DateTimePicker设置默认时间后无法再次选中
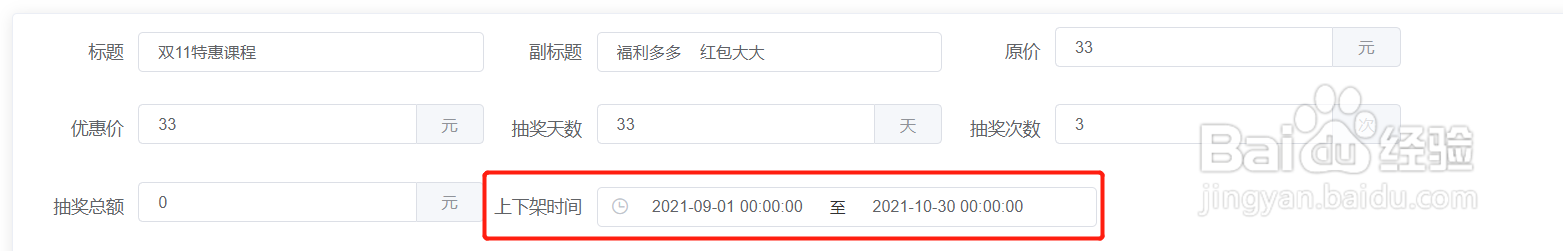
1、在我们选择使用到这个插件的时候往往是需要进行一个复现的动作

2、当我们再进行复现的过程中发现赋值之后再进行选择其他的时间的时候既然没有进行修改

3、现在看看我们的代码
this.activityForm.timeArr.push(new Date(response.data.data.startTime))
this.activityForm.timeArr.push(new Date(response.data.data.endTime))
这里直接赋值两个参数可以进行显示但是就是无法进行修改

4、但是当我们进行验证提交的时候发现值确实已经发生了变化,但是就是没有动态的显示在页面上面

5、问题的解决方案就是把
this.activityForm.timeArr = [response.data.data.startTime,response.data.data.endTime]
改成
this.$set(this.activityForm,'timeArr',[response.data.data.startTime,response.data.data.endTime])

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:35
阅读量:27
阅读量:47
阅读量:107
阅读量:162