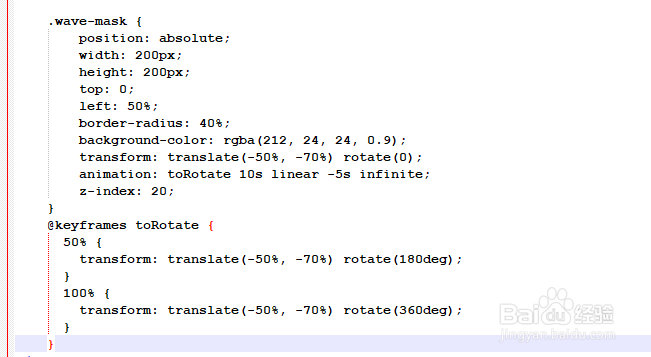
3、定义wave-mask遮盖层并让它扭起来
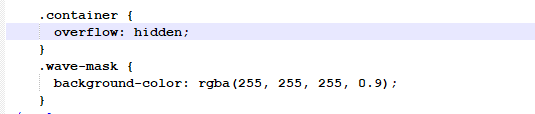
4、对wave-mask进行剪裁
5、波浪的高度完全是受wave-mask的top属性影响的,所以要动态变更悬浮球状态只需要计算然后相应的改变top的值就可以了,然后稍微完善一下代码
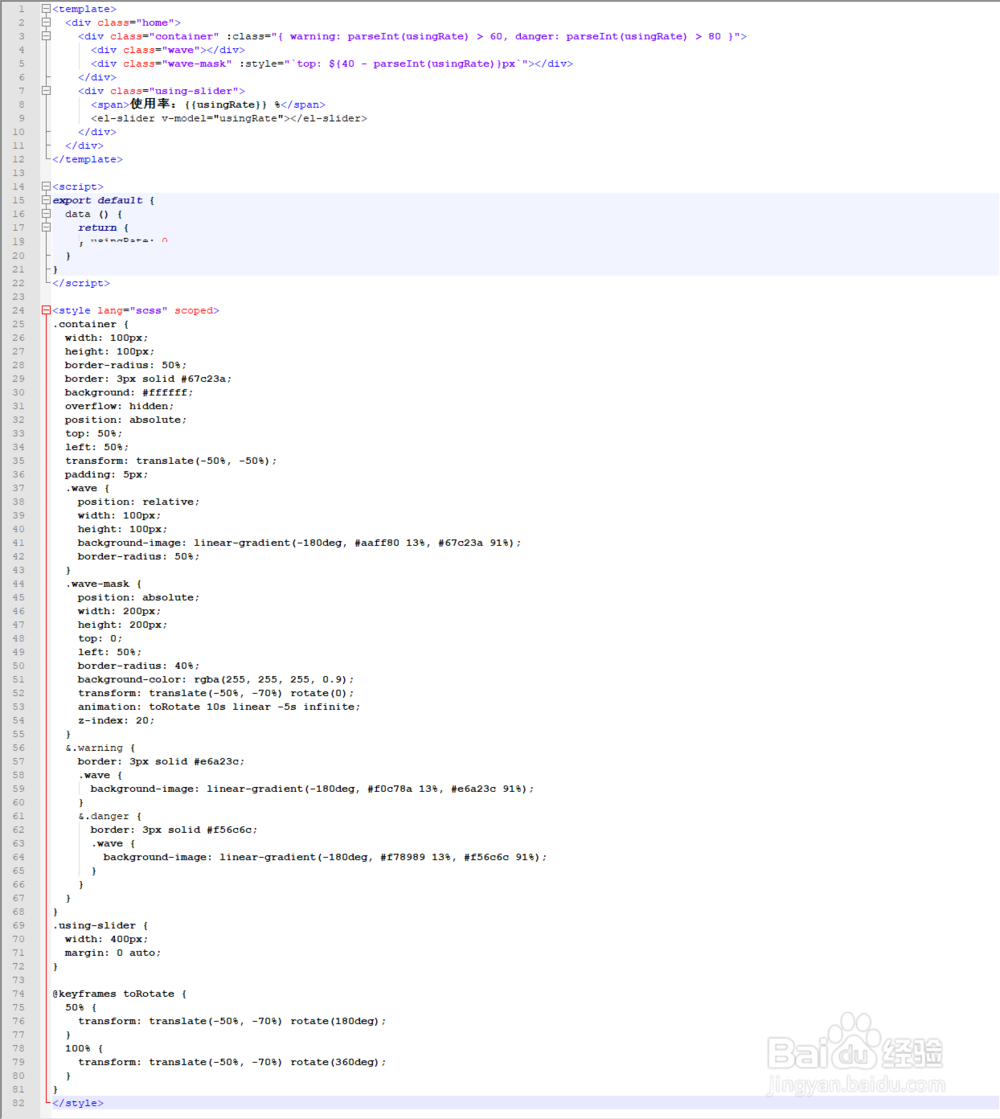
6、完整代码如下图
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:48
阅读量:65
阅读量:85
阅读量:57
阅读量:42