CSS教程 selection伪元素选择器
1、新建一个selection.html 文件,如图所示:
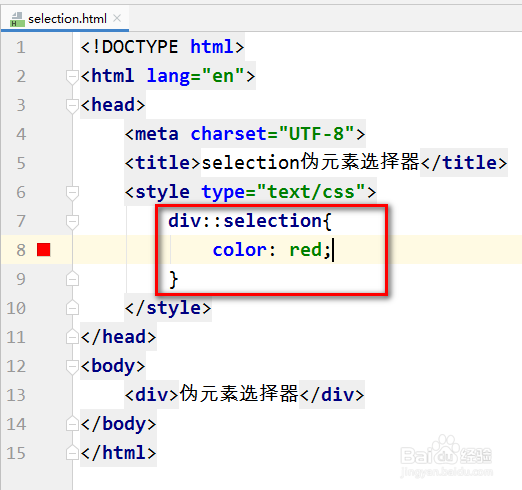
2、输入HTML5的结构代码,将title标签里面的内容修改成:selection伪元素选择器,如图所示:
3、selection伪元素选择器的含义,如图所示:
4、定义一个盒子,代码:<div>selection伪元素选择器</div>
5、输入代码:div::selection{color: red;}
6、运行网页,使用鼠标选中一些文字,可以看到变成了红色,如图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:40
阅读量:36
阅读量:55
阅读量:67
阅读量:63