css中如何给多张图片设置不同的样式
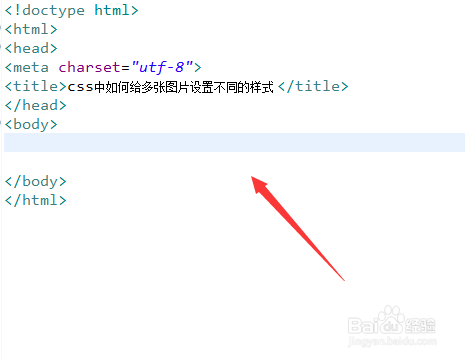
1、新建一个html文件,命名为test.html,用于讲解css中如何给多张图片设置不同的样式。
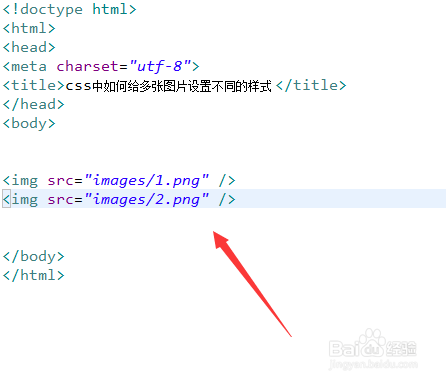
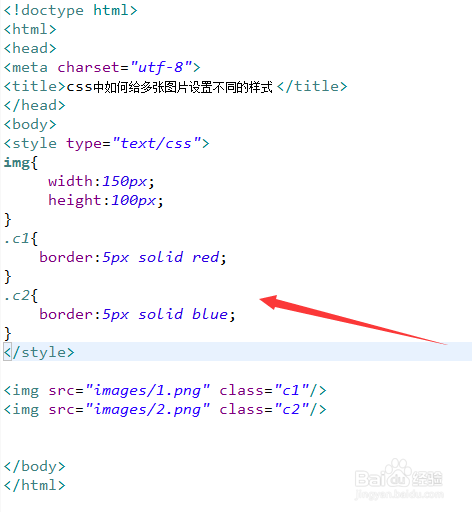
2、在test.html文件内,使用img标签创建多张图片,用于测试。
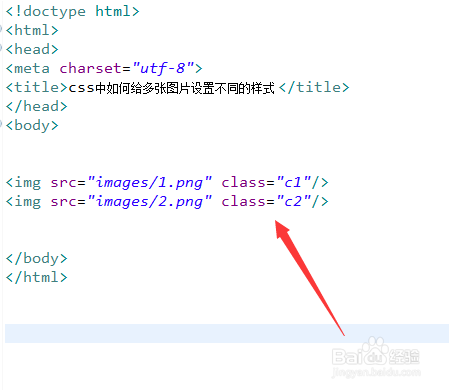
3、在test.html文件内,给每个img标签添加不同的class属性,分别为c1和c2。
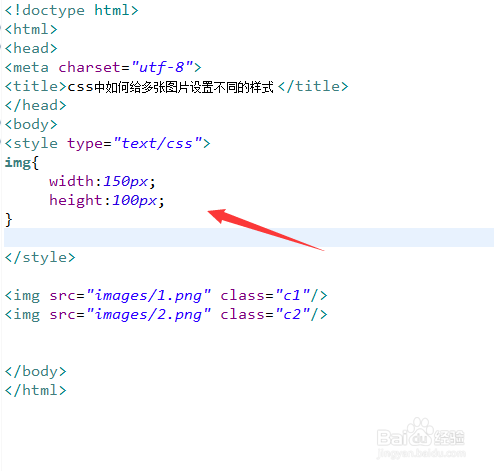
4、在css标签内,通过img统一设置图片的样式,定义它的宽度为150px,高度为100px。
5、在css标签内,再分别通过class属性,分别使用border属性设置图片的边框样式倦虺赳式,例如,一张图片的边框颜色为红色,另一张图片边框颜色为蓝色。
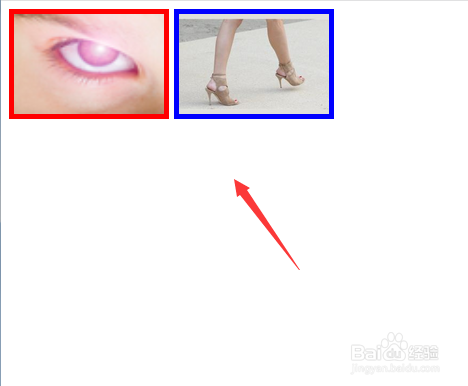
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:95
阅读量:87
阅读量:42
阅读量:37
阅读量:66