axure实现复选框的全选和反选。
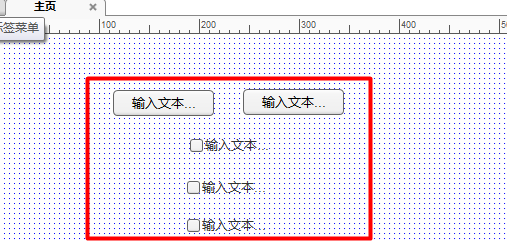
1、第一步,拖动三个复选框和两个按钮元件到主页面编辑区。
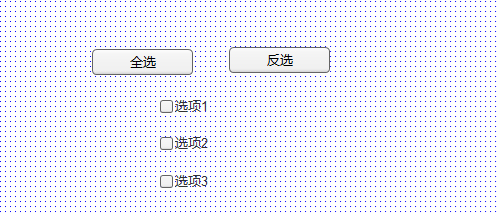
2、第二步,编辑元件如下,并且为复选框命名。笔者命名为1、2、3.
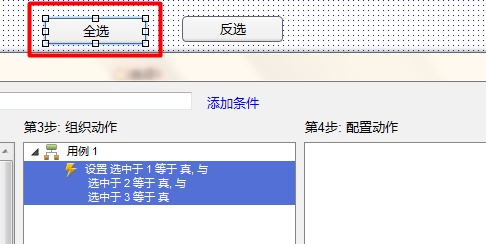
3、第三步,为全选按钮添加交互事件。如下。
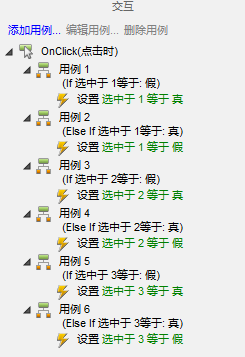
4、第四步,为反选按钮添加交互事件。注意用例前面的if或者if else 。
5、第五步,生成原型即可。如果复选框增加到4、5个人只需要增加交互事件用例即可。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:69
阅读量:92
阅读量:61
阅读量:92
阅读量:22