如何使用ajax刷新一个div
1、创建asp.net mvc项目 1)打开visual studio 2017,新建asp.net mvc项目【MVCAjax】 2)用于演示ajax从后台获取数据填充到前台页面的div
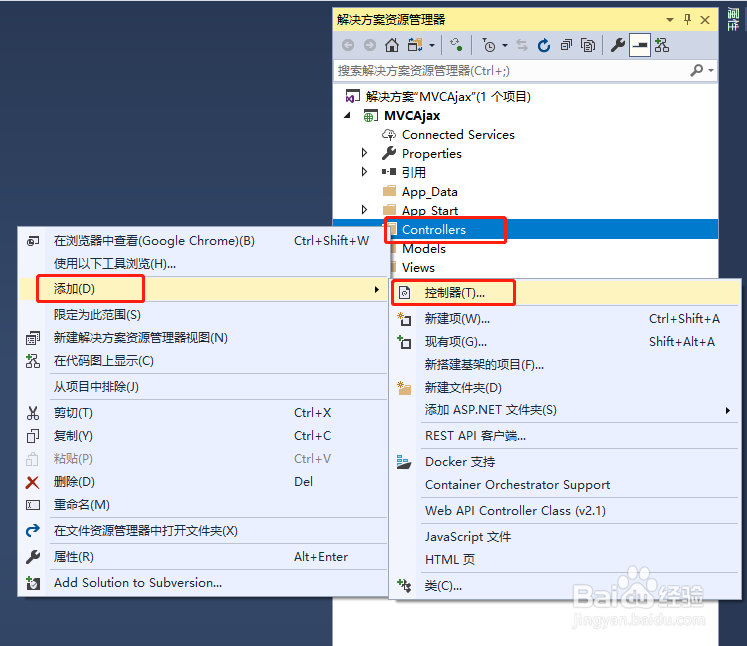
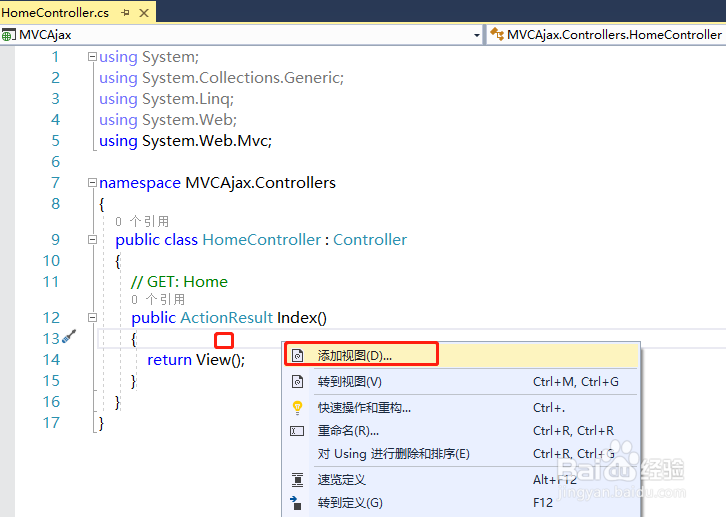
2、添加Controller、页面、添加Jquery文件 1)在Controller文件夹上右键选择【镙烨莲峪添加】->【控制器】 2)在Controller中右键添加Index视图页面 3)在【MVCAjax】项目中新建Content文件夹,把Jquery文件添加都此文件夹中
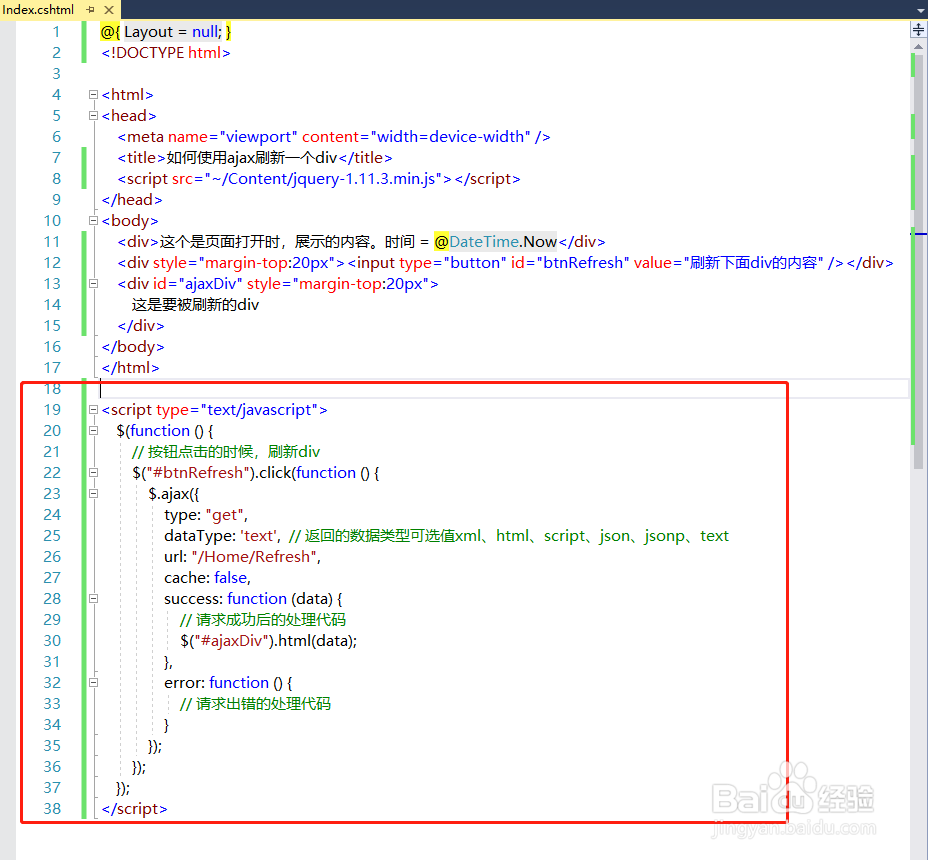
3、在Index页面中引入jquery,并添加测试dom节点1)两个div,一个用于显示固定内容,另一个div用于刷新2)一个按钮用于点击时,使用ajax获取后台内容,刷新div
4、在Controller中添加多一个方法,用于页面ajax请求此方法,返回内容
5、在Index页面添加jquery的ajax代码,调用后台方法,刷新div
6、在visual studio中按F5,调试模式运行页面效果如下
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:20
阅读量:57
阅读量:29
阅读量:52
阅读量:52