如何让网站主页美化得高大上
1、遵循”简单、平凡” 很多人会误以为网站要用到很多的特效,切忌大量使用动画、动画不宜过分夸张(例如PPT里的百叶窗这种动画),遵循物体简单的运动和实际操作带来的反馈去做动画,该有的时候出现,不该有的时候别瞎蹦。 同理,遵循简单有效的布局,利用细节去改变你的网站,通过段落的排版,字体的选择,图文的穿插等细节的方式提升美感。配色除非是儿童主题的网站,主流网站建议同一色系不同的色调,整个网站主题框架不要超过三种颜色。
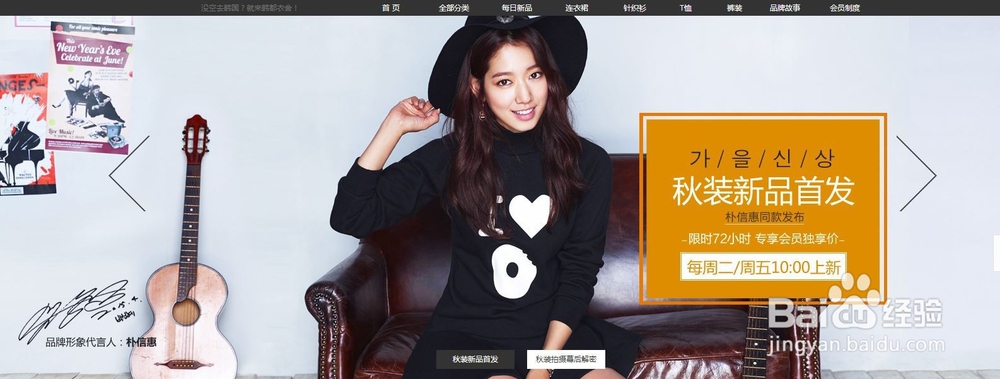
2、通栏导航扁平化设计风格随着扁平化的流行元素,类似win8扁平化磁贴风格充满科技感,这一风格目前运用很广,配合HTML5制作的响应式页面能做到很高的客户体验。通栏导航配合全屏图片轮播也是很好地设计元素。 参考页面:
3、留白处理 设计需要充分但不过分的留白,留白给人以奢侈的感受。页面寸土寸金,没有十分必要,不要把它塞得过满。此外,留白可以更好的凸显主体;在特定情况下,适当的留白还能产生别样的意味。参考页面:
4、高质量图片 图片是渲染气氛最有效的方式,图片叠加文字的方式是一种非常取巧的办法。一张高质量的图片本身具备的美感已经足以提升逼格。 如果你不信,那还有更屌一点的,传说中的「黑白噪点压大字,高端大气上档次」,简直抓全了精髓。 布局简单平凡、富裕的留白、响亮的对比关系、就连图片在黑白+噪点的处理后也变得大气起来。啊~~有什么是设计不能拯救的呢?
5、把握了这些关键点,你的网站一定显得简约又不失精致,比如这些案例页面 更多详情是百度搜索主机侦探
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:23
阅读量:91
阅读量:42
阅读量:79
阅读量:64