VSCode怎么将代码生成图片
1、我们首先在EXTENSIONS搜索carbon-now-sh,然后安装该插件。
2、然后我们新建一个文件,编写一些测试的代码,代码的话是不分语言的。
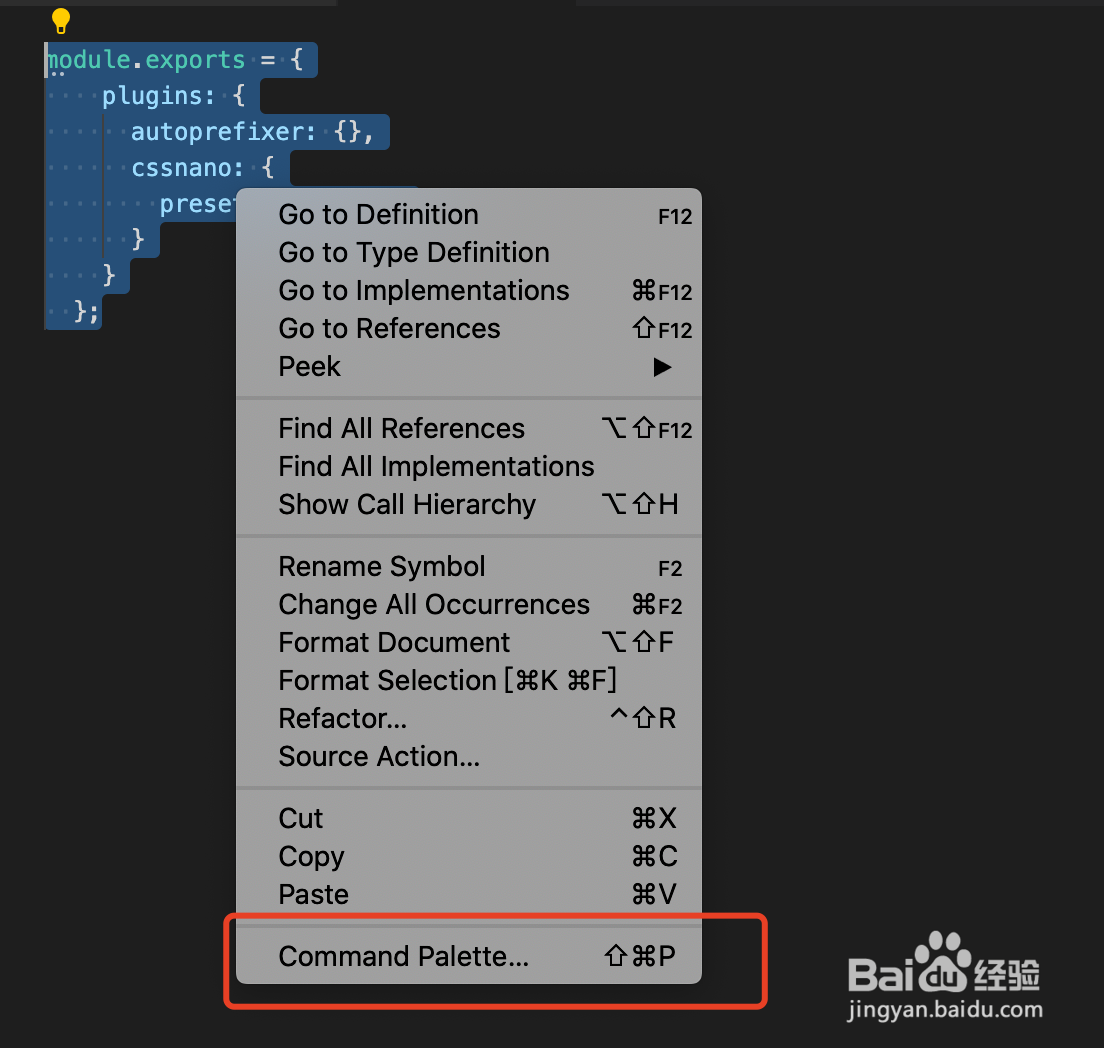
3、接着我们选择需要生成图片的代码片段,鼠标右键然后选择Command Palette或者是直接用快捷键(Windows - Ctrl + Shift + P,Mac - Cmd + Shift + P)。
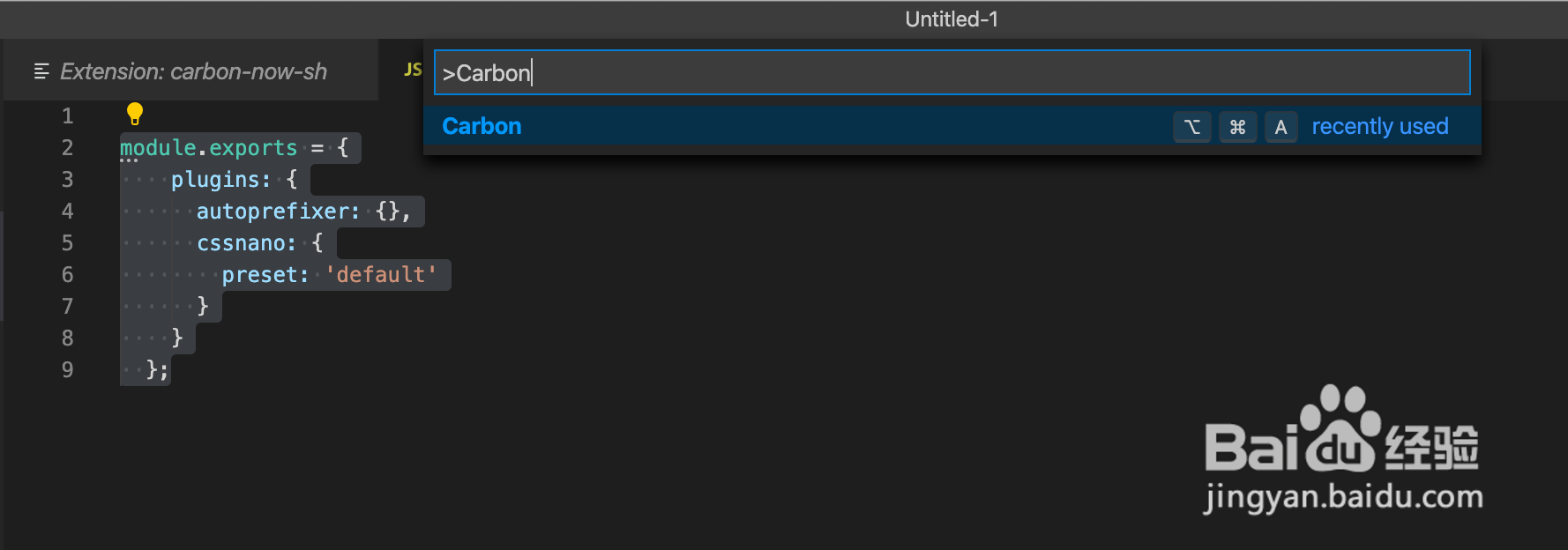
4、命令托盘打开之后在输入框输入Carbon然后回车,插件会自动打开浏览器的页面。
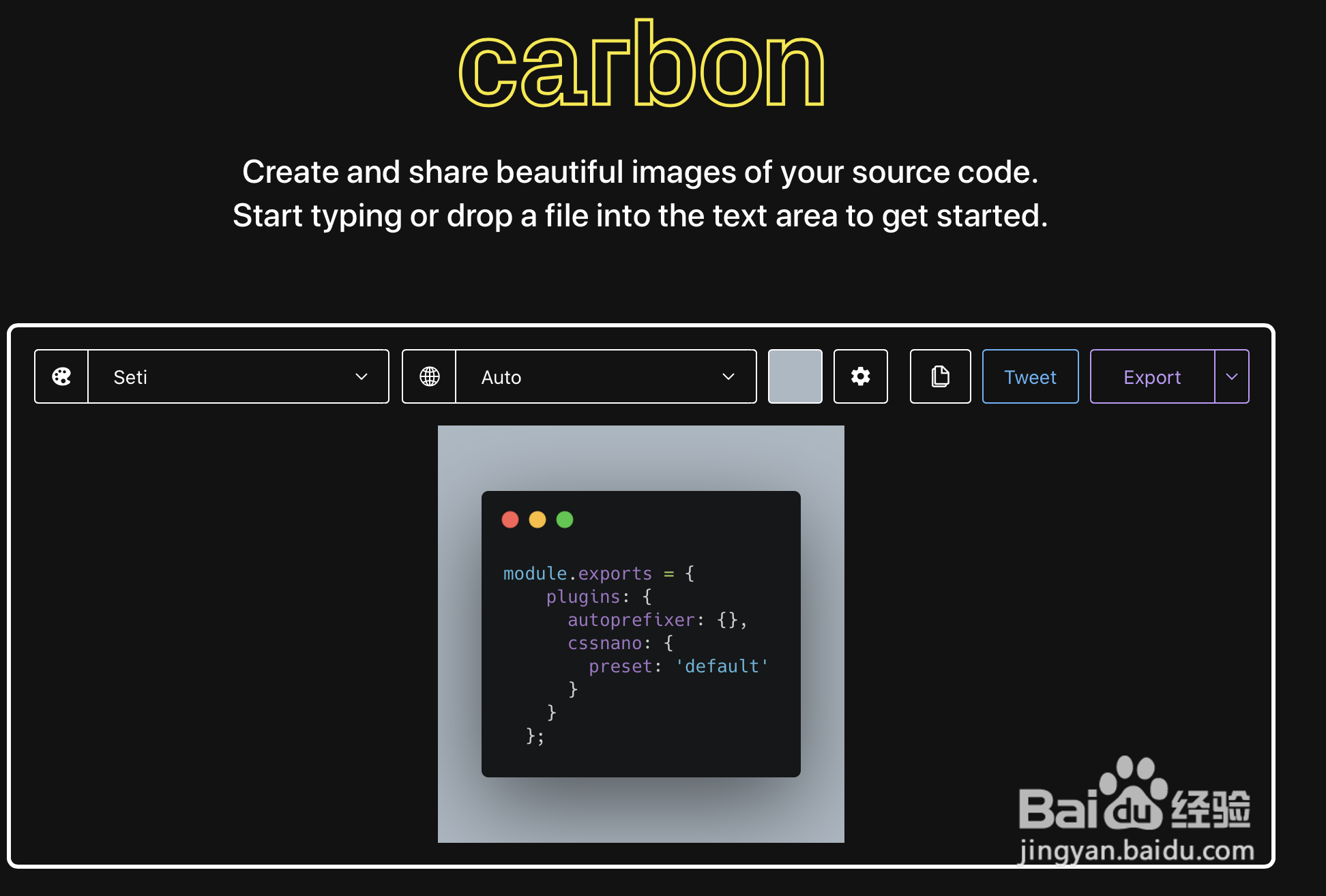
5、在图片生成界面我们可以自己根据情况进行设置,包括背景颜色以及语言等。
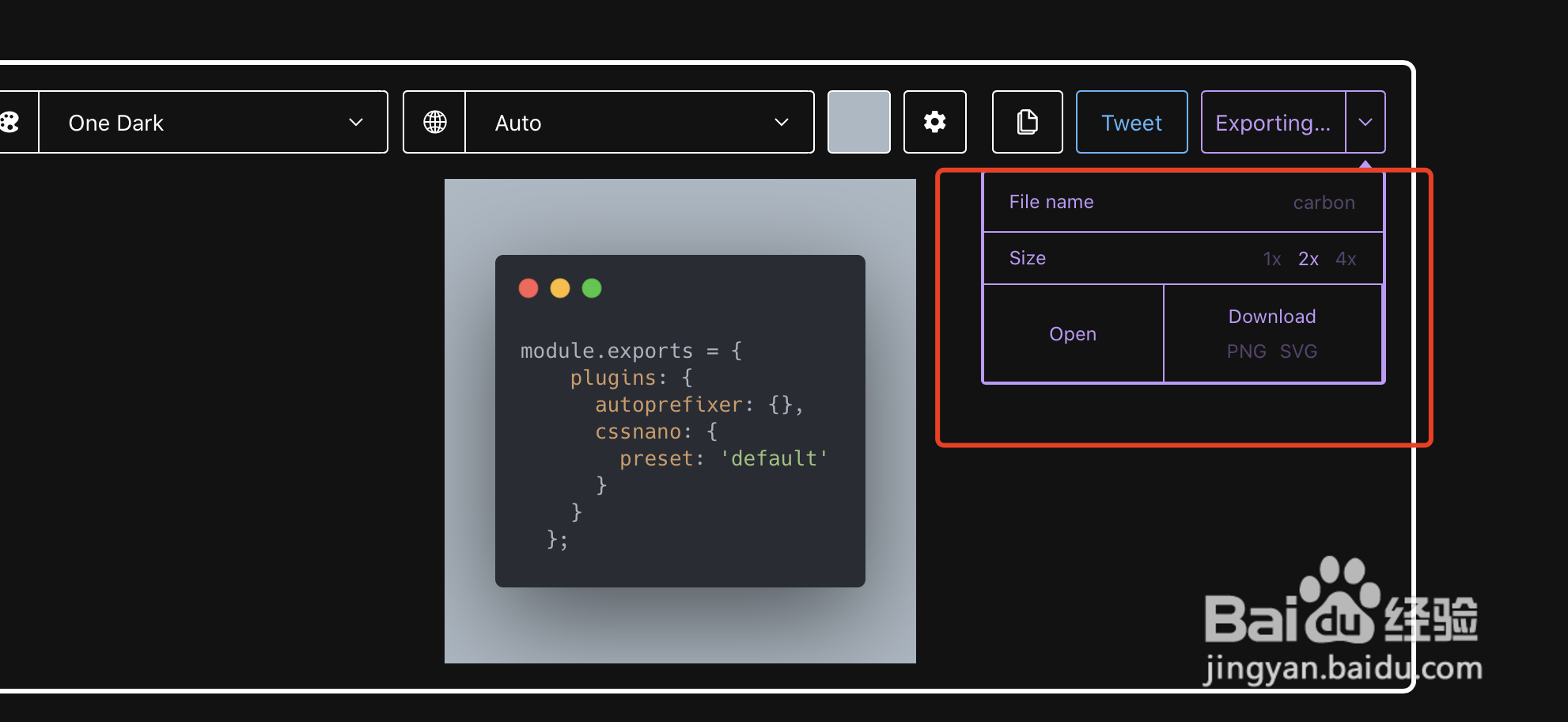
6、设置好之后我们选择Export然后设置名称以及大小,在这里还可以选择下载的图片类型,现在暂时支持PNG以及SVG两种,然后会自动下载到本地,这样就完成了代码转图片的过程。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:44
阅读量:38
阅读量:86
阅读量:87
阅读量:42